ホームページ制作は複雑なプロセスですが、計画的に進めることで効率的な結果を得られます。今回の記事では、数多くのWebサイトの制作に携わってきたWebディレクターの目線で準備段階で何をすべきか、また、プロジェクト進行のためのポイントをご紹介します。企業のWeb担当者になったばかりで依頼の方法や制作のプロセスが分からない方や、これからWeb制作を行う初心者の方でも理解しやすいように、段階ごとにわかりやすく説明していきますので、ぜひご覧下さい!
ホームページ制作の流れや依頼前に知っておきたいこと

ホームページ制作は、依頼から公開まで、明確なステップを踏むことで、思い描いた通りのサイトを実現できます。逆に、このステップを省いてしまった場合に、仕上がりを確認して「思っていたものとは違う…」という形になりかねません。
このセクションでは、プロジェクトの始動から完成までの詳細なガイドを提供し、制作のプロセスの理解を深めます。制作依頼の前に確認すべき点、プロジェクトの全体像を示すフロー図の作成方法、初心者が知るべき工程と時間、そして依頼時の重要なチェックリストについて、具体的なアドバイスを交えながら解説していきます。
ホームページ制作依頼をする前に知っておこう!ターゲットの設定方法
まず、自分のビジネスやプロジェクトに対する明確な目的と目標を設定しましょう。ホームページがどのような役割を果たすべきか、どのような機能が必要かを理解することが、効果的なサイト制作の基盤となります。
また、ターゲットを特定し、彼らがサイトに求める情報や機能が何かを把握することも重要です。この段階で、予算の計画も考え、制作コストだけでなく、運用やメンテナンスの費用も予測しておくことが賢明です。
さらに、ウェブ制作会社やフリーランサーを選ぶ際には、彼らの過去の作品やクライアントからの評判を調査し、自分のプロジェクトに適したスキルと経験を持つかを確認してください。コミュニケーションがスムーズに行えるかどうかも、制作プロセスにおいて非常に重要な要素です。プロジェクトの成功には、明確な要件定義と期待の整理が不可欠であり、これらを文書化しておくことで、後の誤解を避けることができます。
そして、デザインやコンテンツに関するインスピレーションを得るために、競合他社のサイトや業界のトレンドを研究することも忘れないでください。これにより、自分のサイトに何を求めているのか、どのような点を改善したいのかのアイデアが明確になります。これらの準備作業を通じて、ホームページ制作のプロセスをスムーズに進め、最終的には成功へと導くことができます。
ターゲットの設定の際に最もよく使用されるペルソナ法って何?
ペルソナ法は、具体的な架空の人物(ペルソナ)を作成することで、ターゲットオーディエンスの特性を詳細に理解する手法です。この方法では、ターゲットオーディエンスの平均的な特性ではなく、個々のユーザーの視点を模倣することで、より深い洞察を得ることができます。

ペルソナ作成ステップ:
- データ収集: 市場調査や既存の顧客データから情報を収集します。アンケート、インタビュー、ソーシャルメディア分析などを通じて、顧客の基本的な情報、行動パターン、ニーズ、課題を把握します。
- ペルソナの特性定義: 収集した情報をもとに、性別、年齢、職業、趣味、興味、ライフスタイルなどの特性を持つ架空の人物を作成します。これらの特性は、実際のターゲットオーディエンスの代表的な特徴を反映しているべきです。
