現代のウェブサイト運営において、モバイル対応は避けて通れない重要な要素です。この記事では、「モバイルフレンドリー テストツール」を活用して、サイトのモバイル対応をチェックし、SEOを改善する方法をご紹介します。
目次
モバイルフレンドリーテストツールとは?
モバイルフレンドリーの定義
モバイルフレンドリーとは、ウェブサイトがスマートフォンやタブレットなどのモバイルデバイスで表示されたときに、ユーザーが快適に閲覧・操作できる状態を指します。具体的には、文字が読みやすい大きさで表示されること、ボタンやリンクがタップしやすいサイズで配置されていること、画面のサイズに合わせてレイアウトが自動的に調整されることなどが含まれます。
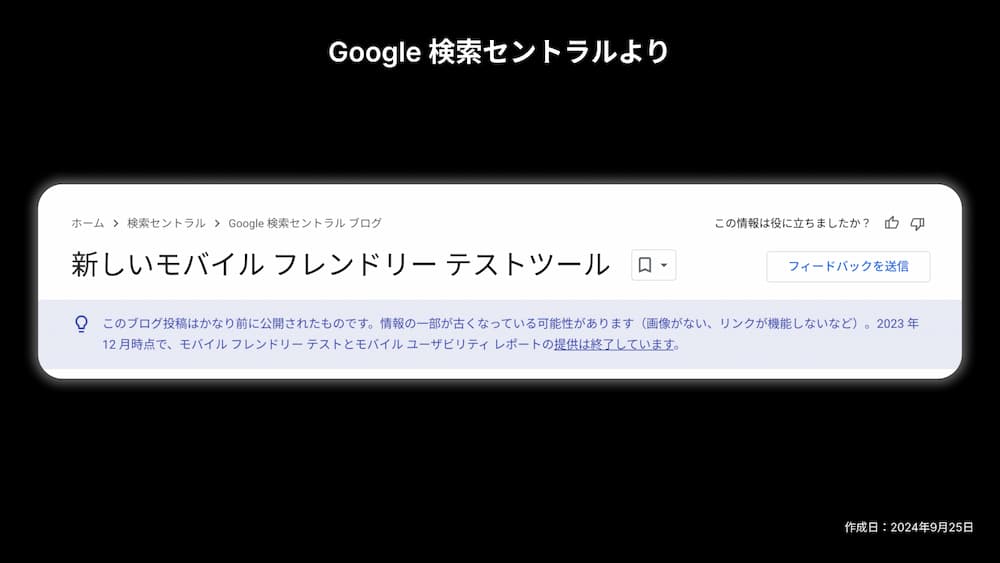
Googleのモバイルフレンドリーテストの終了と代替方法

Googleが提供していた「モバイルフレンドリーテスト」は、2023年12月1日にサービスを終了しました。しかし、モバイルフレンドリー対応を確認する方法は他にもあります。この記事では、代替となる確認方法やツールについて、後ほど詳しく解説します。
モバイルフレンドリーの重要性の高まり
🌟 モバイルユーザーの増加
最近、多くの人がパソコンではなくスマートフォンでインターネットを利用しています。電車の中や外出先でも、手軽に情報を調べたり、動画を見たりしています。
🌟 ユーザーエクスペリエンス(使い心地)の向上
ウェブサイトがスマートフォンで見にくかったり、ボタンが小さすぎて押しにくかったりすると、ユーザーはそのサイトをすぐに離れてしまいます。
🌟 検索エンジンの評価
Googleは、スマートフォンで見やすいサイトを高く評価します。つまり、あなたのサイトがモバイルフレンドリーであれば、検索結果で上位に表示されやすくなります。
モバイルフレンドリー テストツールでできること
🌟 簡単なチェック
ウェブサイトのURL(アドレス)を入力するだけで、そのサイトがモバイルデバイスでどれだけ使いやすいかをすぐに確認できます。
🌟 問題点の発見
もしサイトに改善すべき点があれば、具体的に教えてくれます。たとえば、「文字が小さすぎる」「ボタンが近すぎて押しにくい」などです。
まとめると、モバイルフレンドリー テストツールは、自分のウェブサイトがスマートフォンやタブレットで快適に使えるかを確認し、必要な改善を行うためのとても便利なツールです。これを使うことで、サイトを訪れる人たちにとって使いやすくなるだけでなく、検索エンジンからの評価も上がり、より多くの人に見てもらえるようになります。
モバイルフレンドリーテストを行いサイトを改善した方がいい理由

ユーザーエクスペリエンスの向上
みなさんがスマートフォンでウェブサイトを見るとき、文字が小さすぎたり、画面が見づらかったりすると困りますよね。モバイルフレンドリーテストを行うことで、自分のサイトがスマートフォンでどれだけ使いやすいかを確認できます。
サイトを改善してスマートフォンでも見やすくすると、訪れた人たちは快適に情報を探せます。その結果、サイトを長く見てくれたり、また来てくれたりします。これがユーザーエクスペリエンスの向上です。ユーザーが使いやすいと感じるサイトは、信頼されやすく、人気も高まります。
SEO効果の向上
SEOとは、検索エンジンで自分のサイトを上位に表示させるための工夫のことです。たとえば、Googleで何かを検索したとき、最初のページに出てくるサイトの方が多くの人に見られますよね。
