現代のウェブマーケティングにおいて、SNS の活用は欠かせない戦略の一つとなっています。しかし、せっかく魅力的なコンテンツを作成しても、SNS でシェアされた際の表示が魅力的でなければ、クリックしてもらえる可能性は大きく下がってしまいます。
このブログでは、SNS でシェアされた際の表示を最適化する「OGP(Open Graph Protocol)」について、その基本から設定方法、さらには各 SNS プラットフォームでの最適な設定まで、SEO 担当者の視点から詳しく解説します。適切な OGP 設定によって、SNS からのサイト流入を増やし、コンテンツの拡散力を高めましょう。
目次
OGP の基本知識と重要性
OGP(オープン・グラフ・プロトコル)とは何か
OGP とは「Open Graph Protocol(オープン・グラフ・プロトコル)」の略で、2010 年に Facebook が開発したメタデータ規格です。ウェブページが SNS でシェアされた際に、どのように表示されるかを制御するためのプロトコルです。

具体的には、ウェブページの HTML の<head>タグ内に OGP
用のメタタグを設定することで、タイトル、説明文、サムネイル画像などの情報を指定できます。これらの情報は、Facebook
や Twitter(現 X)、LINE、LinkedIn など、様々な SNS
プラットフォームで認識され、シェアされた際の表示内容を決定します。
当初は Facebook 専用のプロトコルでしたが、現在ではウェブ標準として多くの SNS プラットフォームに採用されており、適切に設定することで SNS 上での情報伝達を効果的に行うことができます。
OGP を設定するメリット
OGP を適切に設定することで、以下のようなメリットがあります:
- クリック率(CTR)の向上:魅力的なサムネイル画像とタイトルが表示されることで、ユーザーのクリック率が上がり、サイトへのトラフィックが増加します。実際に、適切な OGP 設定により、SNS からの流入が 30%以上増加したケースも珍しくありません。
- ブランドイメージの統一:全てのシェアにおいて一貫したビジュアルとメッセージを提供することで、ブランド認知度の向上につながります。企業ロゴや特定のカラースキームを OGP 画像に取り入れることで、視認性とブランドの一貫性を保つことができます。
- 情報の正確な伝達:OGP を設定していない場合、SNS は自動的にページの内容から情報を抽出しようとしますが、必ずしも最適な情報が選ばれるとは限りません。OGP を設定することで、シェアされる情報を自分でコントロールできます。
- ユーザー体験の向上:ユーザーがシェアしたコンテンツが見栄え良く表示されることで、シェアした本人の満足度も高まり、さらなるシェアを促進する好循環が生まれます。
SEO 担当者として、OGP の設定は SEO 対策そのものというよりも、ソーシャルメディア最適化(SMO)の一環と捉えるべきですが、SNS からの流入増加やブランド露出の増加は間接的に SEO にも良い影響を与えます。
OGP の主要要素と構成
OGP 設定には必須のタグと、任意だが設定を推奨するタグがあります。
設定必須の OGP タグ
<meta property="og:title" content="ページのタイトル" />
<meta property="og:type" content="website" />
<meta property="og:image" content="https://example.com/ogp-image.jpg" />
<meta property="og:url" content="https://example.com/page-url" />- og:title:シェアされた際に表示されるタイトル。SEO のタイトルタグとは別に設定できますが、多くの場合は同じ内容にします。
- og:type:コンテンツの種類を指定します。一般的なウェブページでは「website」、ブログ記事では「article」、商品ページでは「product」などを指定します。
