グーテンベルグ従来のシンプルなエディターインターフェイスを好むユーザーや、特定のプラグインがクラシックエディターでのみ正常に機能する場合には、このエディターが不可欠です。また、HTMLやショートコードを直接編集したい上級ユーザーにとっても、クラシックエディターの柔軟性が重宝されます。このように、ユーザーのニーズやサイトの技術的要件に応じて、クラシックエディターの利用が選択されるのです。
目次
WordPressクラシックエディタの基本的な使い方
現在、Wordpressをお使いの多くのユーザーは、2018年12月にリリースされたグーテンベルク(Gutenberg)という、WordPress 5.0から導入された新しいエディタをご覧になっているはずです。従来のクラシックエディタと比較して、グーテンベルクはより直感的で柔軟なブロックベースの編集体験を提供し、テキスト、画像、ビデオなどのコンテンツをブロックとして追加し、移動することができます。この変更は、WordPressを使用するユーザーにより現代的で視覚的なページ構築の方法を提供するために行われました。
しかし、WordPressを利用する際、クラシックエディターが必要とされるケースはいくつか存在します。特に、従来のシンプルなエディターインターフェイスを好むユーザーや、特定のプラグインがクラシックエディターでのみ正常に機能する場合には、このエディターが不可欠です。また、HTMLやショートコードを直接編集したい上級ユーザーにとっても、クラシックエディターの柔軟性が重宝されます。このように、ユーザーのニーズやサイトの技術的要件に応じて、クラシックエディターの利用が選択されるのです。
クラシックエディタへの切り替え方法 | ブロックエディタからの移行手順
WordPressクラシックエディタプラグインをダウンロードしてインストールする手順を説明します。
Step 1: ダッシュボードにアクセス
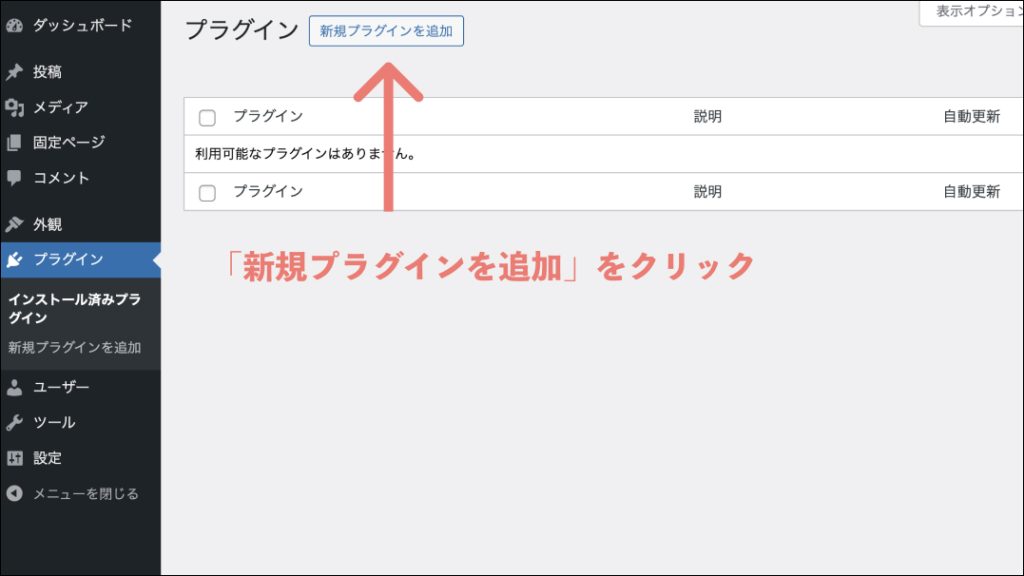
WordPressの管理ダッシュボードにログインします。左側のメニューから「プラグイン」を選択し、「新規追加」をクリックします。

Step 2: クラシックエディタを検索
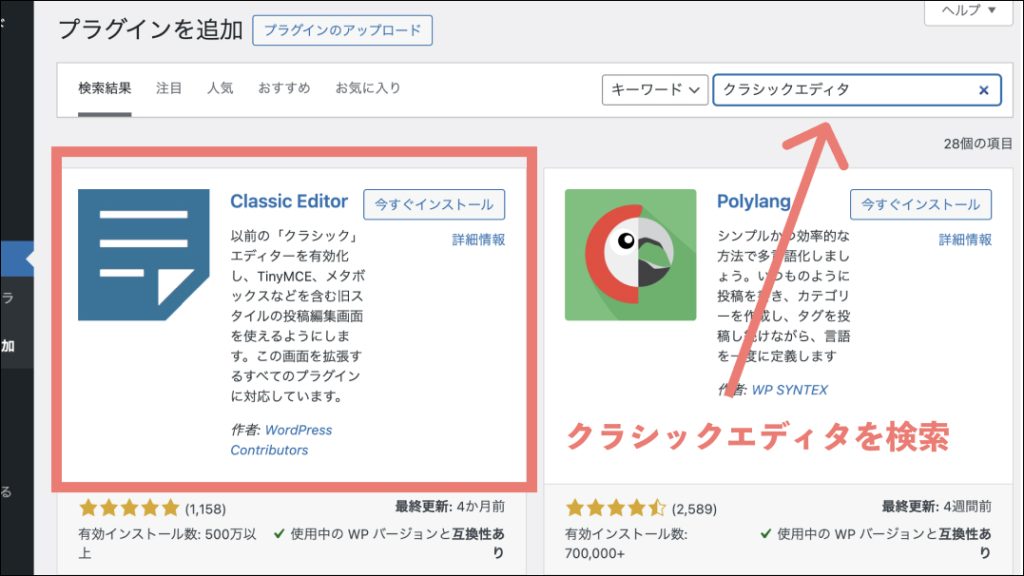
表示された画面の検索バーに「クラシックエディタ」と入力し、エンターキーを押します。

