目次
はじめに
ウェブデザインの世界は常に進化しており、新しいトレンドが続々と登場しています。ユーザー体験を向上させるデザインは、ウェブサイトの成功に大きく影響する要素です。今回は、おばあちゃんにもわかりやすく、ユーザー体験を向上させるデザインの最新トレンドをご紹介します。

1. ダークモード
ダークモードは、バックグラウンドを暗い色にして文字やアイコンを明るい色にするデザイン手法です。目の疲れを軽減し、省エネ効果もあります。また、ダークモードはデバイスのバッテリーを節約する効果も期待できます。多くのアプリやウェブサイトがダークモードに対応しており、ユーザーは自分の好みに合わせて切り替えることができます。

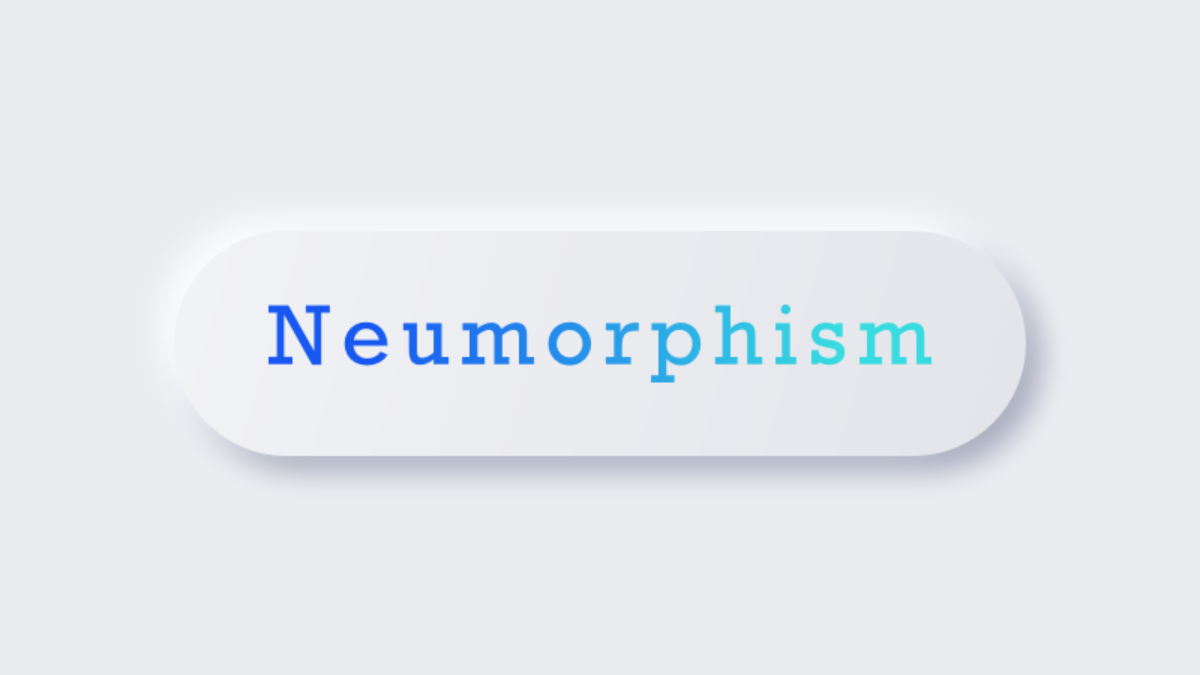
2. ネオモーフィズム
ネオモーフィズムは、UIデザインのトレンドとして近年注目されています。立体感のあるデザインで、ボタンやカードなどの要素が浮き出て見えるようになります。ネオモーフィズムは、シンプルで洗練されたデザインが特徴で、ユーザーにとって使いやすいインターフェースを提供します。

3. スクロールアニメーション
スクロールアニメーションは、ページをスクロールすることで要素が動くアニメーションを実現する技術です。スクロールアニメーションを取り入れることで、ユーザーの興味を引き付け、ページの滞在時間を長くすることができます。ただし、アニメーションを多用しすぎると逆にウェブサイトのパフォーマンスが低下するため、バランスが重要です。
4. ミニマリズム
ミニマリズムは、シンプルで洗練されたデザインが特徴で、余計な要素を削ぎ落とし、必要最低限のものだけで構成されます。ミニマリズムは、ユーザーにとって分かりやすく、使いやすいインターフェースを提供します。また、ページの読み込み速度が速くなるというメリットもあります。