- og:image:シェアされた際に表示されるサムネイル画像の URL。後述しますが、1200×630px が多くの SNS で最適なサイズです。
- og:url:シェアされるページの正規 URL。canonical タグと同じ URL を指定するのが一般的です。
任意だが設定を推奨する OGP タグ
<meta property="og:description" content="ページの説明文" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:locale" content="ja_JP" />- og:description:シェアされた際に表示される説明文。SEO のメタディスクリプションと同様、ユーザーのクリックを促すような魅力的な文章にすることが重要です。
- og:site_name:サイト全体の名前。ブランド名やサイト名を指定します。
- og:locale:コンテンツの言語と地域を指定します。日本語の場合は「ja_JP」です。
これらのタグは HTML
文書の<head>セクション内に記述します。SEO
担当者として、サイト全体で一貫した OGP 設定を行うことが重要です。
OGP の最適な設定方法
基本的な OGP 設定手順
OGP タグを手動で HTML に実装する場合の基本的な手順は以下のとおりです:
1. ウェブページの HTML ファイルを開き、<head>タグ内に必要な
OGP メタタグを追加します。
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- 基本的なOGPタグ -->
<meta property="og:title" content="ページのタイトル" />
<meta property="og:type" content="website" />
<meta property="og:image" content="https://example.com/ogp-image.jpg" />
<meta property="og:url" content="https://example.com/page-url" />
<meta property="og:description" content="ページの説明文" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:locale" content="ja_JP" />
<!-- その他のメタタグ -->
</head>
<body>
<!-- ページの内容 -->
</body>
</html>OGP 設定時の注意点として、以下が挙げられます:
- og:imageには完全な URL(https://から始まる)を指定する
- 画像は各 SNS の推奨サイズに合わせる(後述)
- og:title と og:description は、クリックを促す魅力的な内容にする
- og:url には正規 URL を指定し、パラメータ付き URL や短縮 URL は避ける
SEO 担当者として特に注意したいのは、OGP のタイトルとディスクリプションです。これらは SEO のタイトルタグやメタディスクリプションと必ずしも同じである必要はなく、SNS 向けに最適化することも可能です。ただし、一貫性を保つためにも、特別な理由がない限り、SEO 用のタグと OGP タグで同じ内容を使用するのが一般的です。
WordPress での OGP 設定方法
WordPress を使用している場合、OGP の設定は主に以下の 2 つの方法で行えます:
1. プラグインを利用する方法
多くの SEO プラグインには、OGP 設定機能が含まれています。代表的なプラグインには以下があります:
- Yoast SEO:最も人気のある SEO プラグインの一つで、OGP 設定も簡単に行えます。「SEO」→「ソーシャル」から設定可能です。
- All in One SEO Pack:こちらも人気の SEO プラグインで、OGP 設定が可能です。「All in One SEO」→「ソーシャルメディア」から設定できます。