- ニーズと課題の特定: ペルソナが直面している可能性のある具体的な問題やニーズを特定します。これには、製品やサービスを利用する理由、サイトを訪れる動機、解決したい課題などが含まれます。
- コミュニケーション戦略の策定: ペルソナの特性、ニーズ、課題を踏まえ、どのようにコミュニケーションを取るかを決定します。言葉遣い、コンテンツの種類、情報の提示方法など、ペルソナに共感し、魅力を感じてもらうための戦略を策定します。
Web制作フロー図で見るプロジェクトの全体像
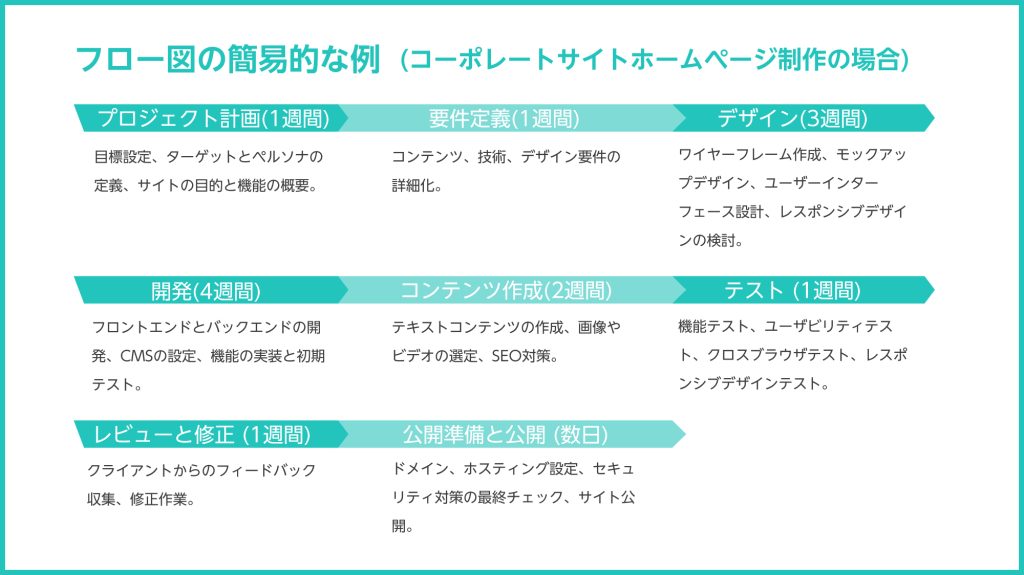
ホームページを実際に制作に入る前には、しっかりとプロジェクトの全体像を把握することが不可欠です。Web制作フロー図は、このプロセスを視覚化し、各ステップの関係性を明確にします。フロー図には、初期のコンセプト決定から、デザイン、開発、テスト、そして最終的な公開に至るまでの全工程が含まれます。この図を作成することで、プロジェクトチームは、何が必要で、次に何をすべきかを一目で理解できます。
フロー図は、ホームページ制作プロジェクトの各ステップを視覚的に表現するもので、プロジェクトの進行を計画、追跡、そして管理するのに役立ちます。一般的なホームページ制作フロー図には、以下のような項目が含まれることが多いです。

- プロジェクトの開始: プロジェクトの目的、目標、および範囲の定義。
- 要件定義: ターゲットオーディエンスの分析、機能要件、コンテンツ要件の収集。
- サイト構造の設計: サイトマップの作成、ページ構造、ナビゲーションの計画。
- ワイヤーフレームの作成: 各ページの基本的なレイアウトをスケッチまたはデジタルツールで作成。
- デザイン: ビジュアルデザインの概念を作成、色彩、フォント、画像スタイルの決定。
- コンテンツの作成: テキスト、画像、動画などのコンテンツの作成および編集。
- 開発: デザインを基にしてHTML/CSS、JavaScript等でのコーディング、CMSの設定。
- テスト: 機能テスト、互換性テスト、ユーザビリティテストを行い、問題の特定と修正。
- レビューとフィードバック: クライアントやステークホルダーからのフィードバックを得て、必要に応じて調整。
- 公開前の最終チェック: リンク、スペル、コードのバリデーションチェックを含む最終レビュー。
- 公開: サイトをライブにするプロセス、ドメインとホスティングの設定。
- メンテナンスと更新: サイトの定期的な更新、セキュリティチェック、性能の監視。
これは一例ですが、これらの項目はプロジェクトによって多少異なる場合がありますが、一般的なホームページ制作のプロセスがこちらです。フロー図にこれらの項目を含めることで、プロジェクトの全体像を把握しやすくなり、各ステップ間の関係性や進行状況を明確にすることができます。
ホームページ制作って何日ぐらいかかるの?一般的な制作期間について

ホームページ制作の期間は、プロジェクトの規模や複雑性、利用する技術、コンテンツの量、そして何よりもプロジェクトの準備にどれだけ時間を費やすかに大きく依存します。一般的に、小規模なホームページであれば、計画から公開まで約4週間から8週間程度を見込むことが多いです。しかし、より複雑なサイトや、オーダーメイドの機能を多く含むサイトの場合、数ヶ月から半年以上かかることも珍しくありません。