Step 3: プラグインをインストール
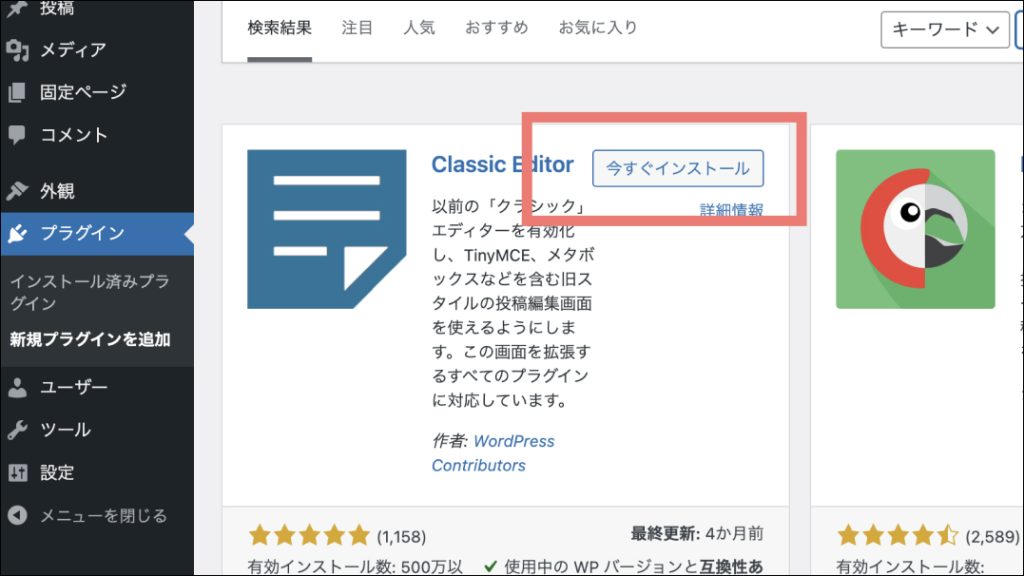
検索結果からクラシックエディタプラグインを見つけ、「今すぐインストール」ボタンをクリックします。

Step 4: プラグインを有効化
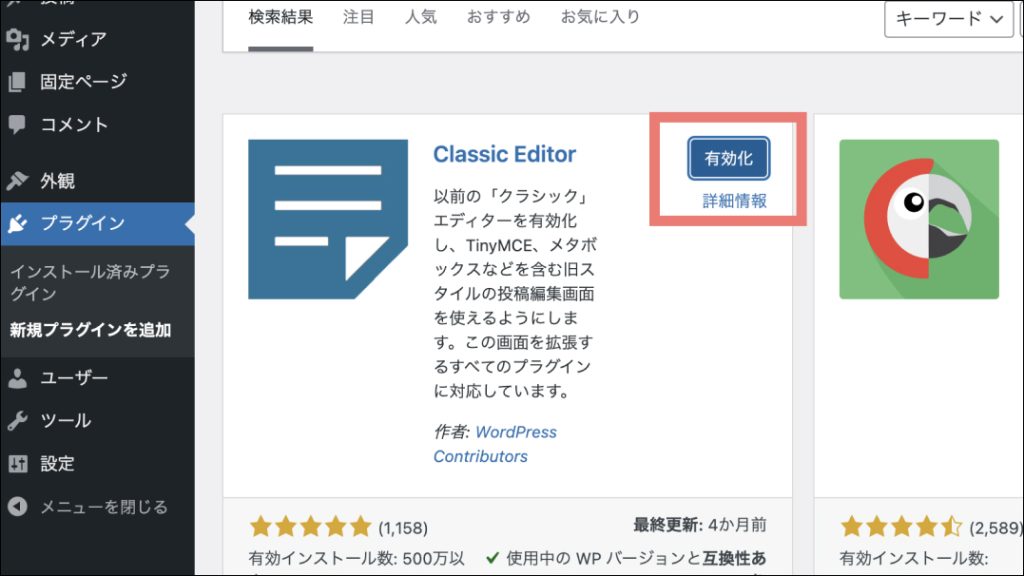
インストールが完了したら、「有効化」ボタンをクリックしてプラグインをアクティブにします。

Step 5: クラシックエディタの確認
プラグインの有効化後、投稿やページの編集画面でクラシックエディタが使用できるようになります。編集画面に移動して、変更が適用されていることを確認しましょう。

この手順に従って、WordPressサイトでクラシックエディタを簡単に利用開始することができます。グーテンベルクエディタのブロックベースの編集とは異なり、クラシックエディタは従来のワードプロセッサのようなインターフェースで直感的に記事やページを編集することが可能です。
WoerPressクラシックエディタでの新規投稿の作成方法
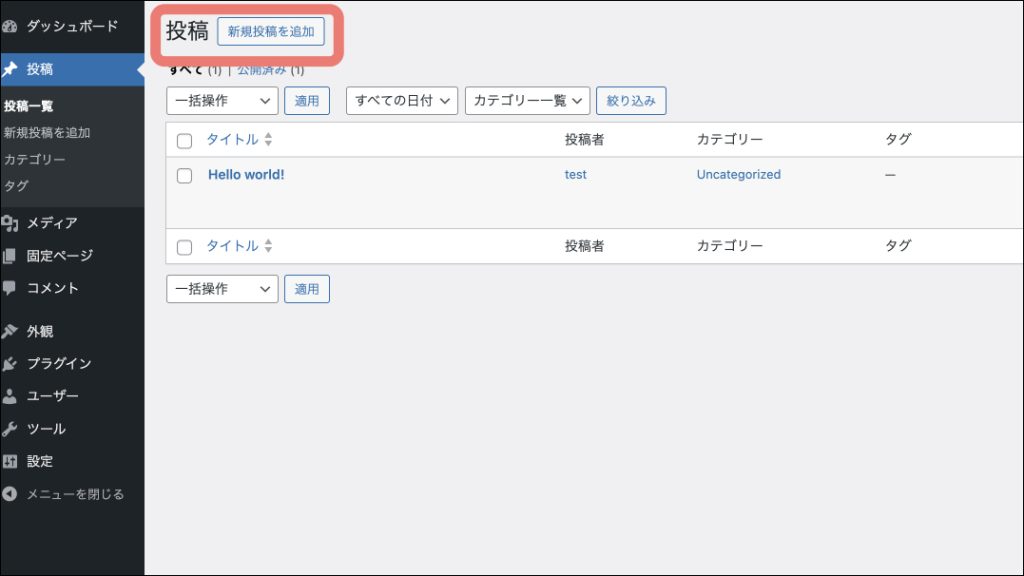
Step 1: WordPressダッシュボードにログインし、「投稿」メニューをクリックして「新規追加」を選択します。これで新規投稿の作成画面が開きます。

