WordPressを使用して効果的なランディングページ(LP)を作成するためには、適切なテンプレートやプラグインの選択が重要です。この記事では、WordPressでLPを作成する際の基本的な手順から、効率よく美しいページをデザインするためのテンプレートやプラグイン、さらにはWordPressを使うことのメリットや注意点まで、幅広く解説します。初心者から中級者まで、すべてのWordPressユーザーがより良いLPを作成できるように、役立つ情報を詳しくご紹介します。
目次
WordPress上にLPを作るなら固定ページで作ろう!(初心者に優しい方法)

WordPressを利用して静的ページをHTML/CSS/PHPを用いてコーディングを行うことはできますが、初心者の方には難易度が高く、直感的にも操作することが困難です。固定ページを用いてランディングページを作成する理由は、そのシンプルさと柔軟性にあります。固定ページは、ブログ投稿とは異なり、サイトの静的な部分を形成し、独自のURLを持つため、特定のキャンペーンやサービスを際立たせるのに最適です。また、テーマやプラグインとの互換性も高く、デザインや機能性を自在に調整できるため、初心者でもプロ並みのLPを短時間で作成できます。
WordPress上でLPを作る際に固定ページで作る理由① 簡単なセットアップ
WordPressでランディングページ(LP)を固定ページで作る理由の一つは、簡単なセットアップにあります。WordPressは専門的なコーディングスキルがなくても簡単にページを作成できます。
新しい固定ページを追加するには、ダッシュボードから「ページを追加」を選び、タイトルを入力し、必要なコンテンツを挿入するだけです。これにより、画像やテキスト、その他のメディアをドラッグ&ドロップすることで、直感的にページをデザインできます。
さらに、多くのWordPressテーマはページビルダーを利用しており、ページビルダーを使えばさらに簡単に美しいランディングページ(LP)を作成することが可能です。これらのページビルダーは、さまざまなカスタマイズオプションを提供し、コーディング作業が不要で作りたい見た目のページを作ることができます。
WordPress上でLPを作る際に固定ページで作る理由② テーマとプラグインのサポート
WordPressは豊富なテーマとプラグインを提供しており、これらを活用することで、デザインのカスタマイズや機能の拡張が手軽に行えます。
例えば、レスポンシブなデザインを持つテーマを選択することで、モバイルフレンドリーなLPを表示させることができます。また、フォーム作成、SEO最適化、ページの読み込み速度の向上など、LPの効果を高めるプラグインも豊富に揃っています。
これらのツールは、「プラグインを追加」や「テーマを追加」といったシンプルな操作で導入でき、コーディング知識がない初心者でも簡単にランディングページ(LP)を作ることができるようになります。
WordPress上でLPの作成に便利なテンプレート(テーマ)4選をご紹介

WordPressを使ってランディングページ(LP)を作成する際、選ぶテーマは非常に重要です。デザイン性や必要な機能などを決めてテーマを選ぶことで、デザインのクオリティを保ちつつ、サイトに訪れるユーザーの行動を促進することに繋がります。
ここでは、ランディングページ(LP)作成に優れた機能とデザインを提供する、おすすめのWordPressテーマを4つご紹介します。
WordPressでLP作成に便利なテンプレート① Colorful ~ 直感的な操作で有料テンプレート

カラフルは、直感的な操作でプロ級のランディングページ(LP)を作成できるテンプレートです。特に、デザインやコーディングの専門知識がない初心者や、短時間で効率的にLPを制作したい方に適しています。操作性とカスタマイズ性を重視しており、パズルのようにブロックを組み合わせることで、楽しみながらLP作成が可能です。
「Colorful」LPテンプレートには、カラフル通常版とカラフル上位版の2種類があります。
「最短3分」でLPを作れるというのがすごいです。LP制作に特化しているというのもいいですね!
| 種類 | 金額 | パッケージ内容 |
| 通常版 | 9,800円 (クレジットカードまたは銀行振込) | LPテンプレート「カラフル」約100分の動画マニュアル2ヶ月間”集客ノウハウ”を提供する限定メール通信 |
| 上位版 | 12,800円 (クレジットカードまたは銀行振込) | LPテンプレート「カラフル」約100分の動画マニュアル2ヶ月間”集客ノウハウ”を提供する限定メール通信1クリックでLP全体のレイアウトとデザインが完成する「カラフルテンプレーツ」機能搭載 |
ウェブブサイトのタイトル:LPテンプレートクリエイティブパック「Colorful(カラフル)」 |最短3分でLP制作!ワードプレステーマ URL:https://lptemp.com/
WordPressのLP制作に便利なテンプレート② ~ THE THOR:LP制作機能付のWebサイトテーマ