- RankMath:比較的新しい SEO プラグインですが、直感的なインターフェースで OGP 設定が可能です。
これらのプラグインでは、サイト全体のデフォルト OGP 設定と、個別の投稿・固定ページごとの設定が可能です。特に個別記事の OGP 画像は、記事の内容に合わせたものを設定すると効果的です。
2. プラグインなしで OGP 設定する方法(functions.php を編集)
プラグインを使用したくない場合や、カスタム実装を行いたい場合は、テーマの functions.php ファイルにコードを追加することで OGP 設定を行えます:
function add_ogp_to_head() {
global $post;
if (is_singular()) { //投稿・固定ページの場合
$ogp_title = get_the_title();
$ogp_description = mb_substr(get_the_excerpt(), 0, 100);
$ogp_url = get_permalink();
$ogp_image = has_post_thumbnail() ? get_the_post_thumbnail_url($post->ID, 'full') : 'デフォルト画像のURL';
$ogp_type = 'article';
} else { //それ以外のページの場合
$ogp_title = get_bloginfo('name');
$ogp_description = get_bloginfo('description');
$ogp_url = home_url();
$ogp_image = 'デフォルト画像のURL';
$ogp_type = 'website';
}
?>
<meta property="og:title" content="<?php echo esc_attr($ogp_title); ?>">
<meta property="og:description" content="<?php echo esc_attr($ogp_description); ?>">
<meta property="og:url" content="<?php echo esc_url($ogp_url); ?>">
<meta property="og:image" content="<?php echo esc_url($ogp_image); ?>">
<meta property="og:type" content="<?php echo esc_attr($ogp_type); ?>">
<meta property="og:site_name" content="<?php echo esc_attr(get_bloginfo('name')); ?>">
<meta property="og:locale" content="ja_JP">
<!-- Twitter Card タグ -->
<meta name="twitter:card" content="summary_large_image">
<?php
}
add_action('wp_head', 'add_ogp_to_head');このコードをテーマの functions.php に追加することで、基本的な OGP 設定が自動的に適用されます。必要に応じてカスタマイズすることも可能です。
SEO 担当者としては、プラグインの使用が最も簡単で確実な方法ですが、サイトの表示速度を重視する場合や、複数のプラグインを使用したくない場合は、functions.php での実装も選択肢となります。
OGP に最適な画像設定
OGP 画像は、SNS でシェアされた際にユーザーの目を引く重要な要素です。適切なサイズと内容の画像を設定することで、クリック率を大幅に向上させることができます。
【重要】SNS 共通で使える最適サイズ:1200×630px
多くの SNS プラットフォームで共通して使える最適な OGP 画像サイズは、1200×630 ピクセルです。このサイズは、アスペクト比 1.91:1(約 2:1)となり、Facebook、Twitter、LinkedIn、LINE など主要な SNS で最適に表示されます。