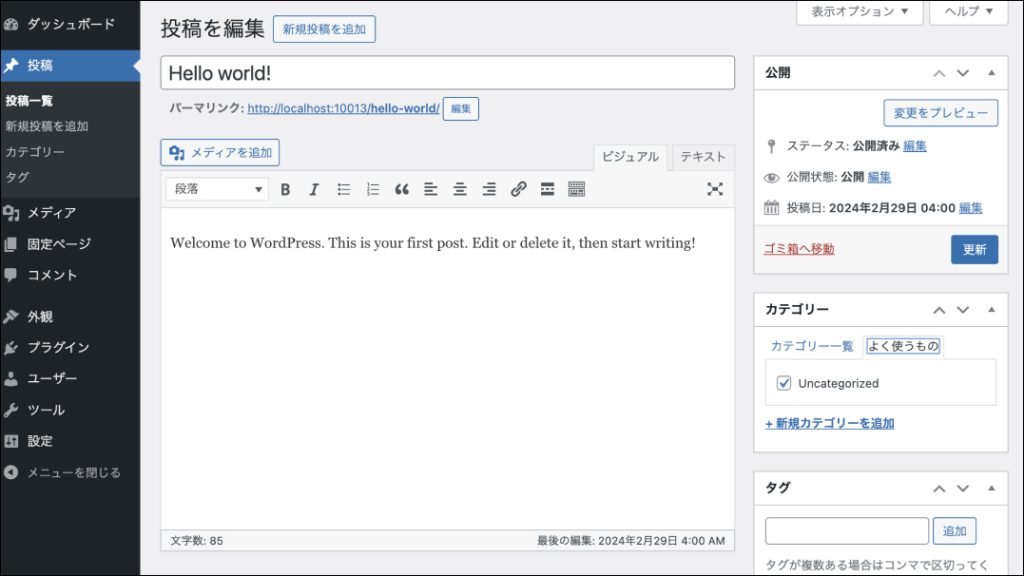
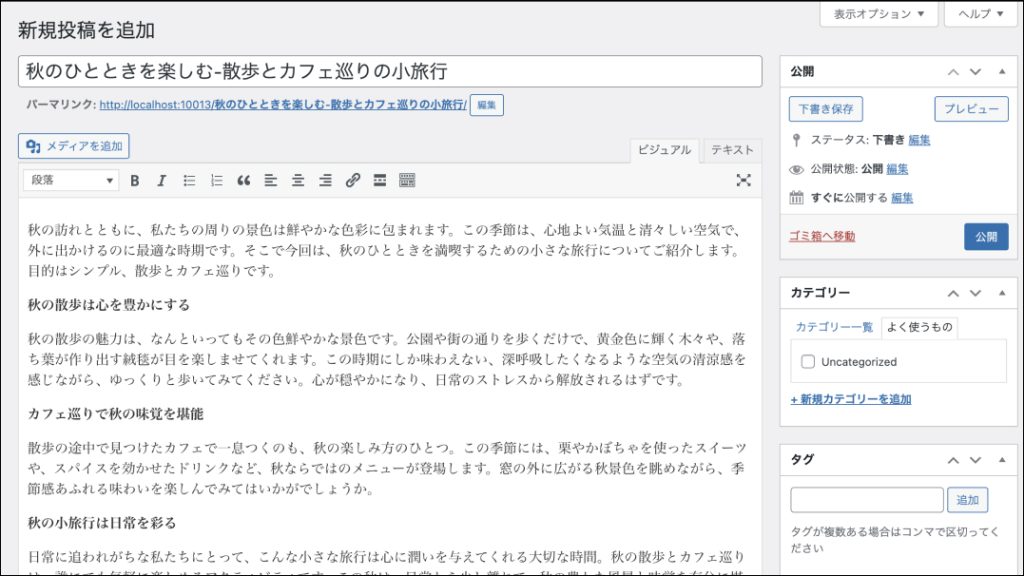
Step 2: タイトル欄に記事のタイトルを入力します。この下のテキストエリアは本文を入力する場所です。

Step 3: 必要な情報を入力し終えたら、「公開」ボタンをクリックして記事を公開します。編集がまだ必要な場合は、「下書きとして保存」を選択してください。

WordPressクラシックエディタ | テキストのフォーマット ボールド、イタリック、リスト
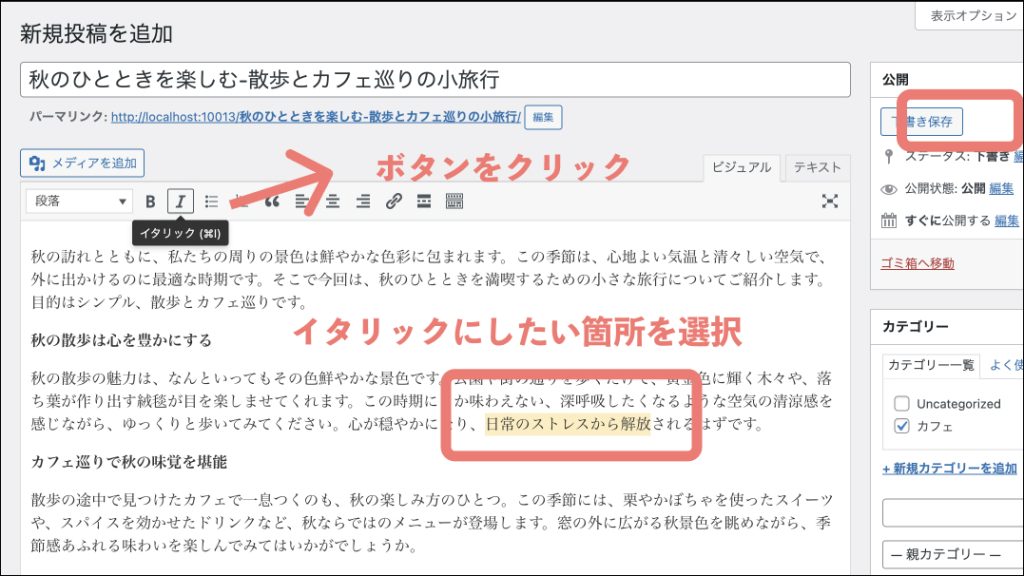
Step 1: テキストを選択し、エディターツールバーの「太字(B)」アイコンをクリックして太字にします。イタリックは「I」アイコンで施せます。

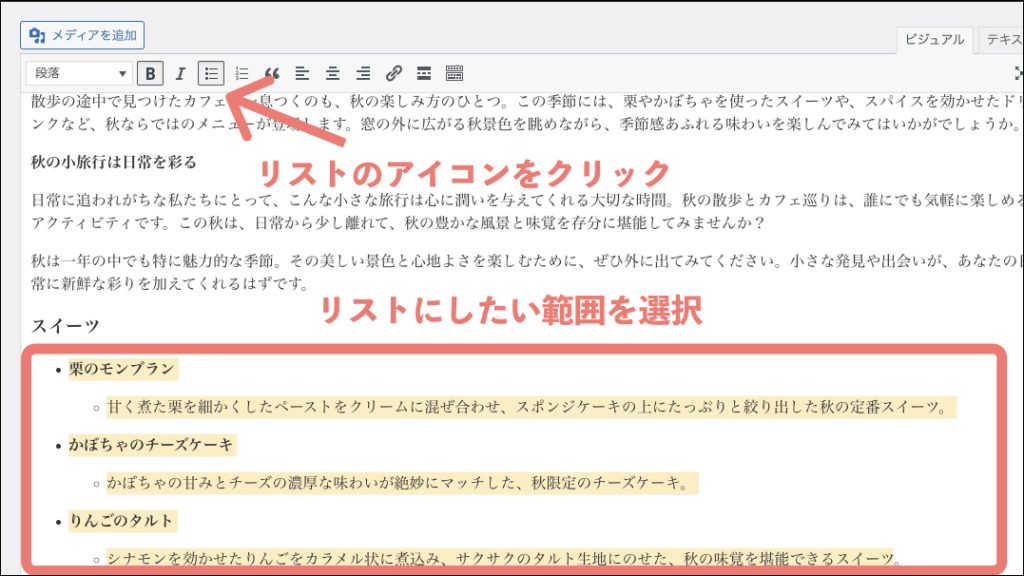
Step 2: リスト作成の場合は、テキストを選択してから順序なしリストのアイコン(点)または順序付きリストのアイコン(数字)をクリックします。