制作期間を具体的に見てみると、初期段階(プロジェクト定義や要件収集)には1~2週間、デザイン段階には2~4週間、開発段階には3~6週間、そしてテストと修正にさらに2~4週間を要することが一般的です。これらはあくまで目安であり、プロジェクトの詳細やチームの作業効率によって前後します。
重要なのは、品質を犠牲にしてスピードを優先することなく、必要なすべての工程を丁寧に進めることです。特にWeb担当者の方でまだ制作の進め方に慣れていなかったり、フリーランスの方が一人で制作を行う場合、予期せぬトラブルや修正が必要になることも多いため、余裕を持ったスケジュール計画が必要です。また、クライアントとのコミュニケーションを密に取り、進捗状況を共有しながら進めることで、期待と異なる結果になるリスクを最小限に抑えることができます。
制作期間を短縮するためには、明確なプロジェクトの目的と要件の定義、効率的なプロジェクト管理、そして適切なリソースの配分が鍵となります。また、制作過程においては、フロー図やスケジュール表を活用して、プロジェクトの全体像を常に把握し、各ステップを計画的に進めることが成功への近道です。
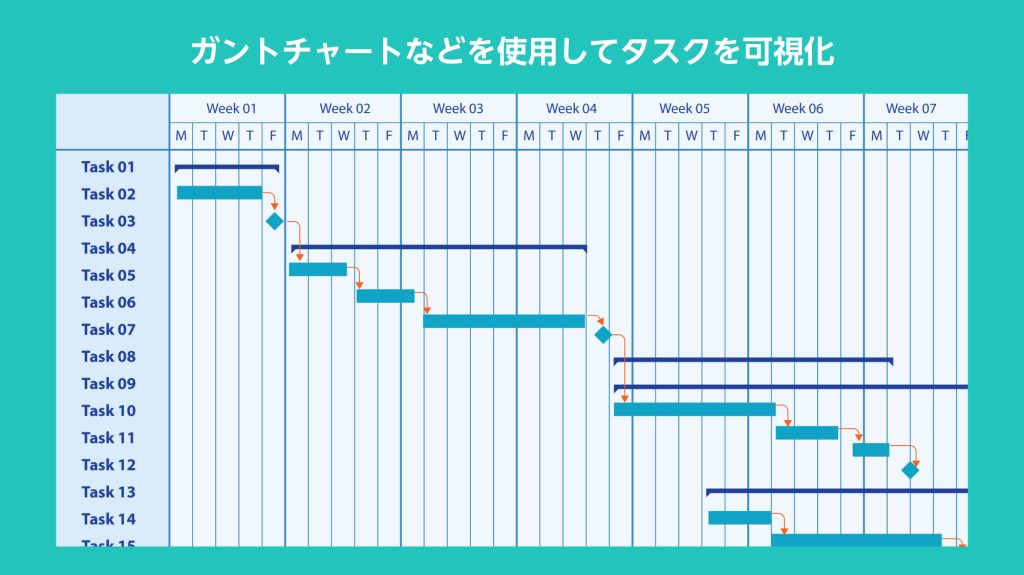
Web制作における工程表の重要性と作成方法
工程表はプロジェクトのスケジュールを明確にし、各タスクの期限や依存関係を視覚化するツールであり、プロジェクト管理の効率を大幅に向上させます。具体的には、プロジェクトの全体像を一望できるため、進捗状況の確認やリソース配分の最適化、期限内にプロジェクトを完了させるための計画立案が可能になります。

工程表作成のステップは以下の通りです:
- プロジェクトの目標と範囲の明確化: プロジェクトの最終目標と、達成するために必要なタスクの範囲を定義します。
- タスクの洗い出し: プロジェクトを構成する全てのタスクをリストアップし、可能な限り詳細に分解します。
- タスク間の依存関係の特定: タスク間の前後関係を明確にし、どのタスクが他のタスクの開始前に完了している必要があるかを特定します。
- 時間の割り当てと期限の設定: 各タスクに必要な時間を見積もり、開始と終了の期限を設定します。この際、リソースの利用可能性も考慮に入れます。
- 進捗の追跡と更新: 工程表はプロジェクト進行に伴い、定期的に更新する必要があります。進捗状況を反映させ、計画の修正や調整を行います。
工程表の作成には、ExcelやGoogleスプレッドシートなどの表計算ツールから、Microsoft ProjectやTrelloなどの専門的なプロジェクト管理ツールまで、さまざまな方法があります。選択するツールは、プロジェクトの規模やチームの好み、利用可能なリソースによって異なりますが、重要なのは全員がアクセスしやすく、理解しやすい形式を選ぶことです。
工程表を適切に管理することで、プロジェクトの遅延を防ぎ、チームメンバーがタスクに集中しやすくなるなど、プロジェクトの透明性と効率性を高めることができます。
Web制作依頼時のチェックリスト
Web制作を依頼する際には、明確な計画と準備が成功の鍵です。以下は、依頼前に確認すべき重要なポイントをまとめたチェックリストです。
- 目的と目標の明確化: サイト制作の目的と、達成したい具体的な目標を定義してください。