より具体的には:
- 解像度:1200×630 ピクセル(最低でも 600×315 ピクセル)
- アスペクト比:1.91:1
- ファイルサイズ:8MB 以下(理想は 1MB 以下)
- ファイル形式:JPG、PNG、GIF(静止画)
SEO 担当者として覚えておくべきことは、OGP 画像は単なる飾りではなく、クリック率に直結する重要な要素だということです。記事ごとに適切な画像を用意することで、SNS からの流入を大幅に増やすことができます。
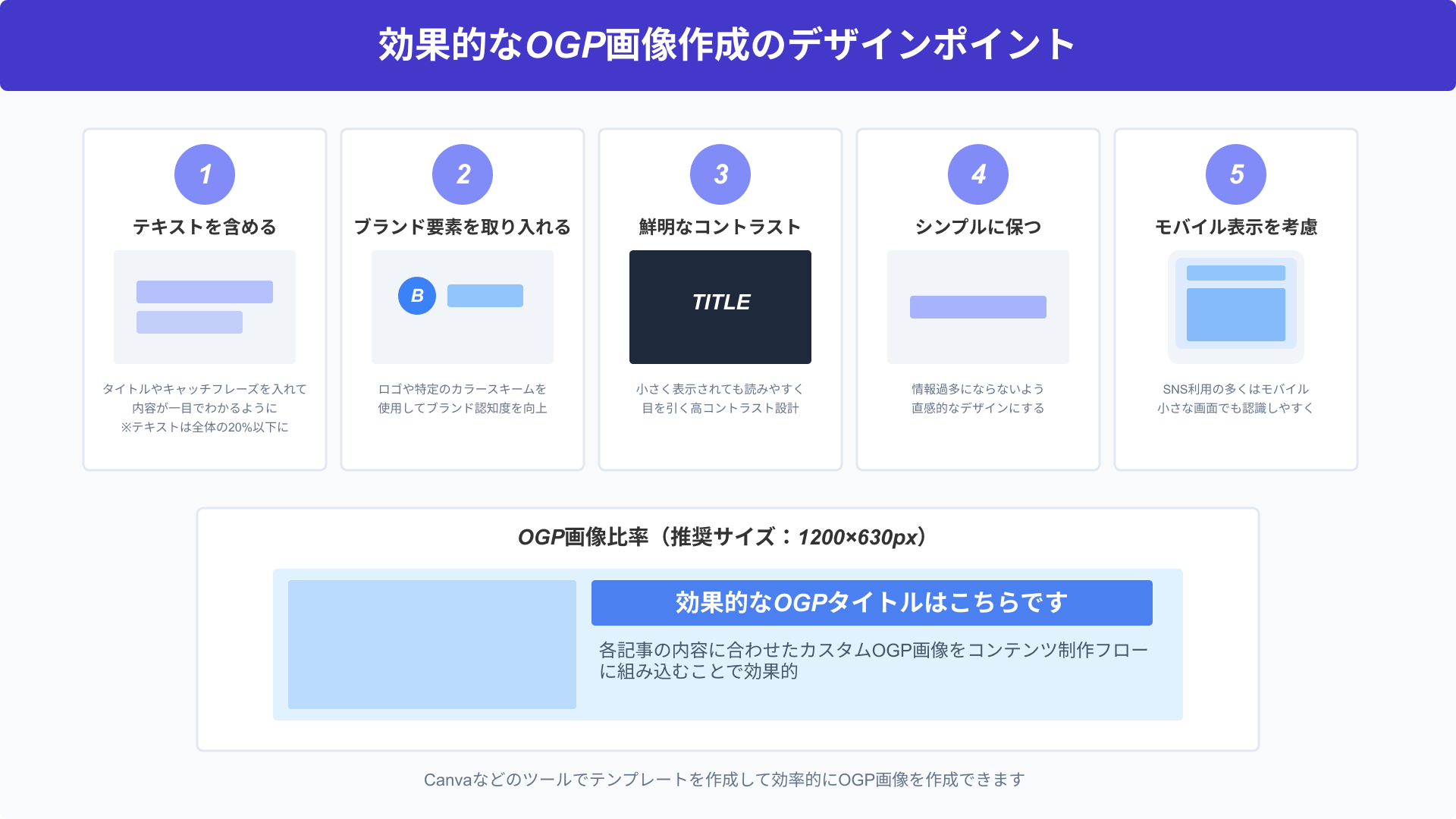
OGP 画像作成時のデザインポイント
効果的な OGP 画像を作成するためのポイントは以下のとおりです:

- テキストを含める:画像内にタイトルやキャッチフレーズを入れることで、内容が一目でわかるようにします。ただし、テキストは全体の 20%以下に抑えるのが理想的です。
- ブランド要素を取り入れる:ロゴや特定のカラースキームを使用することで、ブランド認知度を高めます。
- 鮮明でコントラストのある画像を使用:小さく表示されても読みやすく、目を引く画像を選びます。
- シンプルに保つ:情報過多ではなく、伝えたいメッセージに焦点を当てている
- モバイル表示を考慮:現在の SNS 利用の多くはモバイルからのため、小さな画面でも認識しやすいデザインが重要です。
SEO 担当者として、各記事の内容に合わせたカスタム OGP 画像の作成をコンテンツ制作フローに組み込むことをお勧めします。Canva などのツールを使えば、テンプレートを作成して効率的に OGP 画像を作成できます。
SNS プラットフォーム別の OGP 最適化
各 SNS プラットフォームには、それぞれに最適化された OGP 設定があります。主要なプラットフォームごとの設定について解説します。
X(旧 Twitter)の OGP 設定
Twitter は OGP に対応していますが、独自の Twitter Cards という仕組みも持っています。Twitter Cards 用のメタタグを追加することで、より細かい表示制御が可能になります。
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@アカウント名" />
<meta name="twitter:title" content="タイトル" />
<meta name="twitter:description" content="説明文" />
<meta name="twitter:image" content="https://example.com/image.jpg" />Twitter のカードタイプには主に以下の 2 種類があります:
サムネイル画像が大きい Summary Card – summary_large_image
twitter:card を
summary_large_image
に設定すると、大きな画像が表示されるカードになります。このタイプは視認性が高く、クリック率の向上が期待できます。
最適なサイズ:1200×628 ピクセル(最低でも 600×314
ピクセル)
アスペクト比:1.91:1(約 2:1)
サムネイル画像が小さい Summary Card – summary
twitter:card を
summary
に設定すると、小さな正方形の画像が表示されるカードになります。
最適なサイズ:800×800 ピクセル(最低でも 144×144
ピクセル)
アスペクト比:1:1(正方形)
SEO 担当者として、基本的には
summary_large_image
の使用をお勧めします。ただし、画像が横長のフォーマットに合わない場合(人物のポートレートなど)は、summary
を選択することも検討できます。
Facebook の OGP 画像設定
Facebook は、OGP を開発した企業だけあって、OGP タグの情報を最も忠実に反映します。
Facebook では、画像のサイズによって 2 つの表示パターンがあります:
サムネイル画像が大きいタイプ 画像の長辺が 424px 以上
