近年、Webのプライバシー保護が強化される中で、ファーストパーティークッキーの重要性が再評価されています。ユーザー認証の維持やカスタマイズ設定の保存など、Web開発に欠かせないこの技術は、サードパーティークッキーの規制が進む中で、より安全で効果的なデータ管理手段として注目されています。本記事では、ファーストパーティークッキーの基本から、実際のWeb開発現場での活用方法、最新の技術動向までを詳しく解説し、その役割と未来の可能性に迫ります。
目次
ファーストパーティークッキーの基本理解

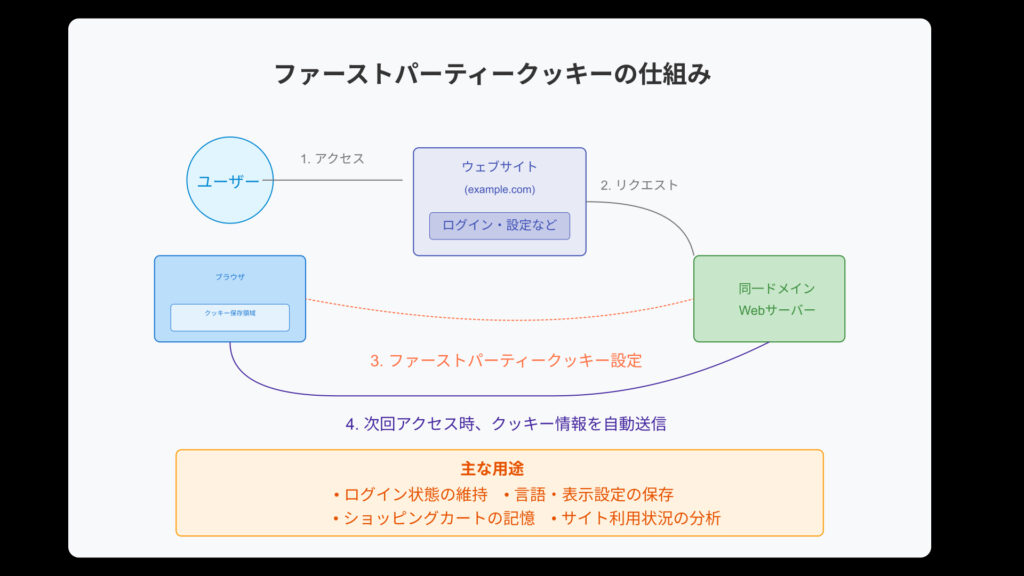
ファーストパーティークッキーとは、利用中のウェブサイトが自ら発行し、ユーザーのブラウザに保存する小さなデータ片のことを指します。これにより、サイトはユーザーの過去の操作履歴や設定情報を保持し、再訪時にスムーズな表示や個別のコンテンツ提供が可能となります。
例えば、ログイン状態の維持やショッピングカートの内容保持、さらにはユーザー好みのカスタマイズ表示まで、さまざまな場面で活用されるため、Web開発現場ではなくてはならない存在です。
内部通信のパイプ役として、サーバーとクライアント間で必要な情報を効率的にやりとりする仕組みは、一見シンプルながらも奥深いテクノロジーが隠されています。
iTechコーダーとしては、コードの一行一行に思い入れを持ちながら、ユーザー体験を最大限に引き出すためのツールとして、日々このファーストパーティークッキーと向き合っています。
現場の実装やデバッグ作業の中で、その挙動や保存データの管理方法に工夫を凝らす必要があり、時には「このクッキーはどこで動いてるんだ?」と首をかしげることも。
しかし、理解を深めればシステム全体のパフォーマンス向上に直結するため、学びがいのある重要な技術要素と言えるでしょう。
仕組みと役割の解説
ファーストパーティークッキーは、ユーザーがウェブサイトにアクセスした際に、サーバーからブラウザへ送信される小さなテキストファイルです。
例えば、初回ログイン時にクッキーが発行されると、次回以降のリクエスト時にブラウザはその情報を自動的にサーバーへ返送します。サーバー側では、このクッキーの情報を参照することで、ユーザーがすでに認証済みであるかどうかを判断し、再度のログイン入力を省略することが可能となります。
また、ショッピングカートの内容、言語設定、過去の閲覧履歴などのデータもこの仕組みで保持され、ユーザーは前回と同じ環境でサイトを利用できるようになります。
クッキーには有効期限や適用範囲(パス)の設定があり、これによりどのページでクッキー情報が有効になるか、またどのくらいの期間データが保存されるかが決まります。
例えば、ログイン状態の維持を数日間に設定する場合、クッキーの有効期限がその期間に合わせて調整されます。このシンプルなHTTPリクエストとレスポンスのやり取りが、ユーザーの利便性向上や、ウェブサイトのパフォーマンス改善に大きく寄与しています。現実の開発現場では、こうした具体的な設定や挙動を細かく調整することで、ユーザー体験を最適化することが求められています。
他のクッキーとの違い
ファーストパーティークッキーは、訪問中のウェブサイト自体が生成・管理するクッキーであり、サイト利用者の認証情報や設定、ショッピングカートの中身などを保持するために利用されます。一方、サードパーティークッキーは、アクセスしているサイトとは異なる外部ドメインが発行するもので、主に広告配信や行動分析、マーケティング目的で利用されるケースが多いです。
つまり、ファーストパーティークッキーはサイト内部でのユーザー体験向上に特化しており、直接的なサービス提供のために設定・管理されるのに対し、サードパーティークッキーは外部のサービスと連携してユーザーの行動パターンを追跡する役割を担います。
