PWA(プログレッシブウェブアプリ)がもたらす革新的なユーザー体験とは何か?この記事では、PWAの基本概念から、その実現可能な主要機能、導入によるメリットやデメリット、成功事例、そして導入方法までを網羅的に解説します。さらに、PWAのSEO最適化についても掘り下げていきます。
目次
- 1 PWA(Progressive Web Apps)とは何か?
- 2 PWAアプリで実現できる5つの主要な機能
- 3 PWAを導入すると何が変わる?ビジネスとユーザーの両面からのメリット
- 4 PWA導入時の考慮事項: 見落としやすいデメリット
- 5 成功のヒントになる!注目のPWA導入事例10選
- 5.1 PWA導入事例①: Twitter Lite – ソーシャルメディアのPWA革命
- 5.2 PWA導入事例②: Pinterest – エンゲージメント増加へ
- 5.3 PWA導入事例③: Forbes – ニュースとメディアのPWA変革
- 5.4 PWA導入事例④: Flipkart Lite – eコマースの成功事例
- 5.5 PWA導入事例⑤: Uber – 高速なPWAでサービスアクセスを改善
- 5.6 PWA導入事例⑥: Instagram Lite – 軽量化でアクセス性向上
- 5.7 PWA導入事例⑦: Starbucks – オフライン操作可能なカフェアプリ
- 5.8 PWA導入事例⑧: Lancôme – ビューティーブランドのPWA成功談
- 5.9 PWA導入事例⑨: Jumia Travel – トラベル業界でのPWA活用
- 5.10 H3: PWA導入事例⑩: Spotify – 音楽ストリーミングの革新
- 6 PWAを導入する方法は?シンプルなステップで解説
- 7 PWAのSEOはどうすればいい?最適化のポイントを解説
- 8 まとめ
PWA(Progressive Web Apps)とは何か?
PWAは、オフラインでの使用やプッシュ通知など、ネイティブアプリに近い体験をウェブ技術で提供する進歩的なウェブアプリケーションです。
PWAの基本的な定義と起源
プログレッシブウェブアプリ(PWA)は、モダンなウェブ技術を駆使して開発されたアプリケーションであり、従来のウェブサイトとネイティブアプリの中間に位置する新しい形のウェブ体験を提供します。
PWAの概念は、2015年にGoogleのエンジニア、アレックス・ラッセルとフランシス・ベリマンによって提唱されました。この技術は、ウェブアプリケーションにネイティブアプリのような特性を持たせることを目的としています。これには、オフラインでの動作、高速なレスポンス、デバイスのホーム画面への追加、プッシュ通知の送信といった機能が含まれます。
また、PWAはレスポンシブデザインを採用しているため、あらゆるデバイスや画面サイズに対応し、ユーザーに統一された体験を提供することができます。PWAの登場により、開発者は一つのコードベースでウェブとモバイルの両方に対応するアプリケーションを作成できるようになり、ユーザーはアプリをインストールすることなく、アプリケーションに近い体験をウェブ上で享受できるようになりました。この技術の普及により、ウェブの可能性が大きく広がり、ウェブアプリの未来に新たな地平を開いています。
PWAと従来のウェブアプリ(ネイティブアプリ)との違い

従来のウェブアプリとプログレッシブウェブアプリ(PWA)との間には、いくつかの重要な違いがあります。まず、従来のウェブアプリは主にオンラインでの使用を前提としており、オフラインでの利用性には限りがあります。対照的に、PWAはオフラインでの使用が可能で、一度訪れたページはキャッシュされ、インターネット接続がなくてもアクセスすることができます。
次に、従来のウェブアプリはプッシュ通知を送る能力がありませんが、PWAはユーザーに対してリアルタイムの通知を送信することができ、これによりユーザーのエンゲージメントと再訪問率を大幅に向上させることが可能です。
また、ユーザーはPWAをスマートフォンのホーム画面に追加することができ、ネイティブアプリのように簡単にアクセスできます。これは、従来のウェブアプリにはない、PWA特有の機能です。
PWAは高速なローディングを実現しており、従来のウェブアプリよりもユーザー体験が大幅に改善されています。これは、サービスワーカーという技術を利用して資源を効率的にキャッシュし、必要な時に迅速に提供することができるからです。
最後に、PWAはHTTPSを通じて提供されるため、セキュリティが強化されています。これにより、ユーザーデータの保護が従来のウェブアプリよりも確実に行えます。
