企業のブランド価値を最大限に引き出すために、ブランディングサイトの活用は不可欠です。本記事では、企業向けのブランディングサイトとは何か、コーポレートサイトとの違いを解説し、成功事例を通じてその効果を確認します。さらに、効果的な作り方とデザインのポイントも詳しく紹介します。
目次
ブランディングサイトとは?

ブランディングサイトの定義と目的
ブランディングサイトは、企業やブランドの価値観、ビジョン、メッセージを効果的に伝えるために特化したウェブサイトです。このサイトは、企業のアイデンティティやブランドの魅力を視覚的かつ内容的に一貫して表現することで、ターゲットユーザーとの深い共感や信頼を築くことを目的としています。
目的
ブランディングサイトの主な目的は、企業やブランドのイメージを強化し、ユーザーとの感情的なつながりを深めることです。具体的には、以下のような目的を持ちます。
① ブランド認知度の向上
企業やブランドの独自性を強調し、ターゲット市場での認知度を高めます。
② 顧客との関係構築
ブランドの価値観やビジョンを伝えることで、ユーザーの共感を呼び、長期的な関係を構築します。
③ ブランドの差別化
競合他社との差別化を図り、ブランドのユニークな特徴を明確にします。
④ ブランドストーリーの伝達
ブランドの歴史やストーリーを効果的に伝えることで、ユーザーに感動を与え、ブランドの支持を得ます。
このように、ブランディングサイトは単なる情報提供の場ではなく、企業やブランドの本質を伝える重要なコミュニケーションツールとして機能します。
ブランディングサイトとコーポレートサイトの違い
ブランディングサイトとコーポレートサイトの役割と特徴
ブランディングサイトとコーポレートサイトは、企業にとって異なる役割を持つ重要なウェブサイトです。
ブランディングサイトは、企業やブランドの価値観やメッセージを強調し、ユーザーとの感情的なつながりを築くことを主な目的としています。
特徴としては、ビジュアルデザインやストーリーテリングに重点を置き、特定のターゲット層に向けた感情的な訴求が特徴です。
一方、コーポレートサイトは、企業情報を網羅的に提供し、ステークホルダーや顧客に信頼感を与えることが目的です。使いやすさや信頼性を重視し、企業の事業内容やサービスに関する詳細な情報を提供することが特徴です。これら二つのサイトは、企業のデジタル戦略において補完的な役割を果たし、それぞれ異なる視点から企業の価値を伝える役割を担っています。
| 項目 | ブランディングサイト | コーポレートサイト |
| 役割 | ブランドの価値観やメッセージを伝え、ユーザーとの感情的なつながりを築く | 企業情報を提供し、ステークホルダーや顧客に信頼を与える |
| 特徴 | ビジュアル重視、ストーリーテリング、感情的な訴求、ターゲット層に特化 | 情報の網羅性、使いやすさ、信頼性、企業の事業やサービスに関する詳細情報の提供 |
ブランディングサイトとコーポレートサイトの連携
ブランディングサイトとコーポレートサイトは、異なる役割を持ちながらも、連携することで相乗効果を生むことができます。以下に、効果的な連携方法をいくつか挙げます。
- 統一されたブランドメッセージの発信
両サイトで伝えるブランドメッセージを統一することが重要です。ブランディングサイトで強調する価値観やストーリーは、コーポレートサイトでも一貫して反映されるべきです。これにより、ユーザーはどちらのサイトを訪れても、企業の一貫したブランドイメージを受け取ることができます。 - デザインの一貫性