また、プライバシー保護の観点からも両者には明確な違いがあります。多くのブラウザでは、プライバシーリスクを低減するためにサードパーティークッキーのブロックが進められており、利用者の許可なしにデータが共有される可能性が低くなっています。
反面、ファーストパーティークッキーはそのサイトが直接管理するため、利用者との信頼関係を前提に、安全かつ効率的なデータ管理が可能です。結果として、ウェブサイト運営者は、ユーザーエクスペリエンスを向上させるために、ファーストパーティークッキーを中心に運用することが推奨される傾向にあります。
豆知識:なぜファーストとサード?セカンドは存在しないのか
ファーストパーティークッキーとサードパーティークッキーという呼び方は、クッキーを発行する主体の違いから来ています。
ファーストパーティークッキーは、ユーザーが直接訪問しているサイト自体が発行するため、ユーザーとの直接的な関係性が強調されます。一方、サードパーティークッキーは、訪問中のサイトとは別の外部サービスが発行するもので、広告や解析などを目的に利用されます。
では、なぜ「セカンドパーティークッキー」という分類は存在しないのでしょうか?実は、Webの世界においては、ユーザーとサイトの間の直接のやりとり(ファーストパーティー)と、サイト外の第三者による介入(サードパーティー)の二極構造が基本となっているため、中間に位置する「セカンドパーティー」という概念は設けられていません。
もし仮にセカンドパーティーという言葉を使うならば、ユーザーと取引関係のあるパートナー企業を指す場合が多いですが、クッキーの発行主体としては明確な区分がなく、運用上も混乱を避けるために採用されていないのです。つまり、Web開発の現場では、ユーザーとの直接的な関係を示す「ファースト」と、外部との関係を示す「サード」というシンプルな枠組みで管理するのが合理的なのです。
実践!Web開発現場でのファーストパーティークッキー活用

ユーザー体験向上への応用例
ユーザー体験向上への応用例として、ファーストパーティークッキーはさまざまなシーンで効果を発揮します。
たとえば、ユーザーが初めてログインした際に好みのレイアウトやテーマ、言語設定などをクッキーに保存し、次回アクセス時に自動的に反映させることで、再設定の手間を省いてスムーズな体験を提供できます。
初回ログイン時、ユーザーは例えば自分の好みのレイアウト、テーマ、言語などを選択または設定します。この情報は、フォーム送信やプロフィール設定などを通じてサイト側に伝えられます。サーバーはその受け取った情報を基に、ファーストパーティークッキーにユーザー固有の設定情報を保存し、ブラウザに送信します。次回アクセス時、ブラウザはこのクッキーをサーバーに送り返し、サイトはその情報をもとにユーザーの環境を自動的にカスタマイズするのです。
また、ショッピングサイトでは、カートの中身をクッキーで管理することで、ページ遷移やブラウザの再起動後も買い物の途中状態を保持し、途中離脱を防ぐ効果があります。さらに、過去の閲覧履歴や購入履歴に基づいて、パーソナライズされた商品提案やコンテンツ表示を実現すれば、ユーザーにとって魅力的な体験が生まれ、サイトへのリピート率向上にも寄与します。これらの機能は、実際の開発現場で細かな設定やデバッグを経て、確実に実装されていくものです。ファーストパーティークッキーの正しい活用は、ユーザーにとって「また来たい」と感じさせる大きな要因となり、使いやすく直感的なウェブサービスの提供に欠かせない要素となっています。
セキュリティとパフォーマンスの両立
ファーストパーティークッキーを利用する際、セキュリティとパフォーマンスの両立は避けて通れない課題です。まず、クッキーに保存する情報は必要最低限にとどめ、機密性の高いデータは極力格納しない設計が求められます。通信は暗号化されたプロトコルを使用し、不正アクセスやデータ漏洩のリスクを低減するのが基本です。また、HTTPOnlyやSecure属性を設定することで、クッキーへの不正なスクリプトアクセスを防ぎ、保護層を厚くする工夫も行われます。
