目次
CSSコンテナクエリとは?基本とメディアクエリとの違い
CSSコンテナクエリの基本概念とは?
さて、皆さん、CSSコンテナクエリについて学んでいきましょう。
CSSコンテナクエリとは何でしょうか?簡単に言えば、特定の親要素(コンテナ)のサイズに応じてデザインを調整するための仕組みです。これにより、画面全体ではなく、個々のコンポーネント単位でスタイルを変えることが可能になります。
例えば、カードデザインやナビゲーションメニューのような要素を考えてみてください。それぞれが異なる親要素内で動的にサイズを変更するとき、このコンテナクエリが大いに役立ちます。つまり、ページ全体に依存せず、要素ごとにレスポンシブデザインを実現できるというわけです。
メディアクエリとの違いをわかりやすく比較
次に、CSSメディアクエリとコンテナクエリの違いについてお話しします。この二つの違いを理解することはとても大切です。
まず、メディアクエリは画面全体の幅や高さに基づいてスタイルを適用する仕組みです。これまでは、「画面サイズが768px未満の場合、このデザインを適用する」といった形で、ページ全体のデザインを調整してきました。
一方、コンテナクエリはどうでしょうか?コンテナクエリは親要素のサイズに基づいてスタイルを調整します。例えば、カードやボタンなど、特定のコンポーネント単位でデザインを変更したい場合、コンテナクエリが最適です。
要するに、メディアクエリは「全体を見て調整する」、コンテナクエリは「部分を見て調整する」と覚えておくとよいでしょう。
でも結局、どちらを使えばいいの?と迷ってしまう方も多いのではないでしょうか。
メディアクエリが適している場合
ページ全体のレイアウトを調整したい場合
例えば、スマートフォンやタブレット、PCといったデバイスごとに異なるデザインを適用する必要がある場合です。
画面の幅や高さに基づいてページ全体をレスポンシブにするには、メディアクエリが最適です。
・ナビゲーションメニューの表示形式を切り替える(ハンバーガーメニューなど)
・ページ全体のグリッドやカラム構造を変更する
コンテナクエリが適している場合
特定のコンポーネント単位でスタイルを変更したい場合
ページ全体ではなく、ある親要素(=コンテナ)のサイズに応じて要素のデザインを変えたい場合です。再利用可能なコンポーネント設計を行うときに非常に便利です。
・カードデザインが親要素の幅に応じてレイアウトを切り替える
・ボタンやフォームのサイズが、囲まれる要素のサイズによって変わる
・ページ全体の幅に依存したくない場合
(例えば、複数の異なる幅のカラムが並んでいるレイアウトで、それぞれのカラムの中にある要素が独自にレスポンシブに動く必要がある場合です。)
どちらも併用するのが現実的
実際のプロジェクトでは、メディアクエリとコンテナクエリを併用するのが一般的です。
