現代のウェブデザインにおいて、環境への配慮は欠かせない要素となっています。本記事では、エコサイトデザインの基本と成功事例を通じて、サステナブルWebデザインの実践方法を詳しく解説します。環境に優しいデザインの重要性から、サステナブルな技術や素材の選択、エネルギー効率の高いデザインの実践まで、多角的にアプローチします。サステナビリティサイトランキングやアワード受賞サイトの事例を交え、具体的なヒントと方法を紹介します。
目次
エコなサイトデザインとサステナブルWebデザインの関係
近年、「サステナブルWebデザイン」という言葉をよく耳にします。サステナブルWebデザインとWebサイトのエコデザインはどう違うのでしょうか?
サステナブルWebデザインは、ウェブサイト全体の設計と開発において、環境への負荷を最小限に抑えるための広範なアプローチを指します。この概念は、Wholegrain Digitalなどのいくつかのエージェンシーや団体によって提唱されています。主な要素としては、エネルギー効率の向上、再生可能エネルギーを使用したホスティングプロバイダーの選択、データ転送の最小化、持続可能なデザインが含まれます。
一方、エコなサイトデザインは、具体的なウェブサイトの設計と開発に焦点を当て、環境に優しい手法を取り入れることを指します。これには、軽量なコードの使用、最適化されたメディア、再生可能エネルギーの利用、データ転送の最小化などが含まれます。
つまり、両者は同様の意味を持ちますが、エコなサイトデザインは設計と開発によりフォーカスしています。サステナブルWebデザインの実現には、その技術スタックを含むエコシステムが必須ですから、まずは基本であるエコなサイトデザインに注意を払う必要があります。
エコサイトデザインの基本

なぜエコフレンドリーなデザインは重要なの?
エコフレンドリーなデザインは、現代のウェブデザインにおいて重要な要素となっています。その理由は、インターネット全体が世界の二酸化炭素排出量の約2.5%から3.7%を占めているためです 。このため、ウェブサイトの設計において環境に配慮することは、持続可能な未来を築く上で不可欠です。
エコフレンドリーなデザインを採用することで、ウェブサイトのエネルギー消費を削減し、運営コストの削減にもつながります。さらに、環境に配慮した取り組みは、企業の社会的責任(CSR)を果たすことにも寄与し、ブランドイメージの向上にもつながります。
タイトル:Measuring greenhouse gas emissions in data centres: the environmental impact of cloud computing | Insights & Sustainability
ウェブサイトのタイトル:Climatiq
URL:https://www.climatiq.io/blog/measure-greenhouse-gas-emissions-carbon-data-centres-cloud-computing
公開日:April 21, 2022
アクセス日:May 29, 2024著者:Hessam Lavi
環境に配慮したデザインの5つの基本原則
① 軽量なコードの使用: 軽量なコードを使用することで、ページの読み込み速度が向上し、サーバーとユーザーのデバイスが消費するエネルギーを削減できます。これは、特にモバイルデバイスでのパフォーマンス向上にも寄与します。
タイトル:The Carbon Footprint of the Internet
ウェブサイトのタイトル:Climate Impact Partners
URL:https://www.climateimpact.com/news-insights/insights/infographic-carbon-footprint-internet/
公開日:April 22, 2021
② 最適化されたメディアの使用: 画像や動画などのメディアファイルを最適化することは、データ転送量の削減に直接つながります。これにより、ネットワークの負荷を軽減し、エネルギー消費を抑えることができます。具体的な手法としては、画像の圧縮や次世代フォーマット(WebPなど)の使用があります。
③ 再生可能エネルギーの利用: ウェブサイトをホスティングするサーバーが再生可能エネルギーを使用しているプロバイダーを選ぶことで、カーボンフットプリントを大幅に削減できます。例えば、GreenGeeksは消費する電力の3倍を再生可能エネルギーに戻しており、KinstaやSiteGroundもGoogle Cloudを通じて再生可能エネルギーを利用しています。
🍏グリーンホスティングプロバイダーの事例
GreenGeeks: このプロバイダーは、消費する電力の3倍を再生可能エネルギーに戻すことで知られています。アメリカ、カナダ、ヨーロッパ、アジア太平洋地域にデータセンターを持ち、環境に配慮したホスティングサービスを提供しています。
ウェブサイトのタイトル:GreenGeeks® | Fast, Secure and Eco-friendly Hosting
URL:https://www.greengeeks.com/
SiteGround: SiteGroundはGoogle Cloudを使用しており、Googleは全世界の電力使用量を100%再生可能エネルギーで賄っています。これは、データセンターのエネルギー効率を50%向上させることに貢献しています。
タイトル:Best green web hosting of 2024
ウェブサイトのタイトル:TechRadar
URL:https://www.techradar.com/web-hosting/best-green-web-hosting
Kinsta: KinstaもGoogle Cloudを使用し、再生可能エネルギーの利用を推進しています。また、Cloudflareとの統合により、高性能かつ環境に優しいホスティングを実現しています。
タイトル:What Makes Kinsta® the Best Green Hosting?
ウェブサイトのタイトル:Kinsta
URL:https://kinsta.com/green-hosting/
タイトル:Best green web hosting of 2024
ウェブサイトのタイトル:TechRadar
URL:https://www.techradar.com/web-hosting/best-green-web-hosting
公開日:April 3, 2024
④ データ転送の最小化: キャッシングや圧縮技術を活用してデータ転送量を減らすことは、ネットワークの効率を高めると同時に、エネルギー消費の削減にもつながります。これにより、ウェブサイトのパフォーマンスも向上します。
⑤ 持続可能なユーザーインターフェースの設計: シンプルで直感的なユーザーインターフェースを設計することで、ユーザーエクスペリエンスを向上させると同時に、不要なリソースの使用を避けることができます。再利用可能なデザインコンポーネントを使用することで、サイト全体の効率も高めることができます 。
エコなサイトデザインを実践するための具体的な方法
エネルギー効率の高いデザインの実践