5. カラフルなグラデーション
グラデーションは、2色以上の色が徐々に変化するデザイン手法です。カラフルなグラデーションは、ウェブサイトやアプリのデザインに活気を与え、ユーザーの注意を引くことができます。適切に使用することで、視覚的に魅力的なユーザー体験を提供できます。

6. マイクロインタラクション
マイクロインタラクションは、ユーザーがアプリやウェブサイトで何らかのアクションを行ったときに起こる、小さなアニメーションや効果のことです。例えば、ボタンをクリックしたときの振動や、リンクにカーソルを合わせたときの色変化などがあります。マイクロインタラクションを取り入れることで、ユーザー体験が向上し、使いやすさが向上します。
7. タイポグラフィ
タイポグラフィは、フォントや文字のデザインに関するもので、ウェブサイトの印象を大きく左右します。読みやすさを重視し、視覚的に魅力的なフォントを選ぶことで、ユーザー体験を向上させることができます。最近のトレンドでは、太字や大きなサイズのフォントが注目されています。

8. モバイルファーストデザイン
モバイルファーストデザインは、まずモバイルデバイス向けにデザインを行い、その後デスクトップやタブレット向けにデザインを展開していく手法です。これにより、スマートフォンやタブレットでの閲覧が快適になり、ユーザー体験が向上します。現在、インターネットの閲覧はモバイルデバイスが主流となっているため、モバイルファーストデザインは非常に重要です。

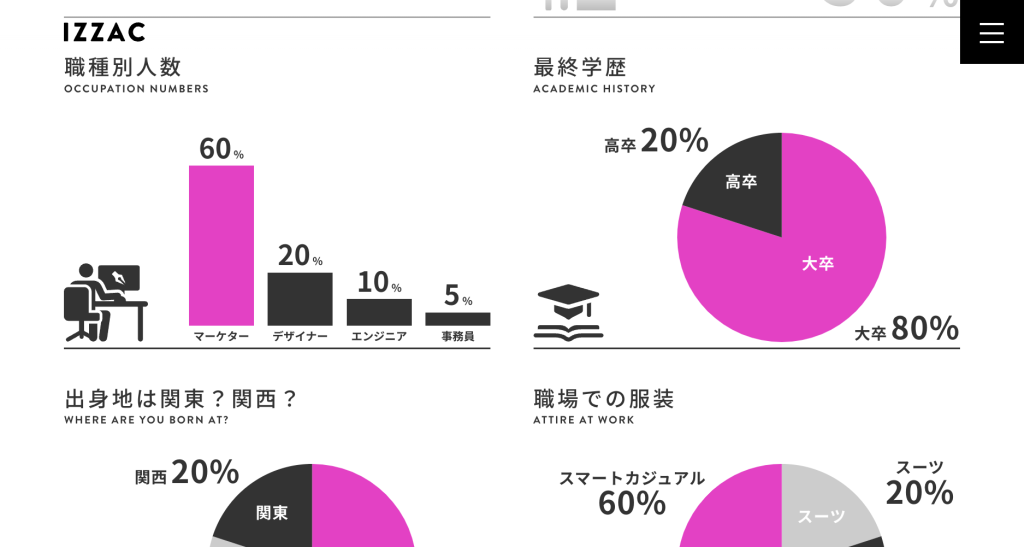
9. データビジュアライゼーション
データビジュアライゼーションは、複雑なデータを視覚的にわかりやすく表現する技術です。インフォグラフィックやチャート、グラフなどを用いて、ユーザーに情報を効果的に伝えることができます。データビジュアライゼーションを取り入れることで、ウェブサイトのコンテンツが魅力的になり、ユーザーの理解を深めることができます。

10. パララックス効果
パララックス効果は、ウェブサイトの背景と前景が異なる速度でスクロールされることで、立体感や奥行きを演出するデザイン手法です。パララックス効果を取り入れることで、ウェブサイトが視覚的に魅力的になり、ユーザーの興味を引き付けることができます。

まとめ
以上、おばあちゃんにもわかりやすい、ユーザー体験を向上させるデザインの最新トレンドを10個ご紹介しました。これらのトレンドを取り入れることで、ウェブサイトの魅力を高め、ユーザーにとって使いやすく快適な体験を提供できるようになります。ただし、すべてのトレンドを無闇に取り入れるのではなく、自社のブランドやターゲットユーザーに合ったデザインを選ぶことが重要です。デザインだけでなく、ウェブサイトの機能やコンテンツも充実させることで、さらにユーザー体験を向上させることができるでしょう。