- ターゲットの特定: 誰に向けてサイトを制作するのか、そのターゲットのニーズや特性を理解してください。
- 機能要件のリストアップ: 必要な機能や、特に力を入れたい点をリストアップします。
- コンテンツ計画: 提供するコンテンツの種類や量、更新計画を検討してください。
- 予算の設定: 全体の予算を設定し、分配計画を立ててください。隠れたコストも考慮に入れます。
- 制作会社の選定: 実績、ポートフォリオ、評判を確認し、コミュニケーションが取りやすい制作会社を選びます。
- スケジュールの確認: 制作から公開までのスケジュールを確認し、リアルな期間を設定します。
- メンテナンスと更新: サイト公開後のメンテナンスや更新計画についても事前に確認しておきます。
これらのチェックポイントを事前にクリアにしておくことで、スムーズなWeb制作プロセスを実現し、期待通りの結果を得ることができます。
ホームページ制作にあたって決めるべきこと

明確な目標設定から、効果的なコンテンツ計画まで、これらの要素を事前にしっかりと決めておくことで、目指すべき方向性が定まり、プロジェクト全体のスムーズな進行を保証します。ホームページ制作の成功の鍵となる、決定すべき主要なポイントを詳細に解説していきます。
目標設定をしよう!期待するホームページの機能とデザイン
先ほどご紹介しましたペルソナ法に基づいたターゲットの決定がこの段階では大いに役に立つことになります。ホームページ作成の初期段階で最も重要なのは、その目標を明確に設定することです。これには、ホームページを通じて達成したい具体的な目的を定義し、目指すべき方向性を確立する作業が含まれます。
例えば、製品のオンライン販売を主目的とするのか、ブランドの認知度向上が目標なのか、それとも顧客とのコミュニケーション強化を目指すのか、目標によってホームページの機能やデザインは大きく異なります。
機能面では、ユーザーがサイト内で行いたいアクション(商品購入、問い合わせ送信、コンテンツ閲覧など)に対して、スムーズかつ直感的に操作できるように設計することが重要です。また、SEO対策やモバイル対応など、ユーザーにとって価値のあるコンテンツを効果的に提供できるような機能の組み込みも考慮に入れる必要があります。
デザインに関しては、目標とするターゲットの好みやブランドイメージに合致した視覚的要素の選定が求められます。色使い、タイポグラフィ、レイアウトなど、ユーザーにポジティブな印象を与えるデザインを選ぶことで、サイトの滞在時間の延長やコンバージョン率の向上に繋がります。
目標を明確にし、それに基づいた機能とデザインを決定することで、ホームページはその目的を効果的に果たすことができるようになります。成功にはこの初期段階での丁寧な計画が不可欠であり、その過程で適切な目標設定が行われることが鍵となります。
コンテンツ計画を考えよう!必要なページと情報の整理の仕方
サイトマップの重要性を知ろう
サイトマップの作成は、ウェブサイト全体の構造を明確にし、訪問者が必要な情報を容易に見つけられるようにするためのナビゲーション基盤を構築します。これは、訪問者のユーザーエクスペリエンスを向上させるだけでなく、検索エンジンがサイトの内容を効率的にクロールし、インデックス化するのを助けるためSEOにも不可欠です。
ワイヤーフレームの役割って何?