エネルギー効率の高いデザインは、ウェブサイトのパフォーマンスを向上させると同時に、環境への負荷を減らすことができます。以下は、エネルギー効率を高めるための具体的な方法です。
ページの読み込み速度向上
軽量なコードを使用することで、ページの読み込み速度を向上させ、サーバーとユーザーのデバイスが消費するエネルギーを削減できます。例えば、CSSやJavaScriptのミニファイ(無駄なスペースやコメントを削除)を行うことで、ファイルサイズを小さくし、ページの読み込みを速くすることができます。
画像とメディアの最適化
画像や動画の最適化もエネルギー効率を高めるために重要です。画像の圧縮や次世代フォーマット(WebPなど)の使用、適切な解像度の選択などが推奨されます。これにより、データ転送量が減少し、ページの読み込み速度が向上します 。
キャッシングの活用
キャッシング技術を使用することで、サーバーにかかる負荷を減らし、データ転送量を削減できます。例えば、ブラウザキャッシュを設定して、頻繁に変更されないリソースをキャッシュさせることで、再度読み込む必要がなくなります。
コンテンツ配信ネットワーク(CDN)の利用
CDNを利用することで、ユーザーに最も近いサーバーからコンテンツを配信し、読み込み速度を向上させます。これにより、サーバーの負荷が分散され、全体的なエネルギー消費も削減されます。
ユーザーフレンドリーで環境に優しいインターフェースの構築
ユーザーフレンドリーで環境に優しいインターフェースを構築することは、エコなサイトデザインの重要な要素です。以下の方法で、ユーザー体験を向上させながら環境への負荷を減らすことができます。
シンプルで直感的なデザイン
シンプルで直感的なデザインは、ユーザーがサイトを効率的に利用できるようにするだけでなく、不要なリソースの使用を避けることができます。無駄な装飾やアニメーションを減らし、必要な機能と情報に焦点を当てることで、エネルギー消費を抑えることができます。
アクセシビリティの向上
アクセシビリティを考慮したデザインは、すべてのユーザーがサイトを利用しやすくするだけでなく、コードの簡素化やリソースの最適化にもつながります。例えば、代替テキストの適切な使用やキーボードナビゲーションのサポートを行うことで、全体的なパフォーマンスが向上します。
レスポンシブデザイン
デバイスや画面サイズに応じてレイアウトを調整するレスポンシブデザインは、ユーザーエクスペリエンスを向上させると同時に、無駄なデータ転送を避けることができます。適切なメディアクエリを使用して、各デバイスに最適化されたコンテンツを提供します。
再利用可能なコンポーネントの使用
再利用可能なデザインコンポーネントを使用することで、開発プロセスの効率を高め、コードの重複を減らすことができます。これにより、サイト全体のメンテナンスが容易になり、リソースの無駄を削減することができます (World Economic Forum)。
エコなサイトデザインを実践するためには、これらの具体的な方法と技術を組み合わせることが重要です。エネルギー効率の高いデザインとユーザーフレンドリーなインターフェースを構築することで、環境に優しいウェブサイトを実現し、持続可能なデジタルプレゼンスを提供しましょう。
エコなサイトデザインを実践しているwebサイトの事例
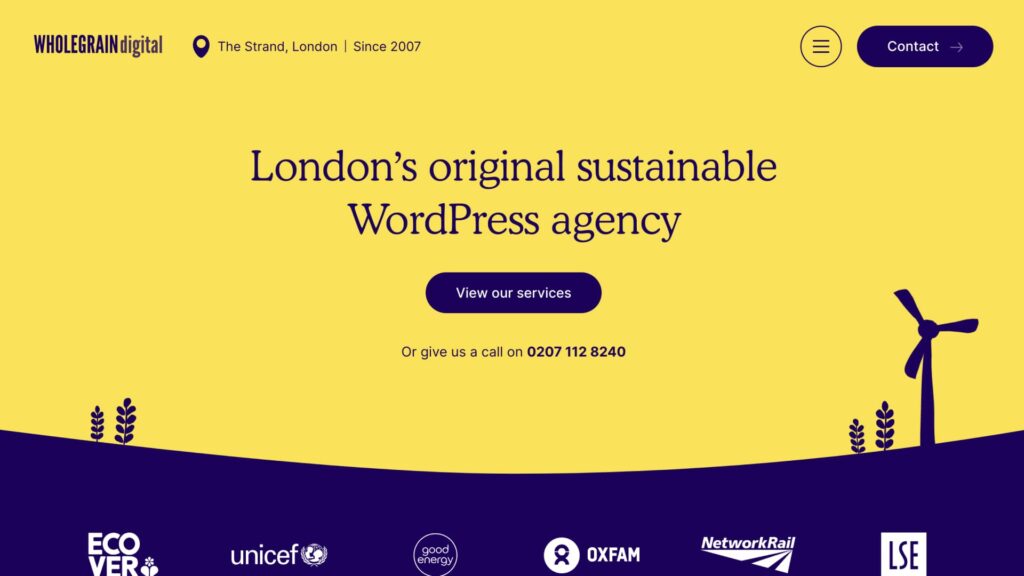
Wholegrain Digital