以上の点から、PWAは従来のウェブアプリに比べて、より優れたユーザー体験を提供し、ウェブの未来を形作る重要な技術となっています。
| 特徴 | 従来のウェブアプリ | PWA (プログレッシブウェブアプリ) |
|---|---|---|
| オフラインでの使用 | 不可能 | 可能 |
| インストール | 不要(ブラウザで直接アクセス) | ホーム画面に追加可能 |
| プッシュ通知 | 不可能 | 可能 |
| ローディングパフォーマンス | 一般的に遅い | 高速(サービスワーカーによるキャッシュ利用 |
| アクセス性 | デバイスやブラウザ依存 | 高い(レスポンシブデザインで多様なデバイスに対応) |
| セキュリティ | HTTPSの利用は任意 | HTTPSが必須 |
| 更新 | サーバー上で更新後、ユーザーがリロード必要 | サービスワーカーによりバックグラウンドで更新が可能 |
PWAアプリで実現できる5つの主要な機能

ネイティブアプリとの違いでも説明しましたがPWA(プログレッシブウェブアプリ)は、ユーザーがオフラインでの利用、即時のプッシュ通知、ホーム画面への簡単な追加、迅速なページのローディング、そして強化されたセキュリティを体験できるようにします。これらの機能をさらに詳しく見ていきます。
PWAアプリの主要機能①:オフラインでの使用
PWAの主要機能の中で最も注目すべき点の一つが、オフラインでの使用なことです。この機能は、ユーザーがインターネット接続が不安定であったり、完全にオフラインの状態であったりしても、アプリケーションの核心的な機能を利用できるようにします。従来のウェブアプリケーションでは、オフライン時にはアクセス不可または限定的な機能しか提供できませんでしたが、PWAはこの問題を解決します。
オフラインでの使用は、サービスワーカーと呼ばれるスクリプトを利用して実現されます。サービスワーカーは、ユーザーがオンラインの時にアプリケーションから要求された内容をキャッシュし、オフライン時にこれらのキャッシュを利用してページを表示します。このプロセスにより、ユーザーはネットワークの状態に関わらず、一貫した体験を得ることができます。
“Service Worker(サービス・ワーカー)
サービスワーカーは、基本的にウェブアプリケーション、ブラウザー、そして(もし繋がっていれば)ネットワークの間に介在するプロキシサーバーのように振る舞います。これは、よりよいオフラインの操作性を可能にするように意図されており、ネットワークのリクエストに介在してネットワークの使用可否の状況に基づいて適切な対応を取ったり、サーバー上にある資産を更新したりします。また、プッシュ通知やバックグラウンド同期の API 群へのアクセスもできるようになります。”
タイトル:サービスワーカー API – Web API | MDN
ウェブサイトのタイトル:MDN Web Docs
URL:https://developer.mozilla.org/ja/docs/Web/API/Service_Worker_API
この機能のメリットは、特にモバイルデバイスのユーザーにとって顕著です。モバイルユーザーはしばしば移動中であり、安定したインターネット接続が常に利用可能であるとは限りません。オフラインでの使用可能性により、これらのユーザーは交通機関内や地下鉄などの接続が困難な場所でも、お気に入りのウェブアプリを中断なく利用することができます。
PWAの主要機能②:プッシュ通知の活用
PWAのもう一つの重要な機能②は、プッシュ通知の活用です。この機能により、ウェブアプリはユーザーがアプリをアクティブに使用していないときでも、彼らに重要な情報や更新を直接送信する能力を持ちます。これは、従来のウェブ体験では不可能だったことであり、ユーザーのエンゲージメントを効果的に高める方法として、ネイティブアプリによって広く利用されてきました。
プッシュ通知を通じて、ユーザーは最新のニュース記事、重要なアップデート、特別オファー、またはその他のカスタマイズされたコンテンツについてリアルタイムで通知を受け取ることができます。この即時性は、ユーザーが情報を見逃すことなく、常に最新の状態を保てるようにします。
プッシュ通知の設定と管理は、ウェブアプリの開発者にとっても非常に柔軟です。開発者は特定のユーザーセグメントに対して通知を送信することを選択でき、その内容を完全にカスタマイズすることが可能です。これにより、よりパーソナライズされたユーザー体験を提供し、ユーザーとの関係を強化することができます。