大きなサムネイル表示となり、フィード上で目を引きます。
最適なサイズ:1200×630 ピクセル
アスペクト比:1.91:1(約 2:1)
サムネイル画像が小さいタイプ 画像の長辺が 423px 以下
小さなサムネイル表示となり、テキストの右側に表示されます。
最低サイズ:200×200 ピクセル
SEO 担当者として、基本的には大きいタイプの表示を目指すべきです。そのためには、1200×630 ピクセルのサイズで画像を用意することをお勧めします。
その他主要 SNS の OGP 対応
LINE
LINEでは、OGPタグの情報が表示されます。画像と説明文の両方が表示されるため、魅力的なコンテンツ作りが重要です。
最適なサイズ:1200×630 ピクセル
アスペクト比:1.91:1(約 2:1)
ビジネス向けのコンテンツであれば積極的に最適化すべきプラットフォームです。プロフェッショナルな印象を与えることが重要です。
最適なサイズ:1200×627 ピクセル
アスペクト比:1.91:1(約 2:1)
Instagram(Threads 含む)
フィードではリンクがクリックできませんが、プロフィールのリンクやストーリーズなどでOGPが適用されます。
PC 版最適サイズ:1200×630 ピクセル
スマートフォン版最適サイズ:800×418 ピクセル
はてなブックマーク
日本では重要なソーシャルプラットフォームです。OGPが反映され、技術記事やブログ記事の共有に適しています。
最適なサイズ:1200×630 ピクセル
SEO 担当者として、サイトの主要ターゲットとなる SNS プラットフォームに最適化した OGP 設定を行うことが重要です。ただし、多くのプラットフォームで共通して使える 1200×630 ピクセルのサイズを基本とすれば、ほとんどの SNS に対応できます。
OGP 設定の確認と最適化
OGP 設定確認ツールの活用
OGP 設定が正しく機能しているかを確認するためのツールがいくつか存在します。これらを活用することで、設定の問題を早期に発見し、修正することができます。
Facebook シェアデバッガー
Facebook(Meta)が提供する公式のOGP検証ツール。URLを入力するだけで、Facebookでの表示を確認できます。
Facebook Sharing Debuggerを開くTwitter Card Validator
Twitter(X)でのカード表示をプレビューできるツール。Twitter固有のmetaタグの設定確認が可能です。
Twitter Card Validatorを開くOGP 画像シミュレータ
日本語対応のツールで、OGP画像が各SNSでどのように表示されるかをシミュレーションできます。
OGP画像シミュレータを開くラッコツールズ・OGP 確認
複数のSNSでのOGP表示をまとめて確認できる総合的なツール。効率的な確認が可能です。
ラッコツールズのOGP確認を開くSEO 担当者として、新しいコンテンツを公開する前に、これらのツールで OGP 設定を確認することをルーティン化することをお勧めします。特にキャンペーンページや重要なランディングページでは、OGP 設定の確認は必須です。
OGP 設定が反映されない場合の対処法
OGP 設定を変更したにもかかわらず、SNS での表示が更新されない場合、主な原因はキャッシュにあります。SNS プラットフォームは、パフォーマンス向上のために OGP 情報をキャッシュします。以下の方法で対処できます:
キャッシュの強制更新
- Facebook の場合:前述の Facebook Sharing Debugger で「Scrape Again」ボタンをクリックすることで、キャッシュを強制的に更新できます。
- Twitter の場合:Twitter Card Validator でページを検証することで、キャッシュが更新されることがあります。
- その他の SNS の場合:多くの SNS では特定のキャッシュクリアツールは提供されていないため、時間が経過するのを待つ必要があります(通常 24〜48 時間)。
投稿後サムネイル画像の変更を正確に反映させたい場合