簡単な操作でデザイン性の高いランディングページが制作できます。
ページの読み込み・表示速度が国内最高水準を誇っているため、ユーザビリティが良くランディングページを読んでもらえます。
| 種類 | 金額 | パッケージ内容 |
| テーマ&サポートプラン | 16,280円(クレジットカードまたは銀行振込) | WordPressテーマ一式(親テーマ・子テーマ) 会員限定サイト利用権(マニュアル/フォーラム/メンバーズサイト)無料バージョンアップインストール時の「安心メールサポート」テーマのインストール完了まで専任のスタッフが徹底的にサポート |
| らくらくサーバーセットプラン★初心者にお勧め | 30,140円(クレジットカードまたは銀行振込) ※2年目以降サーバー・ドメイン代として年間19,140円 | WordPressテーマ一式(親テーマ・子テーマ)会員限定サイト利用権(マニュアル/フォーラム/メンバーズサイト)無料バージョンアップSEO対策に最適な自動バックアップ付き「高速SSDサーバー」1年間分ドメイン1点(.net .com .biz .info)1年間分WordPress本体とテーマのインストール代行テーマのデザイン初期設定代行 |
https://fit-theme.com/the-thor/
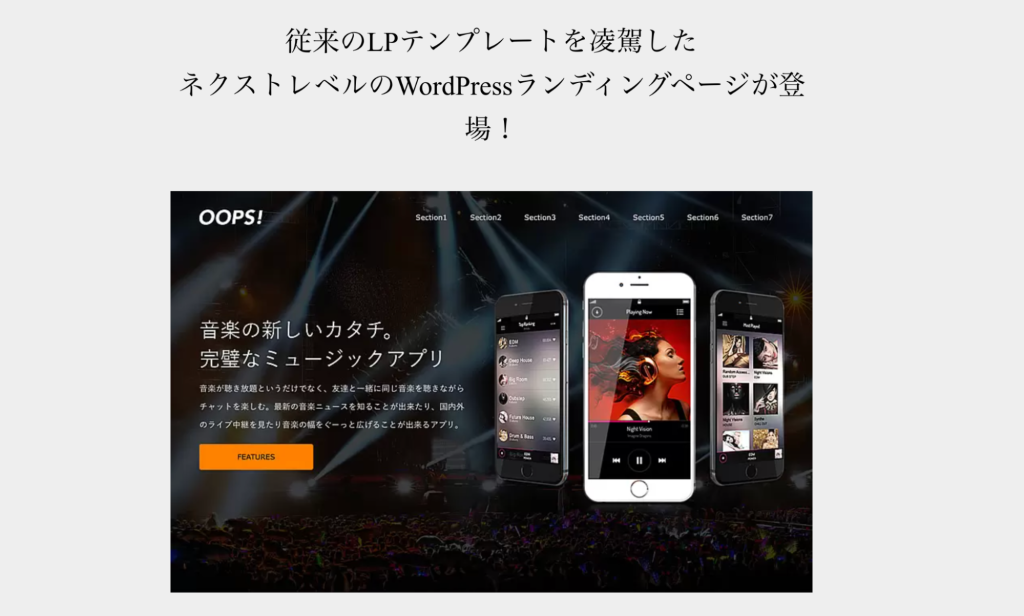
WordPressのLP制作に便利なテンプレート③ OOPS! ~多機能なLP制作が可能

ランディングページを構成する7つのコンテンツが用意されており、コンテンツをいれるだけでページ作成が可能です。
インプレッション、クリック数、コンバージョン率の計測が可能なCTA(ABテスト機能)を搭載し、
デザイン性、機能性、共に従来のLPテンプレートを凌駕したネクストレベルのWordPressランディングページテーマ。
| 種類 | 金額 | パッケージ内容 |
| OOPS! | 21,780円(クレジットカード・PayPal・銀行振込) | ・WordPressテーマ 一式・ダウンロードサイト(解説マニュアル、Q&A集) |
WordPressのLP制作に便利なテンプレート④ ~ Divi:フルレスポンシブなLP向け【有料】