例えば、ページ全体のレイアウトはメディアクエリで調整し、個々のコンポーネントや要素はコンテナクエリで調整するといった使い方です。
CSSコンテナクエリを使う3つのメリット
最後に、CSSコンテナクエリを使うことのメリットについてお話ししましょう。
① 再利用性の向上
各コンポーネントが親要素に依存する形でスタイルを適用できるため、一度作成したコンポーネントを別の場所でも簡単に利用できます。
② 柔軟なデザイン調整
「画面全体」ではなく、「特定の要素」だけにフォーカスしてデザインを変えられるため、非常に柔軟な対応が可能です。
③ メンテナンスが簡単に
これまでの複雑なメディアクエリを整理し、コードの見通しを良くすることができます。結果として、開発効率が向上します。
CSSコンテナクエリの書き方の基本
コンテナクエリを使うためには、まず親要素にcontainer-typeを設定する必要があります。
この設定を行うことで、その要素が「コンテナ」として認識され、内部の要素がコンテナのサイズに応じてスタイルを変更できるようになります。
@containerルールの基本構文を覚えよう
@containerを使って条件式を書く方法を解説します。条件式は、コンテナのサイズ(widthやheightなど)を指定してスタイルを適用します。例えば、親要素の幅が300pxを超える場合に適用するスタイルを以下のように記述します。
<div class="container">
<div class="box">This is a box</div>
</div>
/* 親要素 */
.container {
container-type: inline-size;
width: 100%;
height: 100%;
}
/* 子要素 */
.box {
padding: 1em;
}
/* 子要素のスタイルを変える条件式 */
@container (min-width: 300px) {
.box {
background-color: red;
color: white;
}
}

このコードでは、CSSのコンテナクエリを利用して、親要素のサイズに応じたスタイル変更を実現しています。HTMLの構造を見ると、containerというクラスが付いた親要素の中に、boxというクラスを持つ子要素が配置されています。この親要素のサイズを基準にして、子要素のデザインを動的に変更する仕組みが構築されています。
CSSのコンテナクエリを利用して、親要素のサイズに応じたスタイル変更を実現しています。HTMLの構造を見ると、containerというクラスが付いた親要素の中に、boxというクラスを持つ子要素が配置されています。この親要素のサイズを基準にして、子要素のデザインを動的に変更する仕組みが構築されています。