WordPressクラシックエディタで画像やメディアの挿入と編集
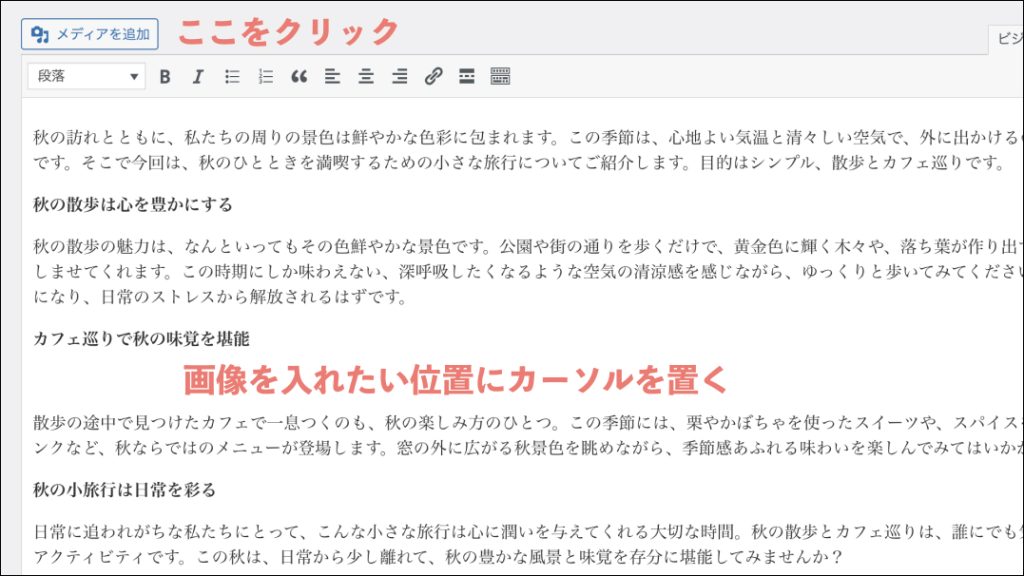
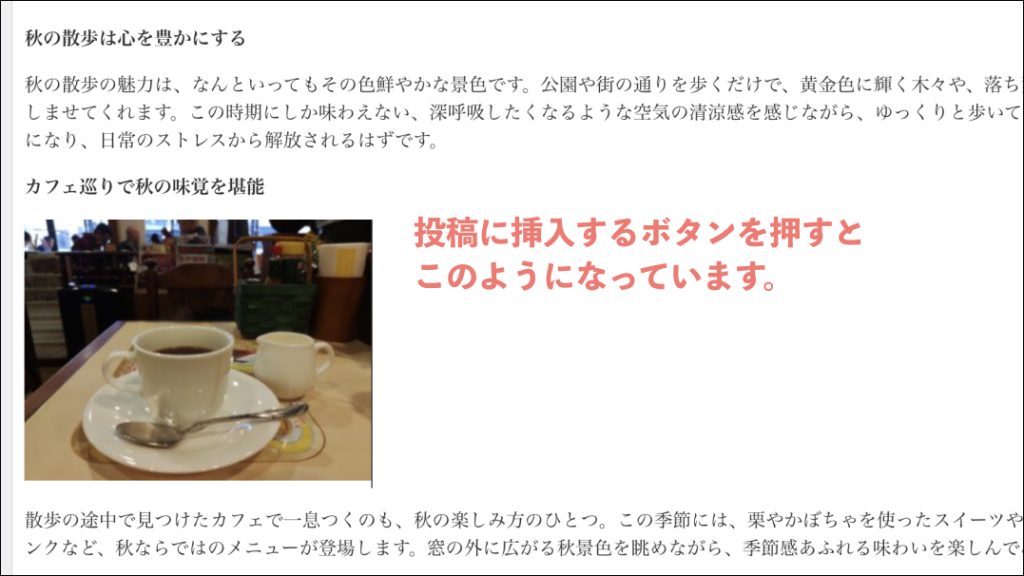
Step 1: カーソルを画像を挿入したい場所に置き、「メディアを追加」ボタンをクリックします。

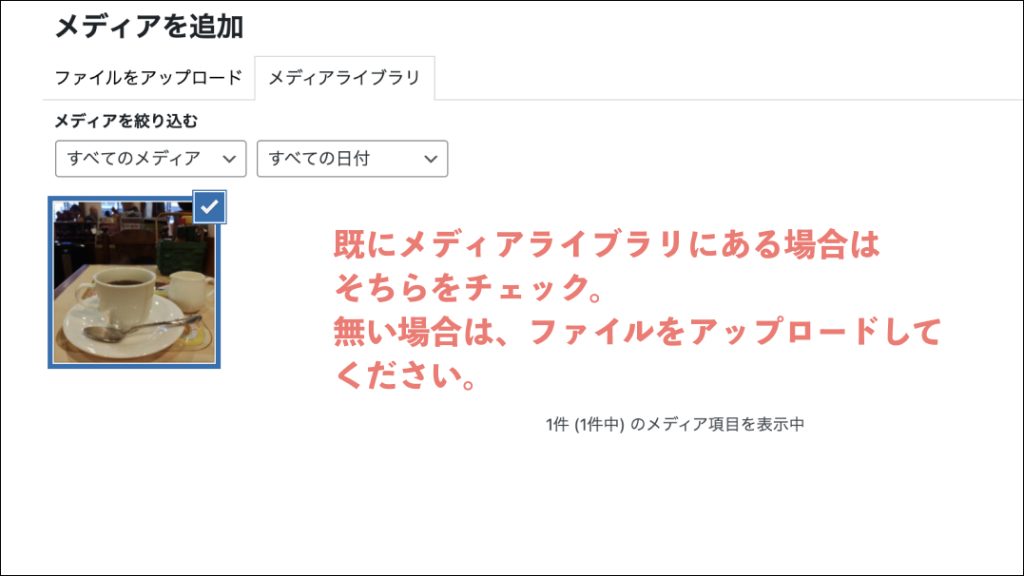
Step 2: メディアライブラリから画像を選択するか、新しいファイルをアップロードします。選択後、「挿入」をクリックして記事に追加します。