ブランディングサイトとコーポレートサイトのデザインを統一することで、ユーザーに視覚的な連続性を提供します。ロゴ、カラースキーム、タイポグラフィなどを共通にし、ブランド全体のアイデンティティを強化することが効果的です。 - 相互リンクによるナビゲーションの強化
ブランディングサイトとコーポレートサイトの間に適切なリンクを設けることで、ユーザーが簡単に両サイトを行き来できるようにします。例えば、ブランディングサイトで製品やサービスに興味を持ったユーザーが、詳細情報をコーポレートサイトで確認できるように誘導します。 - コンテンツの相互補完
ブランディングサイトで感情的な訴求を行い、コーポレートサイトで実務的な情報を提供することで、ユーザーが得る情報が補完し合うようにします。たとえば、ブランディングサイトで企業のビジョンや価値観を伝え、そのビジョンに基づいた具体的な事業内容や実績をコーポレートサイトで詳述する流れが効果的です。 - ユーザー体験の統合
ブランディングサイトとコーポレートサイトをシームレスに統合することで、ユーザーがサイト間を移動しても一貫した体験を得られるようにします。これには、共通のUXデザインやナビゲーション構造を導入することが含まれます。
これらの方法を活用することで、ブランディングサイトとコーポレートサイトは、企業のデジタル戦略において互いに補完し合い、ブランドのメッセージを効果的に伝える役割を果たします。
ブランドサイトの成功事例
ブランディングサイト事例一覧
日本企業を中心としたブランディングサイトの成功事例の一覧です。それぞれの企業が独自のブランド価値を効果的に伝えるために、どのようなアプローチを取っているかを紹介します。

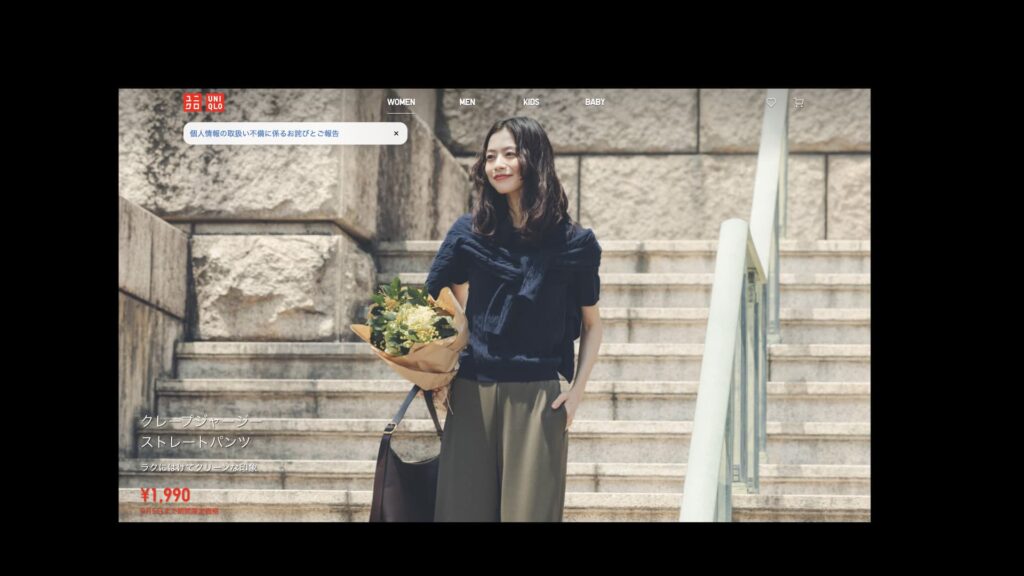
- ユニクロ(UNIQLO)
サイトの特徴:
ユニクロは、ブランドの哲学やビジョンを伝えるための専用サイト「UNIQLO LifeWear」を展開。シンプルでモダンなデザインがブランドの価値観を反映し、グローバルに展開するユニクロのブランドイメージを強化しています。
-1024x576.jpg)
- 無印良品(MUJI)
サイトの特徴:
無印良品のブランディングサイトは、ブランドのシンプルさと機能性を強調。製品の背景や開発ストーリーを伝えることで、ユーザーに製品の価値を深く理解してもらうことを目指しています。ナチュラルなデザインと共に、無印良品らしいミニマリズムが一貫しています。
-1024x576.jpg)
- 日産自動車(Nissan)
サイトの特徴:
日産の「Nissan Brand Portal」は、ブランドの歴史や未来へのビジョンを伝えるサイト。革新と技術力を強調しつつ、ビジュアルとインタラクティブなコンテンツで、ブランドの信頼性と先進性を訴求しています。
-1024x576.jpg)
- トヨタ自動車(TOYOTA)
サイトの特徴:
トヨタの「TOYOTA BRAND」サイトは、ブランドの持続可能性と社会貢献をテーマにしたコンテンツが充実。企業の価値観やビジョンを世界中のユーザーに伝えるため、グローバルな視点からのコンテンツ提供を行っています。
-1024x576.jpg)
- 資生堂(Shiseido)
サイトの特徴:
資生堂のブランドサイトは、ブランドの歴史や美の哲学を強調。洗練されたビジュアルと感情に訴えるコンテンツが、ブランドの高級感と信頼性を強化しています。特に「美」に対する深い理解を伝えるストーリーテリングが特徴です。
-1024x576.jpg)
- キリン(KIRIN)
サイトの特徴:
キリンのブランディングサイトは、自然と調和した企業の哲学を強調。製品の品質や製造プロセスに対するこだわりを伝えることで、消費者の信頼を獲得しています。エコロジーと持続可能性に焦点を当てたデザインが特徴です。