ワイヤーフレームは、ウェブページの基本的なレイアウトを概念化し、テキスト、画像、ナビゲーションメニューなどの要素の配置を計画します。この初期段階の設計は、ページの機能性と使いやすさに焦点を当て、後のデザインプロセスでの指針となります。
コンテンツの種類と整理の仕方
ホームページ、製品紹介、会社情報、お問い合わせページなど、基本的なページの構成を決定します。さらに、ターゲットオーディエンスの関心を引き、SEOに寄与するブログ記事やFAQ、ユーザーレビューなどの追加コンテンツも計画に含めます。コンテンツの整理には、直感的でわかりやすいナビゲーション構造が必要です。
コンテンツ管理システム(CMS)の選定
コンテンツ計画の過程では、将来的なサイトの拡張や更新のしやすさを考慮し、運用フェーズでのコンテンツの追加や修正がスムーズに行えるコンテンツ管理システム(CMS)の選定も重要です。

コンテンツ管理システム(CMS)の一例:
WordPress
特徴: 世界で最も普及しているCMSの一つで、拡張性が高く、数千のテーマやプラグインによりカスタマイズ可能です。ブログから大規模な企業サイトまで幅広く対応しています。
向いている用途: ブログ、企業ウェブサイト、Eコマースサイト
Movable Type
特徴: スタティックページの生成に強みを持つCMSで、大量のアクセスがあってもサーバー負荷を抑えることができます。企業の公式サイトやニュースサイトに適しており、セキュリティや安定性が高いと評価されています。カスタマイズ性も高く、多言語対応も可能です。
向いている用途: 企業の公式サイト、ニュースサイト、ブログサイト
Drupal
特徴: 強力なカスタマイズ性とセキュリティを持ち、大規模なサイトや複雑なデータ構造の管理に適しています。開発者向けの機能が豊富で、高度なウェブサイトを構築することができます。
向いている用途: 政府機関のウェブサイト、大学や教育機関のウェブサイト、大規模なポータルサイト
サイトマップとワイヤーフレームの作成は、ホームページ制作プロジェクトの成功に向けた基礎を築くための重要なステップです。これらを通じて、ウェブサイトの目的とターゲットオーディエンスのニーズに適した効果的なコンテンツ戦略とユーザーエクスペリエンス設計を策定することができます。
サーバーとドメインの選定を相談しよう
どのようなホームページを作成するかが決まったら、Web制作会社はその要件に応じて、サーバーやドメインを用意することになります。既にレンタルサーバーなどを使われている方や、新規でサーバーを用意しなければならない方。皆様それぞれ状況は異なると思います。ドメインも同様です。
サーバー選びの基準、ドメイン名の選定方法、およびこれらがウェブサイトのパフォーマンスとブランドイメージにどのように影響するかを説明します。

サーバー選びのポイント
・パフォーマンス: サイトの速度はユーザーエクスペリエンスに大きく影響するため、高速なレスポンスを提供できるサーバーを選ぶことが重要です。
・信頼性: サーバーの稼働率が高く、ダウンタイムが少ないことが望ましいです。
セキュリティ: データ保護とセキュリティ対策がしっかりしているサーバーを選択します。
コスト: 初期費用と維持費用を考慮し、予算内で最適なサービスを選びます。
サーバーの例
・AWS (Amazon Web Services): 柔軟性とスケーラビリティが高いクラウドサービス。小規模プロジェクトから大規模プロジェクトまで幅広く対応可能。料金は使用した分だけ支払う従量課金制で、小規模サイトでは月数百円から、大規模な利用では数万円以上になる場合もあります。
・エックスサーバー: 日本国内で人気の高いレンタルサーバーサービス。安定した性能と手厚いサポートが魅力。基本プランは月額900円からとなっており、中小規模のウェブサイトに適しています。
それぞれのメリットとデメリットがありますので、詳しくはお問い合わせ下さい。
ドメイン名の選定