CSSでは、@containerというルールを使っています。このルールは、親要素がコンテナとして機能することを前提に動作します。具体的には、container-typeというプロパティを親要素に設定することで、その親要素がコンテナとして認識されます。この状態で、@containerを用いると、その親要素のサイズに基づいてスタイルを適用する条件を指定できます。
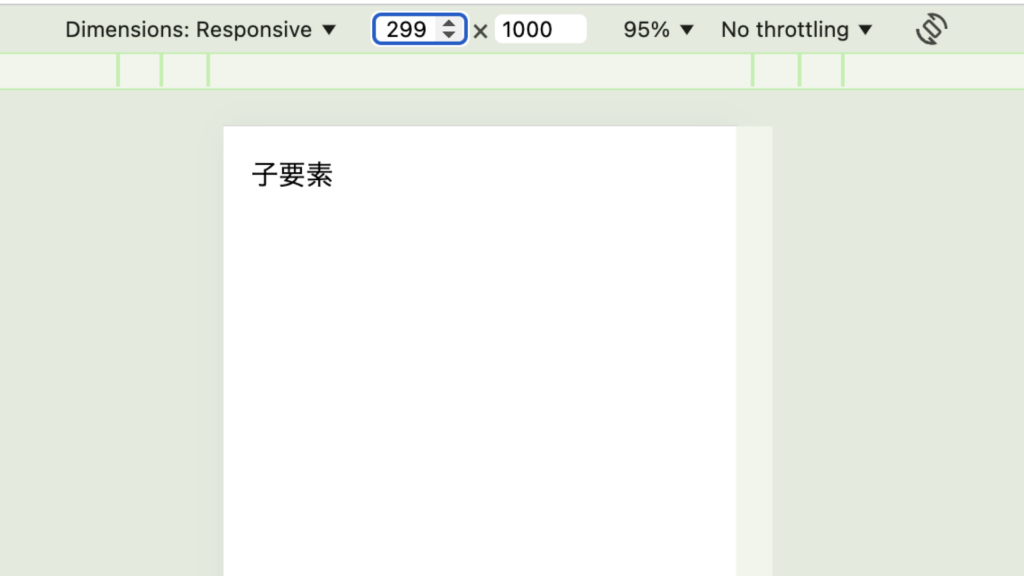
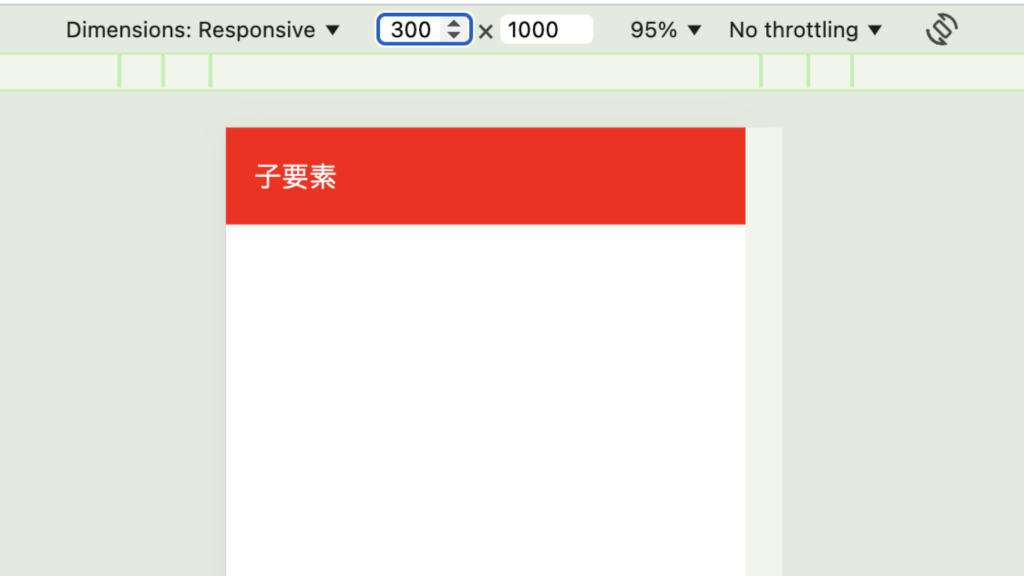
今回のコードでは、親要素の幅が300px以上である場合に、子要素である.boxの背景色を赤色に変更するよう指定しています。条件を満たさない場合、例えば親要素の幅が299px以下であるときは、.boxの背景色は変更されません。このように、条件に応じてデザインが動的に変わることで、より柔軟なレスポンシブデザインが可能になります。
試しに親要素の幅を異なるサイズに変更してみると、この仕組みの動作がよくわかります。例えば、親要素の幅を400pxに設定すると、子要素の背景色は赤色に変化します。一方で、親要素の幅を200pxに設定すると、条件を満たさないため背景色は元の色のままになります。
このコードのポイントは、@containerの条件式を使って、子要素のスタイルを親要素のサイズに基づいて変更できる点です。従来のメディアクエリでは画面全体のサイズを基準にするのが一般的でしたが、コンテナクエリを使うことで、個別のコンポーネントにフォーカスしたデザイン変更が可能になります。この特性を活かして、モジュールごとに独立したレスポンシブデザインを実現することができます。
コンテナクエリを使う際には、まず親要素にcontainer-typeを設定することを忘れないようにしましょう。これが設定されていないと、@containerが正しく機能しません。
コンテナタイプと名前を組み合わせる方法
container-nameを使うと、複数のコンテナを明確に区別できます。この方法を利用して、複雑なページレイアウトでも効率的にコンテナクエリを運用するコツを解説します。
CSSで複数のコンテナを区別する際に便利なのがcontainer-nameです。このプロパティを使うことで、それぞれのコンテナに名前を付け、特定の名前のコンテナにだけ適用されるスタイルを記述できます。特に複雑なレイアウトを持つページでは、この機能を利用することで、コンテナごとの条件を明確に分けることができ、効率的にスタイルを管理できます。
<div class="container container-a">
<div class="box">Box A</div>
</div>
<div class="container container-b">