すでに投稿されたリンクのサムネイル画像を変更したい場合は、以下の方法が効果的です:
- og:image URL を変更する:画像ファイル自体を置き換えるのではなく、新しいファイル名で画像をアップロードし、og:image の URL を変更します。
- URL パラメータを追加する:og:image の URL にクエリパラメータ(例:`?v=2`)を追加することで、新しい画像として認識させることができます。
<meta property="og:image" content="https://example.com/image.jpg?v=2" />- キャッシュバスター:タイムスタンプなどを使用して、毎回異なるURLにすることで確実にキャッシュを回避できます。
<meta
property="og:image"
content="https://example.com/image.jpg?t=<?php echo time(); ?>"
/>SEO 担当者として、重要なページの OGP 設定を変更する場合は、上記の方法を組み合わせることで、SNS での表示を確実に更新することができます。
OGP 活用の成功事例
実際の OGP 最適化による成功事例を見ていきましょう:
アクセス数増加の事例
ある EC サイトでは、商品ページの OGP 画像を、単なる商品写真から「商品写真+キャッチコピー+価格」を表示する形式に変更したところ、SNS からの流入が 45%増加しました。特に値引き商品や期間限定商品では、その情報を OGP 画像に含めることで高いクリック率を達成しています。
CTR 向上に成功した OGP 画像の特徴
成功している OGP 画像には、以下の共通点があります:
- テキストとビジュアルのバランス:適切な量のテキストと魅力的なビジュアル要素を組み合わせている
- コントラスト:背景と前景のコントラストが高く、小さなサイズでも視認性が高い
- 一貫性:ブランドカラーやロゴを一貫して使用している
- シンプルさ:情報過多ではなく、伝えたいメッセージに焦点を当てている
SEO 担当者として、これらの特徴を踏まえた OGP 画像の制作ガイドラインを作成し、コンテンツ制作チームと共有することが効果的です。
まとめ
OGP 設定は、SNS でシェアされた際のユーザー体験を大きく左右する重要な要素です。適切に設定することで、クリック率の向上、ブランド認知度の向上、そして最終的にはサイトへのトラフィック増加につながります。
SNS での拡散・集客を考えるなら OGP 設定は必須
現代のデジタルマーケティングにおいて、SNS からの流入は重要なトラフィックソースです。OGP を適切に設定することで、そのポテンシャルを最大限に引き出すことができます。本記事で紹介した以下のポイントを実践してください:
- 基本的な OGP タグを必ず設定する:og:title、og:type、og:image、og:url の 4 つは最低限設定しましょう。
- SNS 共通で使える最適な画像サイズ(1200×630px)を使用する:この 1 つのサイズで、ほとんどの SNS プラットフォームに対応できます。
- 各 SNS の特性を理解し、必要に応じて最適化する:特に重視する SNS がある場合は、そのプラットフォーム固有の設定も行いましょう。
- OGP 設定の確認ツールを活用する:公開前にシミュレーターで確認し、問題があれば修正しましょう。
- 定期的に設定を見直し、更新する:ブランドイメージの変更やマーケティング戦略の変更に合わせて、OGP 設定も更新しましょう。
SEO 担当者として、OGP 設定は SEO 対策とともに考えるべき重要な要素です。検索エンジンからの流入だけでなく、SNS からの流入も増やすことで、総合的なウェブサイトのパフォーマンス向上につなげましょう。
OGP の重要性は今後も高まっていくと予想されます。SNS プラットフォームの進化や新しいプラットフォームの台頭に合わせて、常に最新の情報を収集し、最適な設定を心がけることが重要です。
この記事は 2024 年 4 月時点の情報に基づいています。SNS の OGP 仕様は変更される可能性があるため、最新の情報を確認することをお勧めします。