検索エンジンは、スマートフォンで見やすいサイトを高く評価します。つまり、モバイルフレンドリーテストを行ってサイトを改善すると、検索結果で上の方に表示されやすくなるのです。これがSEO効果の向上です。検索結果で上位に表示されれば、より多くの人にサイトを見てもらえるチャンスが増えます。
モバイルフレンドリーテストの確認方法と検証の仕方
オンラインツールを使用した確認方法
PageSpeed Insights(ページスピード インサイト)

Googleが提供する無料のオンラインツールで、サイトの読み込み速度やモバイルでの使いやすさを評価してくれます。
ブラウザの開発者ツールを使った検証方法
💡使い方
① ブラウザで「PageSpeed Insights」を検索し、公式サイトにアクセスします。
② 自分のウェブサイトのURL(アドレス)を入力します。
③「分析」ボタンをクリックします。
④ 結果が表示され、モバイルとパソコン(デスクトップ)の評価が見られます。
Bing Mobile Friendliness Test Tool(ビング モバイルフレンドリネス テスト ツール)

Microsoftの検索エンジン「Bing(ビング)」が提供する無料ツールで、サイトがモバイルフレンドリーかどうかをチェックできます。
💡使い方
① ブラウザで「Bing Mobile Friendliness Test」を検索し、ツールのページにアクセスします。
② ウェブサイトのURLを入力します。
③「テスト」ボタンをクリックします。
④ 結果が表示され、モバイル対応の状況を確認できます。
その他のオンラインツール
・Responsinator(レスポンシネーター):
サイトがさまざまなモバイルデバイスでどのように表示されるかを確認できます。
・GTmetrix(ジーティーメトリックス):
サイトの読み込み速度やパフォーマンスを詳しく分析できます。
💡これらのツールの共通点
🌟 無料で使える
特別なソフトをインストールしなくても、インターネットに接続できれば利用できます。
🌟 使い方が簡単
ウェブサイトのURLを入力してボタンをクリックするだけで結果が出ます。
🌟 具体的なアドバイスがもらえる
サイトのどの部分を改善すれば良いか、わかりやすく教えてくれます。
ブラウザの開発者ツールを使った検証方法
Google Chromeの場合
ブラウザの開発者ツールを利用すると、ウェブサイトがモバイルデバイスでどのように表示されるかを簡単に確認できます。以下は、主要なブラウザを使ったモバイルフレンドリーの検証方法です。
検証したいウェブページをChromeで開きます。
ページ上で右クリックし、メニューから「検証」を選択します。または、キーボードのショートカット「Ctrl + Shift + I」(Windows)または「Command + Option + I」(Mac)を押します。
🌟 デバイスモードへの切り替え
開発者ツールの左上にある「デバイスツールバーの切り替え」アイコン(スマートフォンとタブレットのアイコン)をクリックします。
ウェブページがモバイル表示に切り替わります。
🌟 デバイスの選択と設定
画面上部のデバイスリストから、テストしたいデバイス(例:iPhone、Pixelなど)を選択します。
解像度や表示倍率を調整できます。
🌟 サイトの確認ポイント
レイアウトが崩れていないか。
文字やボタンが読みやすく、タップしやすいか。
ナビゲーションメニューが適切に表示され、操作できるか。
Mozilla Firefoxの場合
開発者ツールの起動方法