<div class="box">Box B</div>
</div>.container-a {
container-type: inline-size;
container-name: containerA;
}
.container-b {
container-type: inline-size;
container-name: containerB;
}
@container containerA (min-width: 300px) {
.box {
background-color: lightblue;
}
}
@container containerB (min-width: 300px) {
.box {
background-color: lightgreen;
}
}

このコードでは、2つの異なるコンテナを定義しています。それぞれcontainer-aとcontainer-bというクラスを持つ要素があり、それぞれ異なる名前を付けています。
container-nameの設定
container-aにはcontainer-name: containerAを、container-bにはcontainer-name: containerBを指定しています。これにより、これらの親要素はそれぞれ異なる名前を持つコンテナとして扱われます。
名前を指定したクエリの記述
@container containerAと@container containerBを使うことで、どのコンテナに対してスタイルを適用するかを明確に指定しています。
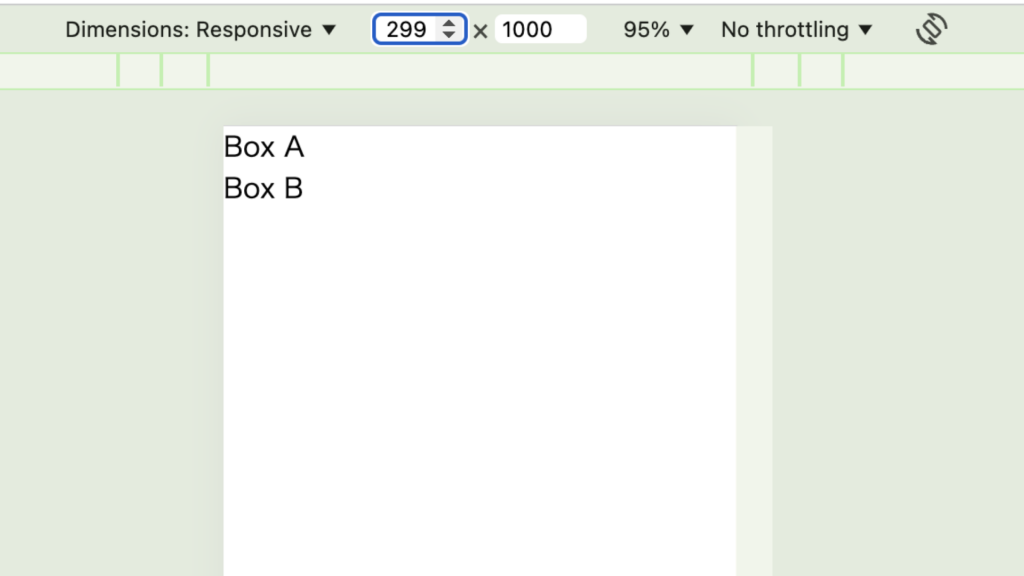
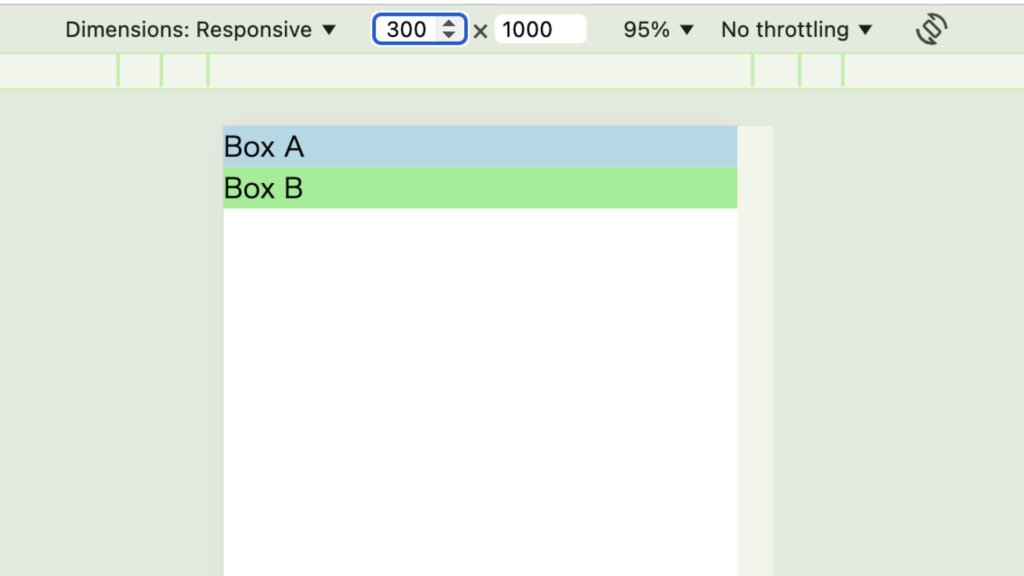
containerA(幅が300px以上)の条件を満たす場合、boxの背景色が水色(lightblue)に変わります。
一方、containerB(幅が300px以上)の条件を満たす場合、boxの背景色が**黄緑色(lightgreen)に変わります。
条件が適用される範囲
それぞれの@containerルールは、対応するcontainer-nameを持つ親要素のみに適用されます。そのため、container-aが300px以上であってもcontainer-bには影響を与えません。
まとめ
CSSコンテナクエリは、親要素のサイズに応じてスタイルを動的に変更できる便利なツールです。メディアクエリと併用することで、ページ全体とコンポーネント単位のデザインを効率的に調整できます。特に、再利用性やメンテナンス性の向上に優れ、柔軟なレスポンシブデザインが実現可能です。基本構文や設定方法を押さえれば、幅広いレイアウトに応用できます。この機会にぜひ試してみてください!