スマートフォンやタブレットの普及により、ウェブサイトのレスポンシブデザインは不可欠となっています。しかし、その実現方法は様々。本記事では、HTMLに焦点を当て、レスポンシブデザインの基礎から実践的なテクニックまでを解説します。既存サイトの見直しやユーザー体験の向上に役立つ、HTMLベースのレスポンシブ対応術をマスターしましょう。
目次
レスポンシブとは
レスポンシブデザインの定義
レスポンシブデザインとは、ウェブサイトがさまざまな画面サイズやデバイスに自動的に適応し、最適な表示を行う設計手法です。具体的には、ブラウザのウィンドウサイズやデバイスの画面解像度に応じて、ウェブページのレイアウト、画像サイズ、テキストの配置などが動的に変化します。 この手法は、2010年にイーサン・マーコットによって提唱され、以来、ウェブデザインの標準的なアプローチとなっています。
なぜレスポンシブデザインが重要か

・デバイスの多様化: スマートフォン、タブレット、デスクトップPC、さらにはスマートウォッチなど、ウェブサイトにアクセスするデバイスが多様化しています。
・モバイルファースト時代: モバイルでのインターネット利用が増加し、Googleもモバイルファーストインデックスを採用しています。
・ユーザー体験の向上: デバイスに関係なく、常に最適な表示を提供することで、ユーザー満足度が向上します。
・SEOへの影響: Googleはモバイルフレンドリーなサイトを検索結果で優遇する傾向があります。
・保守性の向上: 一つのHTMLソースで複数のデバイスに対応できるため、サイト管理が容易になります
レスポンシブデザインの利点
一貫したユーザー体験: デバイスに関わらず、同じコンテンツと機能性を提供できます。
コスト効率: 別々のモバイルサイトを作成・維持する必要がないため、長期的にコストを削減できます。
SEO最適化: 単一のURLで全デバイスに対応するため、SEO効果が高まります。
共有の容易さ: どのデバイスから共有されても、同じURLで同じコンテンツにアクセスできます。
将来性: 新しいデバイスや画面サイズにも柔軟に対応できます。
アナリティクスの一元化: すべてのトラフィックを一つのサイトで分析できるため、データ解析が容易になります。
ブランド一貫性: すべてのデバイスで統一されたデザインを提供し、ブランドイメージを強化できます。
HTMLでのレスポンシブ対応
HTMLを適切に設定することで、レスポンシブデザインの基礎を築くことができます。ここでは、主要な3つの要素について説明します。