有料にも関わらず世界で一番使われているWordPressテーマです。
現在のDivi使用者は60万人を超え、公式Facebookグループだけで4万人を超えます。
コードを書かずにUIからドラッグ&ドロップでページを構築できるビジュアルビルダーと、一度購入すれば使えるサイトに制限のない自由なライセンスで人気です。
| 種類 | 金額 | パッケージ内容 |
| DIVI | $89 / 年間(クレジットカード) | ・Diviテーマ&ビルダーには、すべてのDiviの機能が含まれており、300以上のウェブサイトパックがあり、無制限のウェブサイト利用が可能です。・24時間365日のプレミアムサポート |
| DIVI PRO | $277 /年間 ※Sale通常 $665(クレジットカード) | ・Diviテーマ&ビルダーには、すべてのDiviの機能が含まれており、300以上のウェブサイトパックがあり、無制限のウェブサイト利用が可能です。・無制限のレイアウト、テキスト、画像、コード生成。・制限なくクラウドストレージを利用・24時間365日のプレミアムサポート(30分以内に対応)・4人のチームメンバーを招待 |
WordPressでLPの作成に便利なプラグイン3選

wordpressでランディングページ(LP)を作成する際に、便利なWordPressプラグインを3つご紹介します。これらのプラグインを使用することで、技術的な知識が少なくても、ドラッグアンドドロップの簡単操作でランディングページを作成できます。
これらのツールは、デザインの自由度を高め、ユーザーエンゲージメントを向上させる機能を提供しています。
Danganページビルダー:LP専用プラグインで簡単制作【有料】

日本人が開発したランディングページ制作プラグインです。
12種類の構成パーツと63パターンの配色・レイアウトでランディングページを作成。
WordPressテーマを変更せずに固定ページからランディングページを制作できます。
また、メールアドレス登録フォームの作成機能があり、外部のメール配信サービスと連携したフォームを簡単に作成することができます。
| プラグイン名 | 金額 | 特徴 |
Danganページビルダー | 12,800円 | 12種類のデザイン済パーツ日本語Webフォント対応メール配信サービス連携ポップアップ表示カウントダウン機能自動アップデート対応 |
http://pages.digitalcontent.tokyo/dpb/
Elementor:ドラッグ&ドロップでサイトを構築できるWordPressのプラグイン

2016年に公開されて以降、180ヵ国以上で900万以上インストールされ、世界中のユーザーから信頼されるプラグインで日本語表示に対応しています。
プログラミング知識がなくても、ドラッグ&ドロップ操作だけで独自のデザインが作成可能で、様々なテンプレートが用意されているため、より手軽にデザインを完成させることができます。
無料版と有料版がありますので、ご自身が必要な機能を想定してご判断ください。
| プラグイン名 | 金額 | 特徴 |
| Elementor | ESSENTIAL PLAN:$59 /年ADVACED:$99 /年EXPERT PLAN:$199 /年STUDIO PLAN:$399 /年※2024年4月20日現在 | ADVANCEDプラン以降全ての機能対応。300種類以上のデザインテンプレート 50種類以上のウィジット82プロのウィジェット/テーマビルダー/動的コンテンツ/フォームビルダー/ポップアップビルダー/カスタムコードとCSS/eコマースの機能/共同メモ※プランにより、制作できるサイト数変動 |
https://ja.wordpress.org/plugins/elementor/
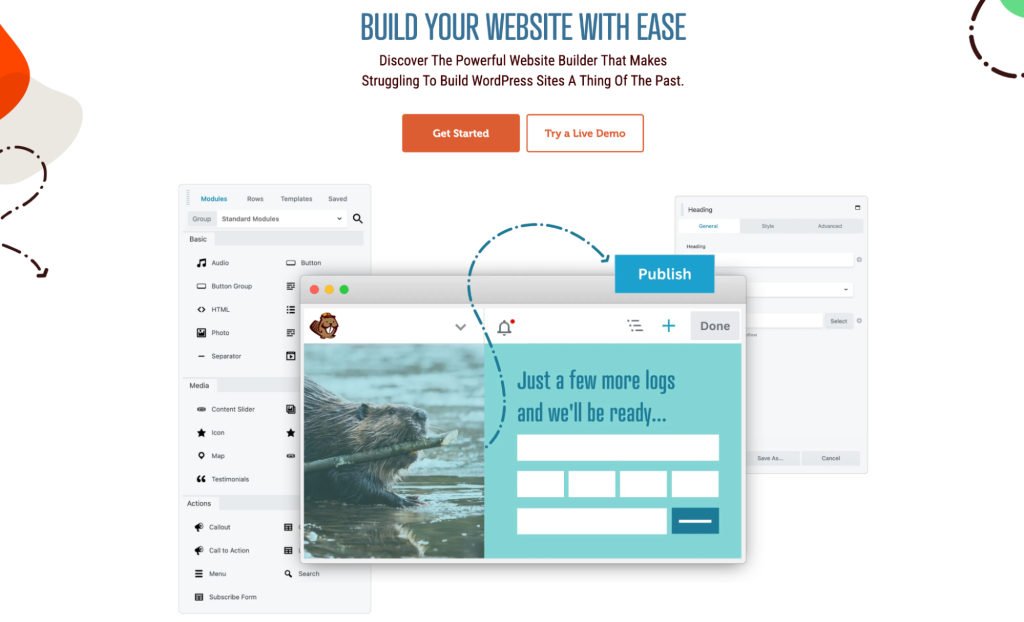
BeaverBuilder 使いやすいテンプレートとモジュールが特徴!