HTTPOnlyやSecure属性を設定すること > こちらは次回の記事で詳しく説明いたします。
パフォーマンス面では、クッキーのサイズや保存期間が重要な要素となります。大きすぎるクッキーは、すべてのHTTPリクエストに含まれるため、ページの読み込み速度に影響を及ぼす可能性があります。そのため、必要な情報だけを厳選し、サイズを小さく保つことがポイントです。さらに、サーバーのリソース管理やキャッシュの活用と連動させることで、全体のパフォーマンス向上を目指すのが現場の常です。
こうした取り組みにより、クッキーを利用したユーザー認証や個別設定の管理が、セキュリティと動作速度の両面で最適化され、安心かつ快適なWeb体験が実現されます。
未来展望と進化するファーストパーティークッキー

最新トレンドと技術革新
最新トレンドと技術革新の分野では、プライバシー保護の規制強化に伴い、従来のサードパーティークッキーの利用が縮小される中、ファーストパーティークッキーの重要性が再評価されています。
各ブラウザがセキュリティ面での制約を強化している今、サイト自体が発行するファーストパーティークッキーは、ユーザー認証やカスタマイズされた体験の提供において、より堅牢で信頼性の高い手段として注目されています。
具体的な例として、Google Chromeは「Privacy Sandbox」という取り組みを進め、第三者によるトラッキングを制限しつつ、ユーザーのプライバシーを守りながら広告効果を維持する技術開発を進めています。これに伴い、各ブラウザはサードパーティークッキーのブロック機能を強化し、サイト自体が発行するファーストパーティークッキーに依存する動きが顕著になっています。
また、最新のHTTP/3やQUICプロトコルの導入により、データ転送の高速化と低遅延化が実現され、Webサイト全体のパフォーマンス向上に寄与しています。具体的には、ページの読み込み速度が向上し、ユーザーが快適にコンテンツを閲覧できる環境が整えられています。さらに、AIや機械学習を活用したデータ解析技術が進歩することで、ファーストパーティークッキーから取得したユーザーデータを元に、個々のユーザー行動パターンをリアルタイムに分析し、パーソナライズされたコンテンツの自動生成や、レコメンデーション機能がより精度の高いものになっています。これにより、ユーザー体験はもちろん、サイト運営側の運用効率も大幅に改善され、セキュリティとパフォーマンスの両面から最適化されたWebサービスが実現されると期待されます。
HTTP/3やQUICプロトコルについてはこちらの記事で触れています
さらに、AIや機械学習を取り入れたデータ解析技術の進歩により、ユーザー行動の詳細なパターン解析や、パーソナライズされたコンテンツの自動生成が実現しつつあります。これにより、ユーザーエクスペリエンスの向上とともに、システム全体のパフォーマンス最適化が図られ、効率的なデータ管理が可能となっています。最新のプロトコルや新たなセキュリティ対策の導入も進んでおり、今後はさらなる技術革新が、より柔軟で高度なWebサービスの実現を支えると期待されます。
まとめ
本記事では、ファーストパーティークッキーの仕組みや役割、サードパーティークッキーとの違い、ユーザー体験向上やセキュリティ、パフォーマンス最適化への具体的な応用例を解説しました。最新技術の導入や規制強化に伴うHTTPS、HTTPOnly、Secure属性の運用事例を交え、効率的なデータ管理の重要性を示しています。iTechは、現場での実践知見を活かし、安心かつ快適なWeb体験提供に努めています。