これらの事例は、各企業がブランドの価値をどのように表現し、ユーザーとの関係を深めているかの一例です。各サイトのデザインやコンテンツのアプローチは異なるものの、共通しているのは、ブランドの独自性を明確に伝えることに重点を置いている点です。
ブランディングサイトの作り方とデザインポイント
ブランドサイトの作成手順
1. 目的と目標の設定
ブランドサイトを作成する目的と達成したい目標を明確にします。例えば、ブランド認知度の向上、新規顧客の獲得、既存顧客との関係強化など、具体的な目標を設定します。
ポイント
目的に基づいてKPI(主要業績指標)を設定し、サイトの成功を測る基準とします。
2.ターゲットオーディエンスの定義
サイトがどのようなユーザーに向けられているかを明確に定義します。年齢、性別、興味関心、購買行動などのターゲット属性を具体的に設定します。
ポイント
ターゲットオーディエンスに合わせたデザインやコンテンツを作成することで、ブランドメッセージがより効果的に伝わります。
3.ブランドメッセージの構築
ブランドが伝えたいメッセージや価値観を整理し、一貫したストーリーを作成します。ブランドのコアバリュー、ミッション、ビジョンを明確に表現します。
ポイント
ブランドメッセージは、サイト全体のデザインやコンテンツに反映させることで、ユーザーとの感情的なつながりを強化します。
4.サイトマップとコンテンツ戦略の策定
サイトの構造を決めるためにサイトマップを作成し、どのページにどのようなコンテンツを配置するかを計画します。ページの階層構造、ナビゲーションメニュー、ユーザーフローを設計します。
ポイント
各ページがどのように連携してブランドメッセージを伝えるかを考慮しながら、ユーザーにとって使いやすいサイト構造を目指します。
5.デザインとビジュアル要素の作成
ブランドのビジュアルアイデンティティ(カラー、フォント、ロゴなど)に基づいて、サイト全体のデザインを作成します。ユーザーエクスペリエンス(UX)を重視したインターフェース設計を行います。
ポイント
デザインはブランドの個性を強調するものであると同時に、ユーザーにとって直感的で使いやすいものにします。
6.コンテンツの制作
サイトに掲載するテキスト、画像、動画などのコンテンツを制作します。ブランドメッセージを効果的に伝えるコンテンツを作成し、ユーザーが興味を持つように工夫します。
ポイント
SEO対策を考慮したコンテンツ制作も重要です。キーワード選定やメタタグの最適化を行い、検索エンジンからの集客も狙います。
7.開発とテスト
デザインとコンテンツが揃ったら、ウェブ開発を行います。HTML、CSS、JavaScriptなどのコーディングを行い、サイトを構築します。開発が完了したら、動作確認やバグの修正を行います。
ポイント
レスポンシブデザインを採用し、モバイルデバイスでも快適に閲覧できるようにすることが重要です。
8.公開とプロモーション
サイトが完成したら、ドメインを設定し、公開します。公開後は、SNSや広告、メールマーケティングを通じてプロモーションを行い、ターゲットオーディエンスにサイトを認知してもらいます。
ポイント
サイト公開後も定期的にコンテンツを更新し、ユーザーエンゲージメントを維持します。
9.分析と改善
サイト公開後は、アクセス解析ツールを用いてサイトのパフォーマンスをモニタリングします。ユーザーの行動データを分析し、必要に応じてサイトの改善を行います。
ポイント
定期的にサイトを見直し、ユーザーのニーズに応じた最適化を続けることで、長期的なブランド価値を維持します。
効果的なデザインの要素とは?