Beaver BuilderはWordPress用の強力なフロントエンドのページビルダープラグインで、ウェブサイトのページをビジュアルに、そして直感的にデザインすることができます。プログラミングの知識がないユーザーでも、ドラッグ&ドロップインターフェースを使って簡単にページを構築できるため、初心者からプロフェッショナルまで幅広いユーザーに支持されています。
| 種類 | 金額 | パッケージ内容 |
| standard | $79 / 年間(クレジットカード) | ・ページビルダープラグイン・無制限のサイト・年間ワールドクラスのサポート・プレミアムモジュールとテンプレート |
| pro | $159 /年間 (クレジットカード) | ・ページビルダープラグイン・無制限のサイト・年間ワールドクラスのサポート・プレミアムモジュールとテンプレート・ビーバービルダーのテーマが含まれています・マルチサイト対応 |
| Agency | $319 /年間 (クレジットカード) | ・ページビルダープラグイン・無制限のサイト・年間ワールドクラスのサポート・プレミアムモジュールとテンプレート・ビーバービルダーのテーマが含まれています・マルチサイトネットワーク設定・ホワイトラベル |
https://thrivethemes.com/architect/
WordPressでLPを作る場合のメリット・デメリット

WordPressでLPを作る場合のメリット
WordPressは世界中で広く使用されているCMS(コンテンツ管理システム)で、その使いやすさから多くのユーザーに選ばれています。LPを作成する際、WordPressを利用することで、技術的な知識が少ない方でも簡単にランディングページ(LP)を構築できます。
- 使いやすさ: WordPressは直感的なインターフェースを持ち、技術的な知識が少ない人でも容易に操作が可能です。
- 豊富なテンプレート: 数多くのテーマとテンプレートが利用可能で、プロフェッショナルなデザインを簡単に作ることができます。
- 多様なプラグイン: 機能拡張が可能なプラグインにより、フォームの追加、SEO最適化、速度改善などが手軽に行えます。
- SEO対応: WordPressはSEOに強く、良好な検索エンジンのランキングを助ける機能が組み込まれています。
- コスト効率: 多くのリソースが無料または低コストで提供されており、初期投資を抑えつつ高品質なページが作れます。
- レスポンシブデザイン: 多くのWordPressテーマはレスポンシブ対応で、どのデバイスからも適切に表示されます。
- コミュニティーサポート: 世界中に広がる大きなコミュニティからのサポートと情報共有が得られます。
また、既に運用中のWordPressサイトのドメインを使用して、下層にランディングページを作成したいときもオススメです!
WordPressでLPを作る場合のデメリット
WordPressでランディングページ(LP)を作成する際には、多くのメリットがある一方で、いくつかのデメリットも考慮する必要があります。
- パフォーマンスの問題: 多くのプラグインや高度なテーマを使用すると、ページの読み込み速度が遅くなることがあります。速度はユーザー体験に直接影響し、SEOの評価にも影響します。
- セキュリティの懸念: WordPressは非常に人気があるため、サイバー攻撃の標的になりやすいです。定期的な更新とセキュリティ対策が必要となります。
- 更新の管理: WordPress、テーマ、プラグインの頻繁な更新が必要で、これらを常に最新の状態に保つ必要があります。古いバージョンはセキュリティリスクを高めることがあります。
- 技術的な知識が必要な場合がある: 一部のカスタマイズやトラブルシューティングには、HTMLやCSS、場合によってはPHPの知識が必要になることがあります。
- プラグインの互換性: 利用するプラグインが互いに競合することがあり、サイトの機能に不具合を引き起こす可能性があります。
- デザインの制限: 無料テーマや一部の有料テーマはカスタマイズの自由度が限られている場合があり、完全にオリジナルなデザインを実現するには制限が伴うことがあります。
WordPress上でLPを自作で作る方法 ~ HTML/PHP/CSS