ドメイン名はウェブサイトの顔とも言える重要な要素です。短く、記憶しやすく、ブランドを反映した名前を選ぶことが重要です。また、ドメイン名の選定には、その可用性を調査し、関連するドメインも同時に確保することが推奨されます。
ドメイン名の料金は、TLD(トップレベルドメイン)によって異なりますが、一般的な.comや.netは年間1,000円から数千円程度です。特殊なTLDや市場で需要の高いドメイン名は、それ以上の価格となることがあります。
サーバーとドメインの選定は、ウェブサイト制作の基盤を固めるための重要なステップです。予算、パフォーマンス、セキュリティの要件を考慮し、Web制作会社と密接に協力しながら、最適な選択を行いましょう。
Web制作の打ち合わせ準備をしよう!失敗を防ぐコミュニケーション方法

ここまでは、制作が始まる前までに決めるべき項目をお伝えしてきました。最後に、企業のWeb担当者に必要な打ち合わせでの効果的なコミュニケーションのポイントをお伝えしたいと思います。また、フリーランサーの方にとっても有効なので、より良いホームページを作るためにも是非、コミュニケーションの方法について確認してみましょう!
Web制作プロジェクト成功のための準備と質問事項
Web制作プロジェクトの打ち合わせでは、効果的なコミュニケーションを確保するために、事前準備として考慮すべき質問事項があります。これらはプロジェクトの進行をスムーズにし、誤解を避け、双方の期待を一致させることを目的としています。
コミュニケーションの方法と頻度
プロジェクトの連絡手段(メール、電話、ビデオ会議など)と、更新の頻度やレポートの形式について合意します。緊急時の連絡方法も決めておくと良いでしょう。
フィードバックと修正のプロセス
デザインや開発段階でのフィードバックの提供方法、修正に関する期待管理(時間、コスト、範囲)について話し合います。どのようにして効率的にフィードバックを行い、プロジェクトを前進させるかが重要です。
決定権と承認プロセス
プロジェクトの重要な決定を下す人物や、最終的な承認権を持つ人物を明確にします。また、承認プロセスがどのように進むかについても合意しておくと、プロジェクトの遅延を防げます。
リスク管理
プロジェクトにおける潜在的なリスクや懸念事項について話し合い、それらが発生した場合の対処法についても検討します。リスク管理計画を立てることで、未然に問題を防ぐことが可能です。
変更管理
プロジェクト進行中に要件やスコープが変更になった場合の手続きや影響について、事前にルールを設定しておきます。変更がプロジェクトに与える影響を理解し、管理することが重要です。
これらの質問事項を事前に準備し、打ち合わせで確認することでより親密に安心してクライアントの方とコミュニケーションを取りながら制作を進めることが可能です。その他、予算についても重要な要素です。最大限のパフォーマンスを出すためにも、依頼の時点で制作会社へお伝えいただいた方がさまざまな準備がスムーズに進むことになり、結果として良いホームページが早く出来上がることに繋がります。
まとめ
いかがでしたでしょうか!?今回は企業でサイトの運用を任されているweb担当者の方や、これから制作を始めるフリーランスの方の助力になればと思い記事を作成しました。ホームページ制作の成功は、明確な目標設定、効果的なコンテンツ計画、そして丁寧な打ち合わせ準備にかかっています。目標と期待を明確にし、ターゲットに合わせたコンテンツを計画し、サーバーとドメインの選定を慎重に行うことが重要です。
さらに、打ち合わせではプロジェクトのビジョンを共有し、質問を準備することで、制作会社との効果的なコミュニケーションを確保しましょう。これらのステップを踏むことで、目的に沿った高品質なウェブサイトを構築できます。
また、私たちにお任せいただければ、記事でご紹介した内容を正確にヒアリングして、ご希望のホームページの制作を行いますので、まずはお気軽にご相談下さい。