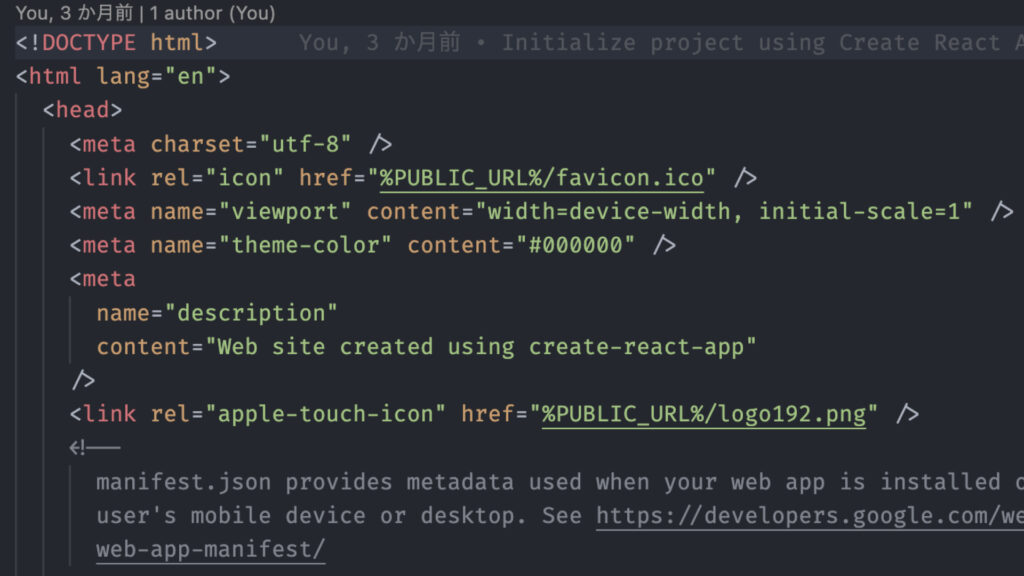
ビューポートの設定
ビューポートは、ウェブページの表示領域を定義します。モバイルデバイスでの適切な表示を確保するために、以下のメタタグをHTMLのセクションに追加します。
<meta name="viewport" content="width=device-width, initial-scale=1.0">このタグの各部分の意味は以下の通りです:
・width=device-width: ページの幅をデバイスの画面幅に合わせる
・initial-scale=1.0: 初期のズームレベルを設定(1.0は等倍)
メタタグの適切な使用
レスポンシブデザインを補完するために、他のメタタグも活用できます。
① 文字コードの指定
<meta charset="UTF-8">② レスポンシブデザインの明示
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">注意: user-scalable=noはアクセシビリティの観点から推奨されない場合があります。
③ デバイスの向きに応じたスタイル適用
<link rel="stylesheet" media="all and (orientation: portrait)" href="portrait.css">
<link rel="stylesheet" media="all and (orientation: landscape)" href="landscape.css">画像と媒体のレスポンシブ化
① 画像のレスポンシブ化
CSSを使用して画像をレスポンシブにする基本的な方法
<style>
img {
max-width: 100%;
height: auto;
}
</style>② srcset属性の使用
デバイスの解像度に応じて適切な画像を提供します。
<img srcset="small.jpg 320w,
medium.jpg 800w,
large.jpg 1200w"
sizes="(max-width: 320px) 280px,
(max-width: 800px) 760px,
1200px"
src="large.jpg" alt="◯◯◯">③ 要素の使用
より細かい制御が必要な場合に使用します。
<picture>
<source media="(max-width: 600px)" srcset="small-image.jpg">
<source media="(max-width: 1200px)" srcset="medium-image.jpg">
<img src="large-image.jpg" alt="レスポンシブ画像の例">
</picture>④ 動画のレスポンシブ化
CSSを使用して動画をレスポンシブにする方法
<style>
.video-container {
position: relative;
padding-bottom: 56.25%; /* 16:9 アスペクト比 */
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<div class="video-container">
<iframe src="https://www.youtube.com/embed/video-id" frameborder="0" allowfullscreen></iframe>
</div>レスポンシブ 対応でHTMLのみで実現できること
HTMLの進化により、CSSやJavaScriptに頼らずともある程度のレスポンシブデザインが実現可能になりました。ここでは、HTMLのみで実装できる主要な3つの要素について説明します。
フレキシブルグリッドレイアウト
HTML5では、タグの代わりにセマンティックな要素を使用してグリッドレイアウトを作成できます。これにより、コンテンツの構造が明確になり、レスポンシブな挙動の基礎となります。
詳しくは、MDNドキュメントもチェックしてみてください!
<body>
<header>
<h1>サイトタイトル</h1>
<nav>
<ul>
<li><a href="#home">ホーム</a></li>
<li><a href="#about">概要</a></li>
<li><a href="#contact">連絡先</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>メインコンテンツ</h2>
<p>ここに記事の内容が入ります。</p>
</article>
<aside>
<h3>サイドバー</h3>
<p>補足情報などが入ります。</p>
</aside>
</main>
<footer>
<p>© 2024 あなたの会社名</p>
</footer>
</body>このような構造化されたHTMLは、CSSと組み合わせることで容易にレスポンシブなレイアウトに変換できます。
レスポンシブタイポグラフィ
HTML5では、<h1>から<h6>までの見出しタグや<p>タグを適切に使用することで、基本的なレスポンシブタイポグラフィを実現できます。
<article>
<h1>主要な見出し</h1>
<p>導入文はこちらです。重要な情報を簡潔に伝えます。</p>
<h2>セクションの見出し</h2>
<p>詳細な情報はこちらに記述します。長めの段落も問題ありません。</p>
<h3>サブセクションの見出し</h3>
<p>さらに詳細な情報や具体例をここに記述します。</p>
</article>これらのタグは、ブラウザのデフォルトスタイルシートによって異なるサイズで表示されます。CSSを追加することで、さらに細かい調整が可能です。
コンテンツの優先順位付け
HTML5の要素を適切に使用することで、コンテンツの優先順位を示すことができます。これは特に小さな画面での表示順序に影響を与えます。
<main>
<article>
<h1>最重要コンテンツ</h1>
<p>この部分は常に最初に表示されるべき重要な情報です。</p>
</article>
<aside>
<h2>補足情報</h2>
<p>この部分は主要コンテンツの後に表示されても問題ない情報です。</p>
</aside>
<section>
<h2>関連情報</h2>
<p>この部分は重要ですが、最初の2つのセクションほど優先度は高くありません。</p>
</section>
</main>このような構造化により、スクリーンリーダーや検索エンジンがコンテンツの重要性を理解しやすくなります。また、CSSのフレックスボックスやグリッドレイアウトと組み合わせることで、画面サイズに応じて表示順序を変更することも可能です。
HTMLのみでも基本的なレスポンシブデザインの土台を築くことはできますが、より洗練されたデザインや複雑なレイアウトを実現するには、CSSやJavaScriptの併用が必要となります。
レスポンシブ HTML テンプレート
レスポンシブHTMLテンプレートを使用することで、ゼロからレスポンシブデザインを構築する手間を省くことができます。ここでは、人気のテンプレート、カスタマイズ方法、使用時の注意点について説明します。
人気のレスポンシブHTML/CSSテンプレート紹介
- Bootstrap
特徴: 広く使用されている、豊富なコンポーネント
URL: https://getbootstrap.com/
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrapテンプレート</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>Hello, Bootstrap!</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Foundation