ある程度コーディングができる人ならHTMLテンプレートをWordpress化する方法で自由度の高いLPを作ることが可能です。
WordPressテーマやビルダーを使うと、デメリットでも書いたようにデザインの制限が伴うことがありますが、HTMLなら自由にコードを書いてそのままWordpressタグやテンプレートに分割するだけで、どんなデザインにも対応できます。
今回は、WordPress標準のテーマの「twentytwentyfour」に子テーマ「twentytwentyfour-child」を作成して、固定ページに独自のテンプレートを作り「Hello,World !」という文字列を表示するところまでをやってみたいと思います。
ステップ① CSSファイルの作成
安全にカスタマイズを行うためには、子テーマを作成することが推奨されます。これにより、テーマのアップデートがあってもカスタマイズが失われることがありません。まずは、twentytwentyfourと同じ階層に、「twentytwentyfour-child」というフォルダを作成します。その中に、style.cssを作成しましょう。
▼ そして、style.cssファイルに下記のように記載をしてみましょう
/*
Theme Name: Twenty Twenty-Four Child
Theme URI: http://example.com/twentytwentyfour-child/
Description: Twenty Twenty-Four Child Theme
Author: iTech
Author URI: http://example.com
Template: twentytwentyfour
Version: 1.0.0
*/テーマの名前やURLなどは適宜変更して下さい。
ステップ② function.phpの作成
style.cssと同じ階層に、function.phpというファイルを作成してその中に下記のように書いてみましょう。(少々難しいので、わからない人はいったんコピペで大丈夫です。)
▼ function.php
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
ステップ③:テンプレートファイルの作成
また、同じ階層に今度は「page-lp.php」というファイルを作成します。(このpage-◯◯.phpの◯◯の部分がテンプレートファイルとして、固定ページから選べるようになりますので、ステップ④のときにご確認下さい。)
▼ランディングページには親テーマのヘッダーやフッターを呼び出さないことも多いので、今回はget_header();やget_footer();は使用しません。
<?php
/*
Template Name: lp
*/
?>
<!-- ここにカスタムページのHTMLコードを追加 -->
<p>Hello, World!</p>
ステップ④:【重要】固定ページからテンプレートファイルの読み込み
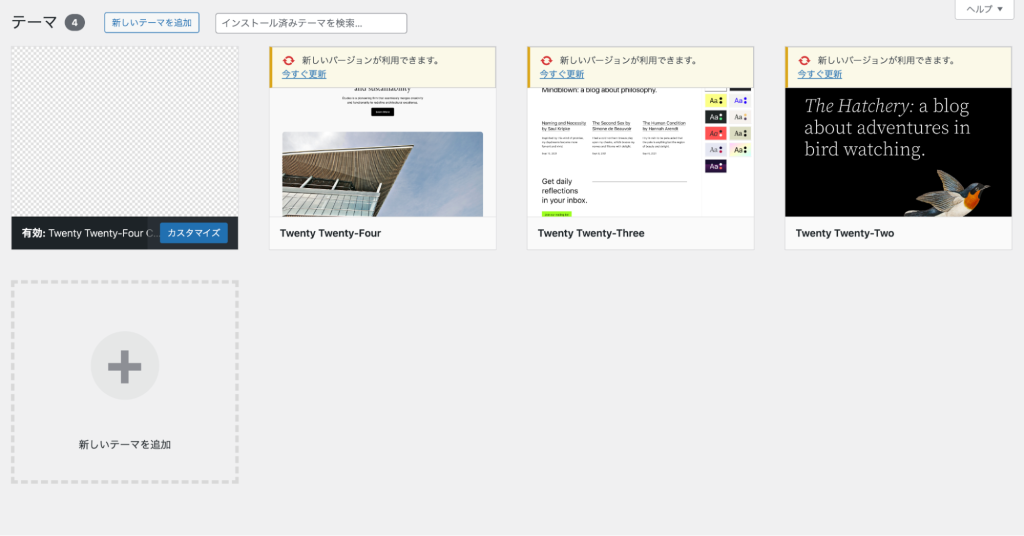
ステップ③までのファイルが完成したら、今度はWordPressに戻り、外観>テーマから作成した子テーマ「twentytwentyfour-child」を有効化します。