ウェブページをFirefoxで開きます。
ページ上で右クリックし、「要素を調査」を選択します。
または、「Ctrl + Shift + M」(Windows)または「Command + Option + M」(Mac)を押します。
🌟 レスポンシブデザインモードへの切り替え
開発者ツールの右上にある「レスポンシブデザインモード」アイコンをクリックします。
モバイルデバイスの表示に切り替わります。
🌟 デバイスの選択と設定:
画面上部で解像度やデバイスを選択できます。
回線速度のシミュレーションも可能です。
Microsoft Edgeの場合
開発者ツールの起動方法
ウェブページをEdgeで開きます。
ページ上で右クリックし、「検証」を選択します。ショートカットは「Ctrl + Shift + I」(Windows)です。
🌟 デバイスモードへの切り替え
Chromeと同様に、「デバイスツールバーの切り替え」アイコンをクリックします。
モバイルフレンドリーテストを行うポイントとコツ

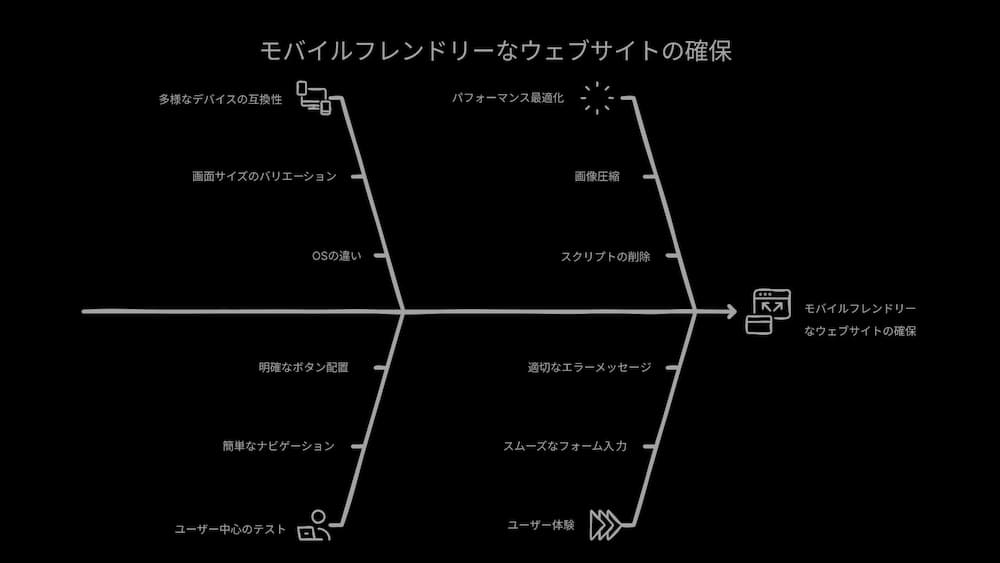
多様なデバイスでの検証
モバイルフレンドリーテストを行う際には、さまざまなデバイスでサイトを検証することが重要です。
スマートフォンと一口に言っても、画面サイズや解像度、OSの種類(iOSやAndroid)によって表示や動作が異なる場合があります。
例えば、大画面の最新スマートフォンでは問題なく表示されるデザインでも、小型の古い機種では一部のコンテンツが見切れてしまうことがあります。
また、タブレットやフィーチャーフォンなど、多様なデバイスからアクセスするユーザーもいます。これらのデバイスで実際にサイトを閲覧し、レイアウトの崩れやボタンの反応、文字の読みやすさなどを確認することで、より多くのユーザーに快適な体験を提供できます。多様なデバイスでの検証は、ユーザー満足度を高め、サイトの信頼性を向上させるために欠かせません。
ユーザー視点でのテスト
サイトのテストを行うときは、開発者や管理者の視点だけでなく、実際にサイトを利用するユーザーの立場で検証することが大切です。
ユーザーがどのような目的でサイトを訪れ、どのような行動を取るのかを想像しながら、使いやすさや直感的な操作性をチェックします。
例えば、重要な情報やボタンが見やすい位置に配置されているか、ナビゲーションが分かりやすく迷わずに目的のページにたどり着けるかを確認します。また、フォームの入力がスムーズに行えるか、エラーメッセージが適切に表示されているかなど、ユーザー体験に直接影響する部分も細かく検証します。ユーザー視点でのテストを徹底することで、初めて訪れた人でもストレスなくサイトを利用でき、結果としてユーザー満足度の向上につながります。
パフォーマンス最適化の重要性
モバイルデバイスでウェブサイトを閲覧する際、ページの読み込み速度はユーザー体験に大きく影響します。
表示が遅いとユーザーはストレスを感じ、最悪の場合サイトから離れてしまいます。
そのため、パフォーマンスの最適化は非常に重要です。
具体的には、画像のサイズを適切に圧縮し、不要なスクリプトやスタイルシートを削除することで、ページの読み込み時間を短縮できます。
また、ブラウザのキャッシュ機能を活用して再訪問時の読み込みを速くしたり、コンテンツ配信ネットワーク(CDN)を利用してサーバーへの負荷を軽減する方法もあります。
これらの最適化はユーザー体験を向上させるだけでなく、検索エンジンからの評価も高まり、SEOの観点からも有利になります。パフォーマンス最適化は、ユーザーとサイト双方にメリットをもたらす重要な取り組みです。