WordPressクラシックエディタでリンクの追加と管理
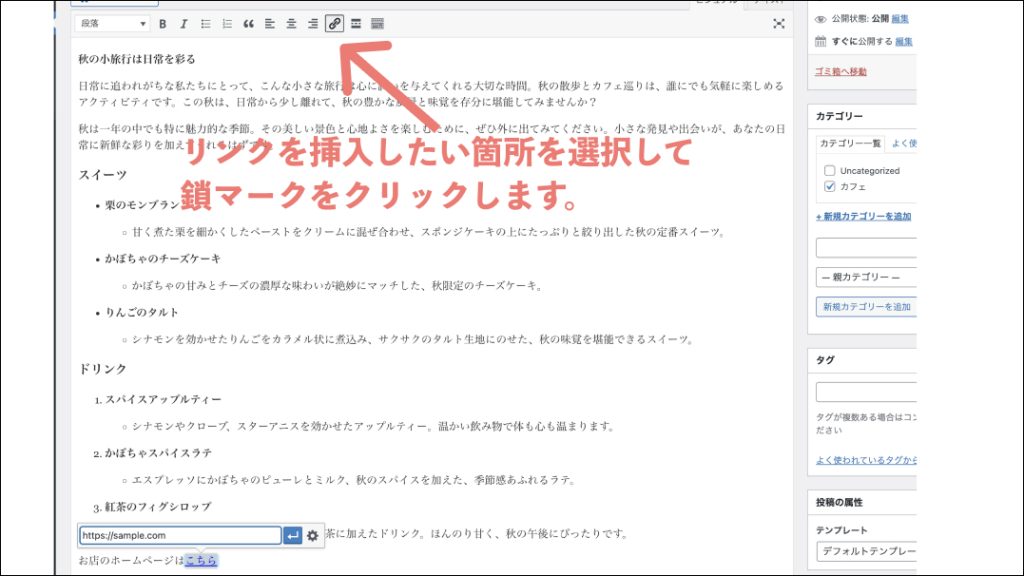
Step 1: リンクを追加したいテキストを選択し、エディターツールバーのリンクアイコン(鎖の形)をクリックします。
Step 2: リンク先のURLを入力し、「適用」をクリックします。内部リンクはサイト内の他のページや投稿へ、外部リンクは他のウェブサイトへのリンクです。

WordPressクラシックエディタでカテゴリーとタグの設定方法
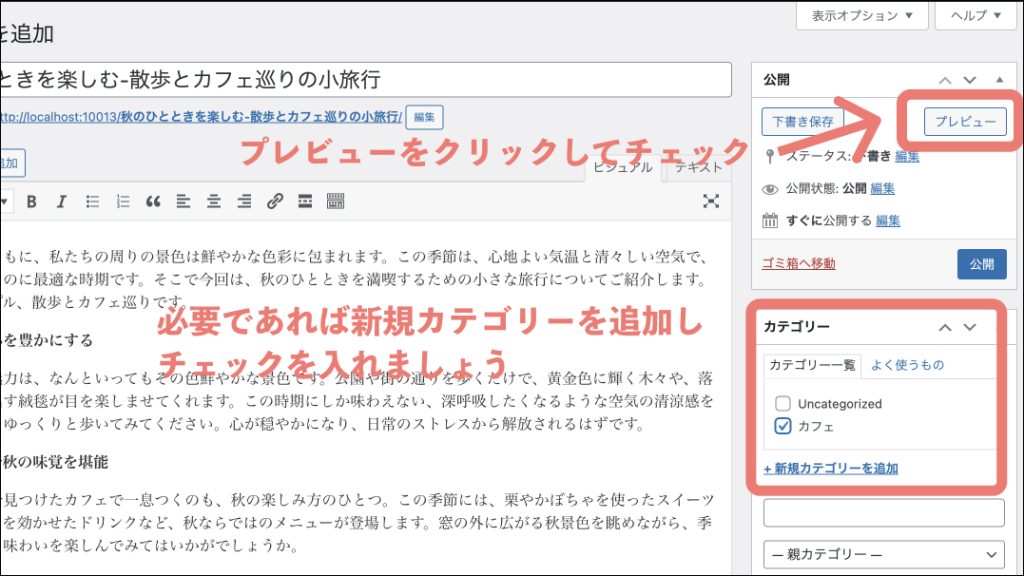
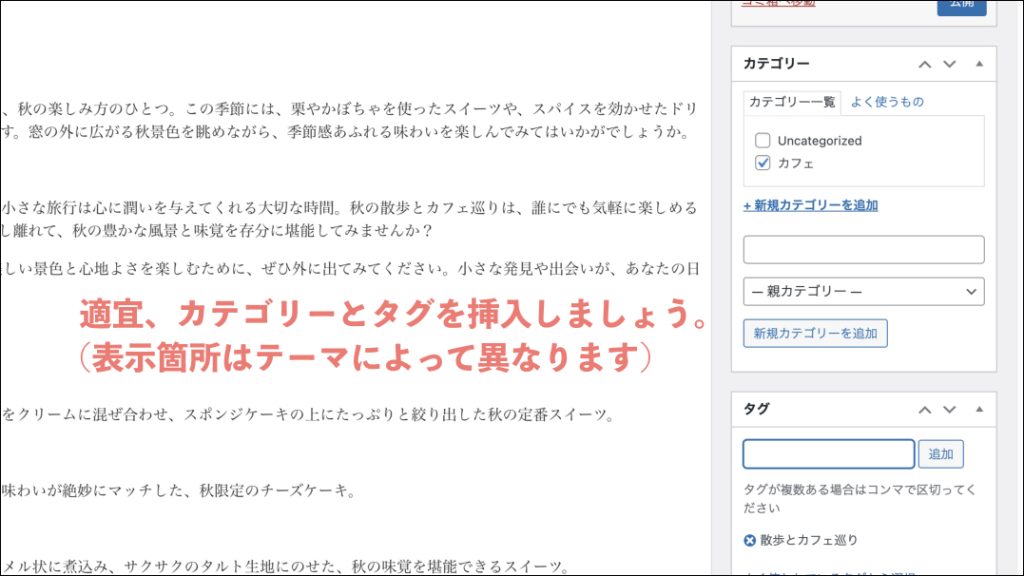
Step 1: 投稿編集画面の右側にある「カテゴリー」セクションで、記事に適したカテゴリーを選択または新規追加します。
Step 2: 「タグ」セクションにキーワードを入力し、「追加」をクリックしてタグを記事に追加します。