ロンドンの元祖サステナブルWordPressエージェンシーである、Wholegran Digitalは、エネルギー効率の高いウェブサイトを設計しています。低炭素なWebサイトが、より高い速度とパフォーマンス、コンバージョン率を向上させ、より包括的なオンライン体験を実現することを伝えています。
具体的には、世界的な消費財メーカーのユニリーバのunilever.comとコラボレーションし、8,905キロのCO2の年間排出量を削減、21,263kWhの年間エネルギー消費量を削減し、ページビューあたりの平均二酸化炭素排出量を減らしています。
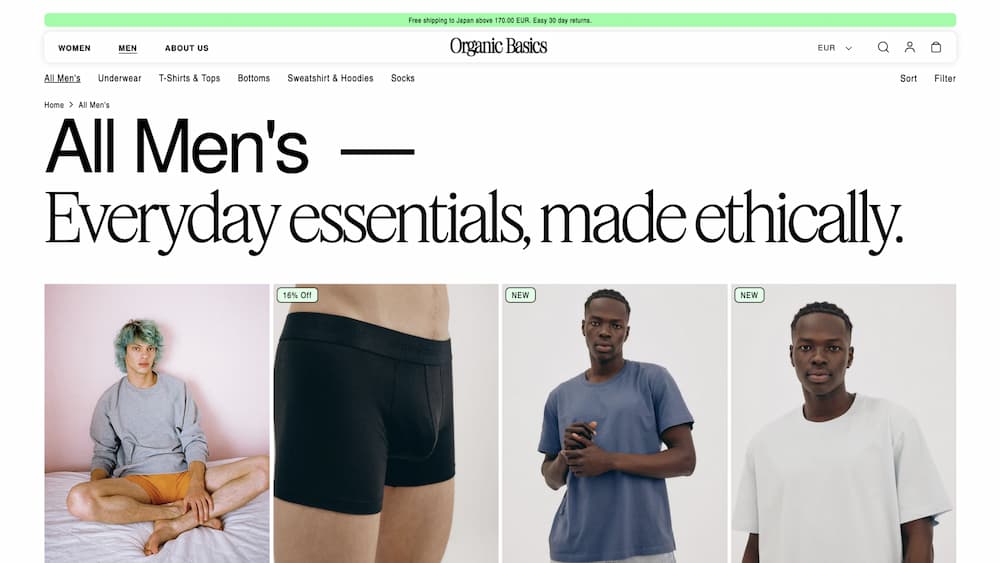
Organic Basics(オーガニックベーシックス)

Organic Basicsはデンマークのアパレルブランドです。Low Tech Magazineのソーラーウェブサイトに触発されて、Nuxt.jsを用いた完全に新しいコードのサイトを別に構築しました。オンラインストアのデータ転送を通常のウェブサイトと比較して最大70%削減することに成功しました。
また、動画を使用せず、最も重要なプログラムスクリプトのみをロードし、サイトの利用状況に応じてサイトの内容を調整しています。(ただし、CSSやSVGアニメーションは例外)。
さらに、アニメーションや高解像度の画像の利用を制限しています。
National Grid ESO(Electric System Operator)が提供するCarbon Intesity APIという電力供給のCO2排出強度を提供するAPIがあります。このAPIを利用することで、特定の地域や時間帯における電力のカーボンフットプリントをリアルタイムに取得できます。Organic Basicsのサイトは、そのAPIを利用し、CO2排出強度が高い場合には、高解像度の画像の利用は避ける仕組みを構築しています。
【おまけ】二酸化炭素排出量が計測できる便利なサイト

WebサイトのURLを入れて、Calcurateボタンを押すとそのサイトがどれぐらいのCO2排出量なのか計算してくれます。
ウェブサイトのタイトル:Website Carbon Calculator v3 | What’s your site’s carbon footprint?URL:https://www.websitecarbon.com/
まとめ
エコなサイトデザインとサステナブルWebデザインは、軽量コードの使用、メディアの最適化、再生可能エネルギーの利用などを通じて、環境負荷を削減します。Wholegrain DigitalやOrganic Basicsの成功事例は、これらの原則がどのように実践されるかを示しています。エネルギー効率を高め、持続可能なウェブサイトを目指しましょう。