ブランドサイトを作るなら、ただ見た目がきれいなだけじゃなくて、ブランドの魅力を最大限に引き出すデザインが重要です。ここでは、効果的なデザインを作るために欠かせないポイントを、ブログらしくサクッとご紹介します。
- ビジュアルアイデンティティを統一しよう
まずは、サイト全体の見た目を統一することが大事です。色やフォント、ロゴなど、ブランドを象徴するビジュアル要素を一貫して使うことで、サイト全体にまとまりが出て、ユーザーにしっかりとブランドイメージを刻み込むことができます。 - ナビゲーションはシンプルに
ユーザーが迷子にならないように、サイトのナビゲーションはシンプルで直感的なものにしましょう。どこに何があるのかが一目でわかると、ユーザーはストレスなく情報を探せるので、好印象を持ってもらいやすくなります。 - 視線を誘導するヒエラルキー
重要な情報やメッセージを目立たせるために、視覚的なヒエラルキーを意識しましょう。大きな見出しや強調された色などを使って、ユーザーの視線を誘導することで、伝えたいことがしっかりと伝わるデザインに仕上がります。 - どんなデバイスでも快適に
今やスマホからのアクセスがほとんど。だから、レスポンシブデザインはマストです。どんなデバイスでも美しく、使いやすいサイトを提供することで、より多くのユーザーに喜んでもらえます。 - 高品質なビジュアルを使おう
ブランドの印象をグッと上げるためには、高品質な写真や動画が欠かせません。プロフェッショナルなビジュアルは、ブランドの信頼感やクオリティを直接的に伝えてくれます - インタラクティブな要素でエンゲージメントUP
ユーザーが思わずクリックしたくなるようなインタラクティブな要素を取り入れてみましょう。ちょっとしたアニメーションやホバーエフェクトなどが、サイトをより楽しく、印象深いものにしてくれます。 - コンテンツは読みやすさ重視
どんなに素敵なデザインでも、読みにくいコンテンツではユーザーに響きません。適切なフォントサイズや行間を確保して、テキストがスムーズに読めるよう工夫しましょう。 - 感情に響くデザインを目指そう
デザインはただ見た目がいいだけでなく、ユーザーの心に響くものが理想です。色彩やビジュアルを工夫して、ブランドのストーリーや価値観を感情的に伝えるデザインを目指しましょう。 - コンバージョンを意識した配置
サイトの目的があるなら、それを達成するためのデザインが必要です。目標となるアクション(購入、問い合わせなど)を促すために、CTAボタンを目立たせたり、適切な場所に配置することがポイントです。 - サステナビリティもデザインの一部
最近は、環境に配慮したデザインも重要視されています。例えば、エコなウェブホスティングの使用や、持続可能な素材選びを考えることで、ブランドの価値観に共感するユーザーを増やすことができます。
ブランドサイトを作るときは、これらのポイントを押さえて、ブランドの魅力を最大限に引き出すデザインを目指しましょう。
まとめ
ブランディングサイトは、ブランドの価値を効果的に伝えるためにデザインとコンテンツが重要です。一貫性のあるビジュアルアイデンティティ、シンプルなナビゲーション、高品質なビジュアル、そして感情に響くデザインが、ユーザーとの強い絆を築きます。これらの要素を意識して、ブランドの魅力を最大限に引き出すサイトを作りましょう。