WordPressクラシックエディタで下書きの保存とプレビュー
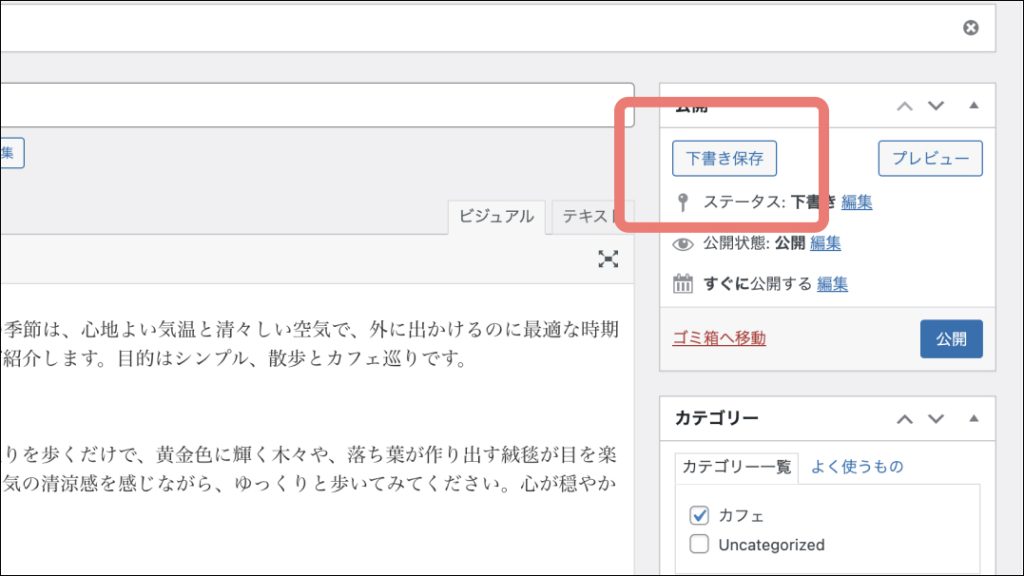
Step 1: 記事を保存するには、エディター画面の「下書きとして保存」ボタンをクリックします。

Step 2: 「プレビュー」ボタンをクリックして、実際のサイト上での記事の見た目を確認します。

WordPressクラシックエディタで投稿の公開とスケジュール設定
Step 1: 記事を即座に公開する場合は、「公開」セクション内の「公開」ボタンをクリックします。
Step 2: 公開を後日にスケジュールする場合は、「公開」セクションで「すぐに公開」のテキストをクリックし、希望の日時を設定した後、「スケジュール」を選択します。
クラシックエディタVSブロックエディタそれぞれのメリットとデメリット
クラシックエディタのメリット
クラシックエディタは、WordPressの伝統的なエディタとして長年にわたり愛用されてきました。その最大の魅力は、何と言ってもそのシンプルさにあります。直感的な操作性により、初心者でも簡単に記事を作成し、公開することができます。また、過去から利用されている多くのプラグインやテーマとの高い互換性も大きなメリットです。HTMLやCSSなどのコードを直接編集したい上級ユーザーにとっても、テキストベースの操作が容易であるため、カスタマイズがしやすい点が魅力的です。これらの特徴により、クラシックエディタは多くのユーザーにとって使いやすいツールとして位置付けられています。
クラシックエディタのデメリット
クラシックエディタのシンプルさがメリットである一方で、ビジュアルデザインの面では制限があります。複雑なレイアウトや先進的なデザインを実現するには、HTMLやショートコードの知識が必要となり、これが初心者にとってはハードルとなることがあります。また、WordPressがブロックエディタに移行してからは、クラシックエディタの機能拡張が限られてきており、新しい機能やアップデートを享受するのが難しくなっています。
ブロックエディタのメリット
ブロックエディタ、通称グーテンベルクは、より直感的で柔軟な記事作成を実現するための新世代のエディタです。ブロックという単位でコンテンツを追加、編集することで、ユーザーは複雑なレイアウトやデザインを簡単に構築できます。このブロック方式により、テキスト、画像、動画など様々なメディアを自由自在に配置し、見栄えの良いページを作成できるようになりました。また、モダンなインターフェースと高い拡張性により、ユーザーの創造性を最大限に引き出すことが可能です。
ブロックエディタのデメリット
ブロックエディタはその新しいコンセプトと操作性により、一定の学習曲線が存在します。特にクラシックエディタに慣れ親しんだユーザーにとっては、最初は使いづらく感じるかもしれません。また、ページに多数のブロックを使用したり、複雑なレイアウトを採用したりすると、ページの読み込み速度が遅くなる可能性があります。これは特に、パフォーマンスを重視するウェブサイト運営において考慮すべき点です。
WordPressクラシックエディタのカスタマイズテクニック
WordPressでより高度な記事編集機能を求めるなら、Advanced Editor Tools(TinyMCE Advanced)プラグインの導入がおすすめです。このプラグインにより、クラシックエディタの編集オプションが大幅に拡張され、テーブル挿入やフォントカスタマイズなど、直感的に記事を豊かにできます。
WordPressクラシックエディタでカスタムボタンの追加方法
Step 1: WordPressのダッシュボードにアクセスし、「プラグイン」セクションの「新規追加」をクリックします。
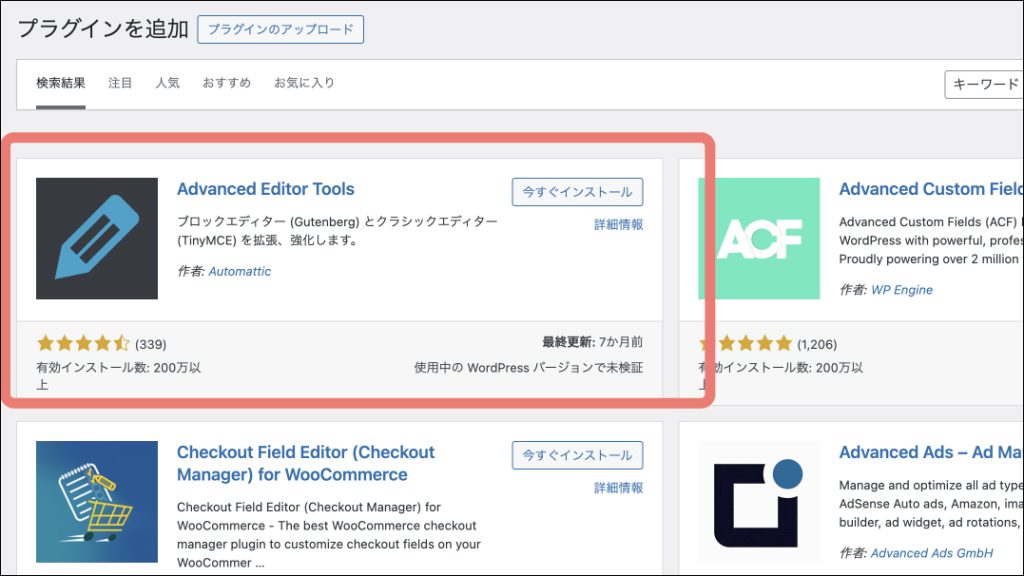
Step 2: 検索バーに「Advanced Editor Tools」と入力し、検索結果からプラグインを見つけます。