モバイルフレンドリーテストの注意点
ツールの結果に過度に依存しない
モバイルフレンドリーテストツールは、サイトの問題点を発見するうえで非常に便利ですが、その結果に過度に依存しないことが重要です。ツールはあくまで機械的な判定を行うため、実際のユーザーが感じる使いやすさや快適さを完全に反映しているわけではありません。
例えば、ツールが指摘する問題が必ずしもユーザー体験に大きな影響を与えるとは限りません。逆に、ツールでは検出できない細かな不具合やユーザビリティの問題が存在する場合もあります。
💡 注意すべきポイント
ユーザー視点の重要性
ツールの結果だけでなく、実際のユーザーからのフィードバックや行動データを重視しましょう。
コンテクストの理解
ツールが提示する問題点が、自社サイトの目的やターゲットユーザーにとってどの程度重要かを考慮する必要があります。
過剰な最適化のリスク
ツールのスコアを上げることだけに集中すると、デザインやコンテンツの魅力を損なう可能性があります。
まとめると、 ツールはサイト改善のための一つの指標として活用しつつ、最終的な判断は人間の目とユーザーの声を基に行うことが重要です。
継続的なテストと改善の必要性
ウェブサイトは一度モバイルフレンドリーに対応したからといって、そこで終わりではありません。テクノロジーの進化やユーザーの行動変化に合わせて、サイトも継続的なテストと改善が求められます。
継続的な改善が必要な理由
デバイスやOSの更新
新しいスマートフォンやタブレットの登場、OSのアップデートにより、以前は問題なかった箇所に不具合が生じることがあります。
ユーザー行動の変化
ユーザーの嗜好や行動パターンは時間とともに変化します。それに対応するためには、サイトも柔軟に対応していく必要があります。
検索エンジンのアルゴリズム更新: Googleなどの検索エンジンは、定期的にアルゴリズムを更新しています。最新のSEO対策を継続的に取り入れることで、検索順位の維持・向上が期待できます。
💡 継続的な改善のためのポイント
🌟 定期的なテスト実施
月に一度など、定期的にモバイルフレンドリーテストを行い、問題点を早期に発見します。
🌟 ユーザーフィードバックの収集
アンケートやお問い合わせフォームを活用して、ユーザーから直接意見を集めます。
🌟 最新情報のキャッチアップ
ウェブ業界のニュースや技術トレンドを常にチェックし、必要に応じてサイトに反映させます。
まとめ
モバイルフレンドリー対応は、現代のウェブサイト運営において避けて通れない重要な要素です。スマートフォンやタブレットからのアクセスが増加する中、ユーザーに快適な閲覧体験を提供することは、サイトの評価やビジネスの成功につながります。
この記事でご紹介したように、モバイルフレンドリーテストツールやブラウザの開発者ツールを活用することで、サイトの問題点を的確に把握し、改善を進めることができます。また、多様なデバイスでの検証やユーザー視点でのテスト、パフォーマンス最適化など、継続的な取り組みが求められます。
しかし、サイトの最適化には専門的な知識や時間が必要となる場合があります。そのようなときは、ぜひiTechにお任せください。私たちは豊富な経験と技術で、あなたのサイトをより魅力的で使いやすいものに改善し、ユーザーエクスペリエンスとSEO効果の向上をサポートいたします。
モバイルフレンドリーなサイトで、より多くのユーザーに快適な体験を提供し、ビジネスの発展につなげましょう。