特徴: 高度にカスタマイズ可能、プロフェッショナル向け
URL: https://get.foundation/
Skeleton

特徴: 軽量、シンプル、学習曲線が緩やか
URL: http://getskeleton.com/
Tailwind CSS

特徴: ユーティリティファースト、高度にカスタマイズ可能
URL: https://tailwindcss.com/
Pure.css

特徴: 軽量、モジュラー式
URL: https://purecss.io/
テンプレートのカスタマイズ方法
クラスの追加・変更
多くのテンプレートでは、HTMLの要素にクラスを追加または変更することでスタイルを調整できます。
例(Bootstrap):
<div class="container">
<div class="row">
<div class="col-md-6 col-lg-4 custom-class">
<!-- カスタムクラスを追加 -->
</div>
</div>
</div>カスタムCSSの追加
テンプレートのCSSファイルの後に独自のCSSファイルを読み込むことで、スタイルをオーバーライドできます。
<link href="template.css" rel="stylesheet">
<link href="custom.css" rel="stylesheet"> <!-- カスタムCSSを後に読み込む -->JavaScriptのカスタマイズ
多くのテンプレートはJavaScriptプラグインを提供しています。これらを選択的に使用したり、独自のスクリプトを追加したりできます。
<script src="template.js"></script>
<script src="custom.js"></script> <!-- カスタムJSを追加 -->まとめ
レスポンシブデザインは現代のウェブ開発に不可欠です。HTMLを基礎として、ビューポートの設定、メタタグの適切な使用、画像のレスポンシブ化を行うことで、基本的な対応が可能です。さらに、フレキシブルグリッドレイアウトやレスポンシブタイポグラフィを活用し、既存のテンプレートをカスタマイズすることで、効率的にユーザー体験を向上させるレスポンシブサイトを構築できます。