Step 3: 「今すぐインストール」ボタンをクリックし、インストールが完了したら「有効化」をクリックしてプラグインをアクティブにします。
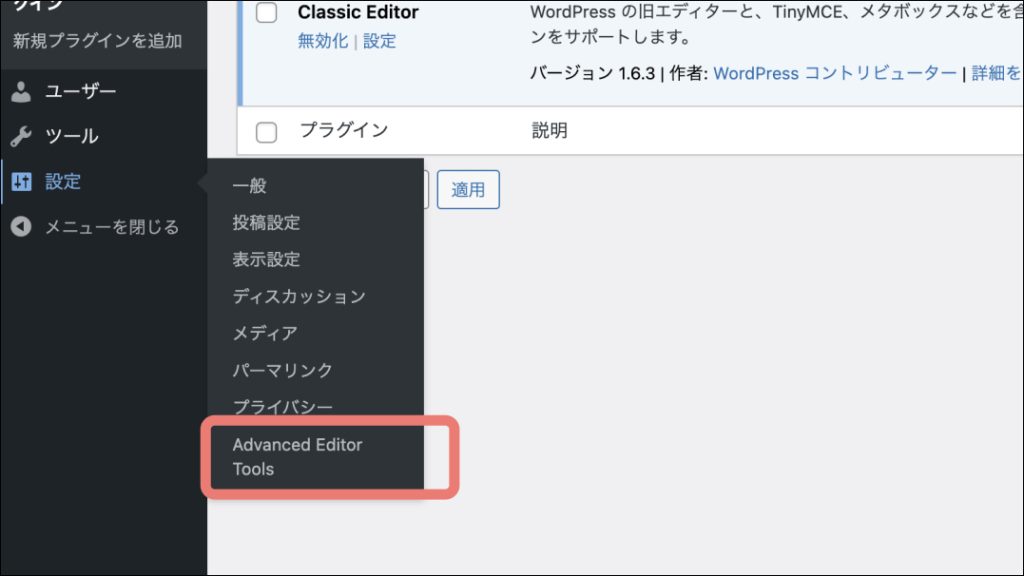
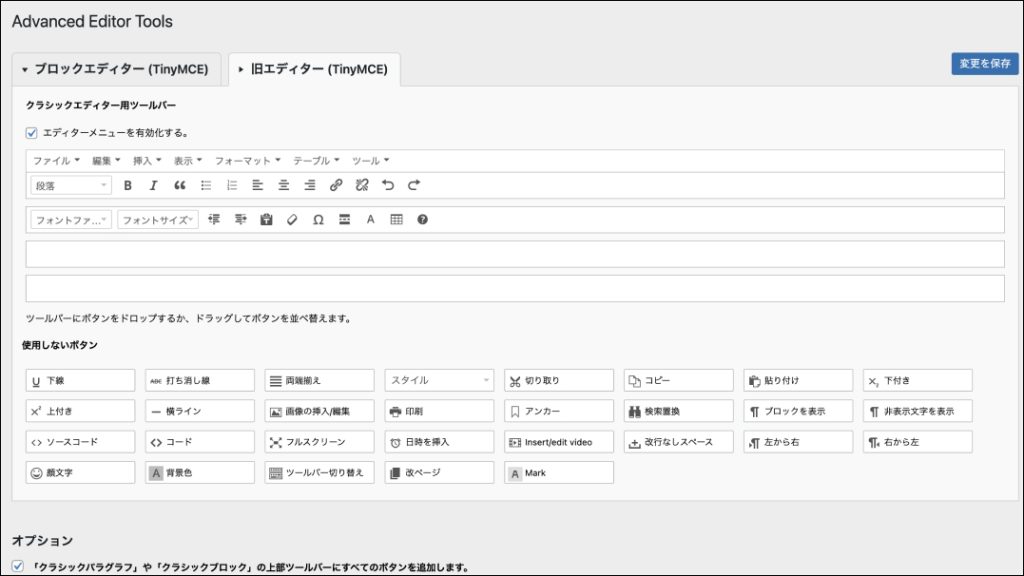
Step 4: プラグインが有効になると、ダッシュボードに「設定」の下に「Advanced Editor Tools」の設定オプションが追加されます。ここからカスタムボタンを含むエディタの設定をカスタマイズできます。

Step 5: 「Advanced Editor Tools」の設定画面で、追加したいボタンや機能をエディタのツールバーにドラッグ&ドロップします。設定を完了したら、「変更を保存」をクリックしてください。
設定 ▶ Advanced Editor Tools

このプラグインを使うことで、テーブルの挿入、フォントサイズやフォントファミリーの変更、テキストカラーの調整など、クラシックエディタでの編集オプションが大幅に拡張されます。これにより、より複雑で洗練されたコンテンツの作成が可能になります。
WordPressクラシックエディタにカラムを追加する方法
WordPressのクラシックエディタにカラムを追加するには、カラムを簡単に挿入し管理できるプラグインの利用が便利です。「Advanced Custom Fields」や「Shortcodes Ultimate」といったプラグインが、この目的に適しています。ここでは、一般的な方法として「Shortcodes Ultimate」プラグインを使用したカラムの追加方法を説明します。
Shortcodes Ultimateプラグインでカラムを追加する方法
Step 1: WordPressダッシュボードにログインし、「プラグイン」→「新規追加」を選択します。
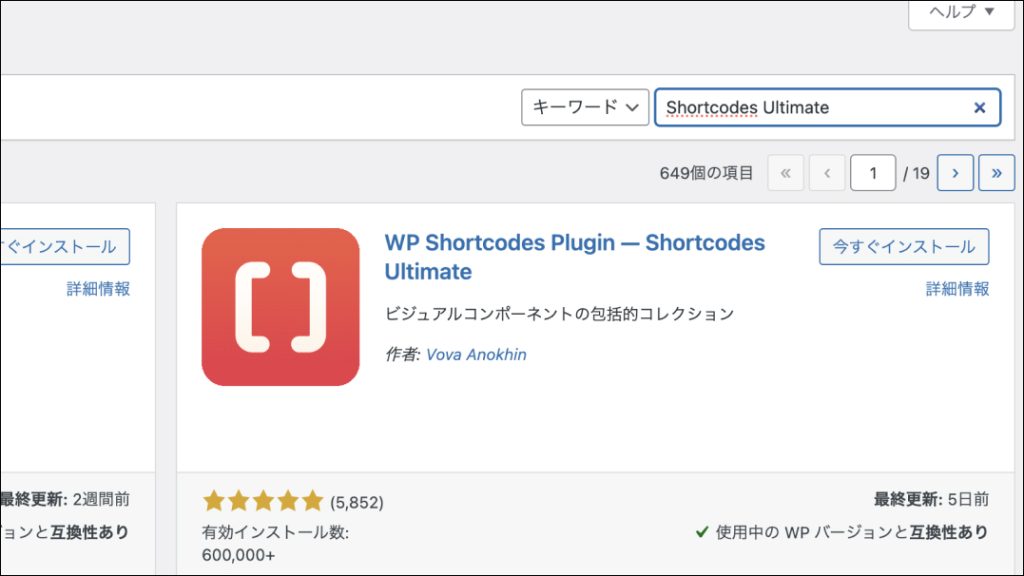
Step 2: 検索バーに「Shortcodes Ultimate」と入力し、プラグインを検索します。「今すぐインストール」ボタンをクリックした後、「有効化」を選択してプラグインをアクティブにします。