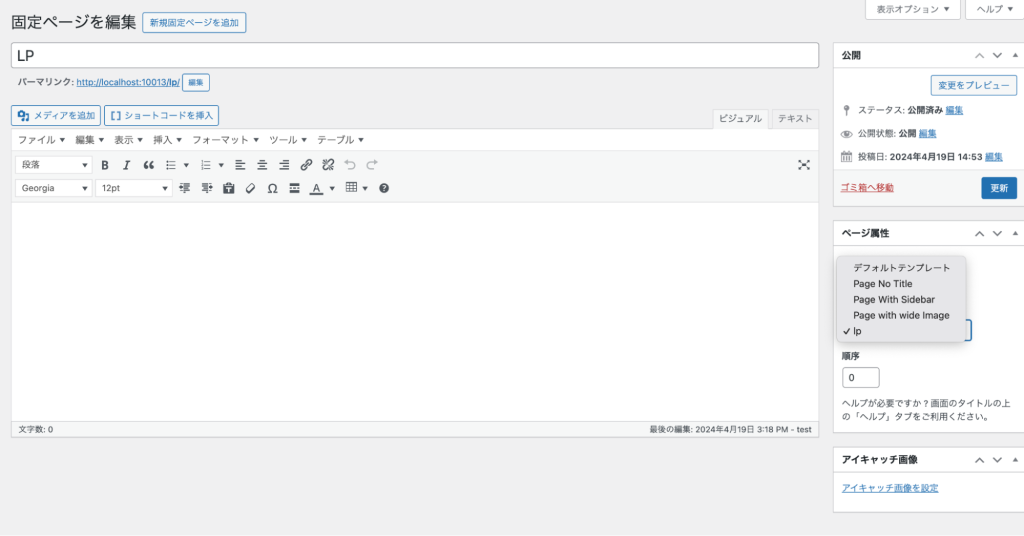
そして、次に固定ページから新規固定ページを作成し仮に「lp」という名前をつけておきます。
画面の右下の「ページ属性」からテンプレートを選んでもらうと、先程作成したテンプレート「lp」が出てくるので選択します。

最後に変更をプレビューのボタンを押すと、画面上に「Hello,World!」の文字が出てくるはずです。あとは自分で作成したデザインに沿ってコーディングしていくのみとなります。(コーディング知識がある方は是非チャレンジしてみて下さい!)

まとめ
この記事では、WordPressを活用して効果的なランディングページ(LP)の基本的な作り方から、便利なテンプレートやプラグインの紹介、さらにはLP作成時のメリットとデメリットまで幅広く解説しました。
固定ページを利用したLPの作成は、初心者でもすぐに取り組める選択肢の一つです。多機能なテンプレートやプラグインを駆使することで、デザインのクオリティを保ちつつ、ユーザーの行動を促進するLPを構築することができます。
しかし、全てが万能ではないため、LPを作成する際にはそれぞれの方法の利点と制約を理解することが重要です。また、WordPressではHTMLを自分で用意する方法もあり、これによりさらに高度なカスタマイズが可能となりますが、一定の技術的知識が求められます。
最終的に、これらの情報を活用して、目的に合った最適なランディングページを作成してください。