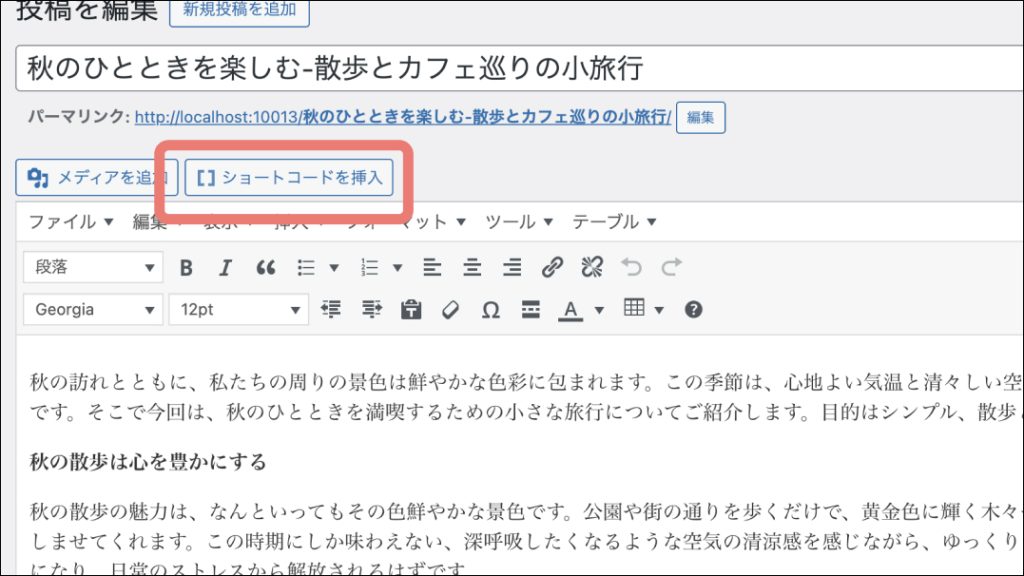
Step 3: プラグインが有効化されたら、投稿またはページの編集画面を開きます。エディタの上部に新しいボタン「ショートコードを挿入」が追加されていることを確認できます。

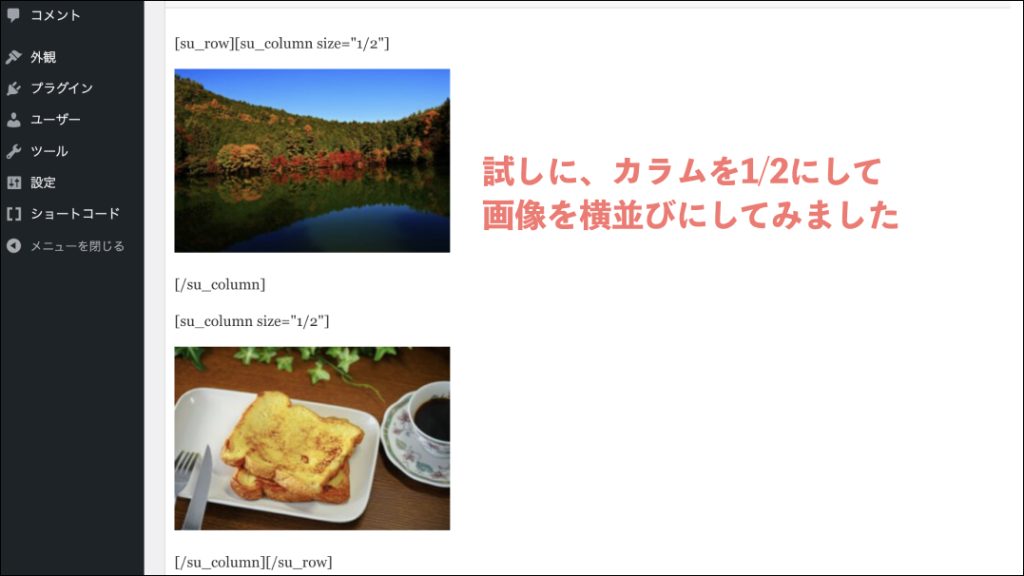
Step 4: 「Shortcodeを挿入」ボタンをクリックし、表示されるメニューから「カラム」を選択します。必要に応じてカラムの数や配置を選択し、各カラムにコンテンツを追加します。そうすると、下記のようなコードが現れます。その中に、テキストや画像を入力してみましょう。

Step 5: 設定を完了したら、「挿入」ボタンをクリックしてカラムを投稿やページに追加します。プレビューを確認して、カラムが期待通りに表示されているかをチェックしてください。

「Shortcodes Ultimate」プラグインを使用することで、コードを直接触ることなく、クラシックエディタ内で複数のカラムを持つレイアウトを簡単に作成できます。この方法は、ブログ記事やページに複雑なレイアウトを追加したいユーザーにとって非常に便利です。
まとめ
WordPressのクラシックエディタを活用することで、ブログやウェブサイトのコンテンツ作成がより柔軟かつ直感的になります。クラシックエディタへの切り替え方から、基本的な使い方、さらにはカスタムボタンの追加やカラムの挿入などの高度なカスタマイズ方法まで、本ガイドではステップバイステップで解説しました。また、グーテンベルクとクラシックエディタの違いを理解し、各自のニーズに合わせたエディタ選択が可能です。これにより、サイトのパフォーマンスを最大化し、訪問者に最高のユーザーエクスペリエンスを提供することができます。良いWordPressライフを!