さらに、プッシュ通知はユーザーがアプリを頻繁に訪れるきっかけとなり、アプリの再訪問率を高めます。ユーザーが通知をタップすると、直接アプリに戻ることができ、これによりユーザーエンゲージメントの向上に直結します。
PWAの主要機能③:ホーム画面への追加
PWAのもう一つの重要な機能④は、その高速なローディングパフォーマンスです。これは、①でも紹介したサービスワーカーによって実現されています。サービスワーカーは、ユーザーがアプリを使用している間、バックグラウンドでデータをキャッシュし、次回の訪問時にはこのキャッシュされたデータを用いて迅速にコンテンツを表示することができます。
このプロセスにより、PWAは従来のウェブアプリケーションと比較して著しく高速にデータをロードすることが可能となります。また、ネットワークの状態が不安定であったり、オフラインであったりする状況でも、以前にキャッシュされたデータを基にコンテンツを提供することができるため、ユーザーエクスペリエンスが大幅に向上します。
この高速ローディングは、特にモバイルユーザーにとって重要であり、スムーズな操作感とともに、エンゲージメントの向上にも寄与しています。
PWAの主要機能④:高速なローディングパフォーマンス
PWAのもう一つの重要な機能④は、その高速なローディングパフォーマンスです。これは、①でも紹介したサービスワーカーによって実現されています。サービスワーカーは、ユーザーがアプリを使用している間、バックグラウンドでデータをキャッシュし、次回の訪問時にはこのキャッシュされたデータを用いて迅速にコンテンツを表示することができます。
このプロセスにより、PWAは従来のウェブアプリケーションと比較して著しく高速にデータをロードすることが可能となります。また、ネットワークの状態が不安定であったり、オフラインであったりする状況でも、以前にキャッシュされたデータを基にコンテンツを提供することができるため、ユーザーエクスペリエンスが大幅に向上します。
この高速ローディングは、特にモバイルユーザーにとって重要であり、スムーズな操作感とともに、エンゲージメントの向上にも寄与しています。
PWAの主要機能⑤:セキュリティとHTTPSの利用
PWAのもう一つの重要な機能⑤は、セキュリティの強化とHTTPSの利用です。PWAはHTTPSを通じてのみ提供されるため、ユーザーとアプリケーション間の通信が暗号化され、データの傍受や改ざんが防止されます。これは、ユーザーの個人情報や機密データを扱うアプリケーションにとって特に重要です。HTTPSの使用は、ユーザーのプライバシーを保護し、アプリケーションへの信頼を高めます。
また、GoogleをはじめとするWebブラウザは、HTTPSを使用していないサイトを安全でないと警告するようになっており、PWAを開発する上でHTTPSは必須の要件となっています。さらに、サービスワーカーやプッシュ通知などの多くのPWA機能は、HTTPSでのみ動作するようになっています。したがって、PWAを導入する際は、セキュリティとHTTPSの利用を適切に設定し、ユーザーに安全で信頼できる体験を提供することが重要です。
PWAを導入すると何が変わる?ビジネスとユーザーの両面からのメリット

PWA導入は、ユーザーエクスペリエンスを格段に向上させます。高速ローディング、オフラインアクセス、プッシュ通知で、訪問者をリピーターに変え、コンバージョンを促進します。
リピート率やコンバージョン率の向上
高速なローディング、オフラインアクセスの実現、プッシュ通知によるリアルタイムの情報提供など、ユーザー体験を劇的に向上させることが可能になります。これにより、訪問者の関心を引きつけ、ウェブサイトやアプリへの滞在時間を延ばし、結果としてコンバージョン率を向上させることができます。特にモバイルファーストの時代において、PWAはモバイルユーザーに最適化された体験を提供することで、リピート率の向上にも貢献します。
また、セキュリティが強化されることで、ユーザーは安心してサービスを利用できるようになります。実際にPWAを導入した多くの企業は、訪問者数の増加、セッション時間の延長、そして最終的には売上の向上といった、具体的なビジネス成果を実感しています。このように、PWAは技術的な進歩を利用して、ユーザーとの関係を深め、ビジネス成果を最大化する強力なツールです。
ユーザーエンゲージメントとロイヤリティの強化
PWA導入によるユーザーエンゲージメントとロイヤリティの強化は、デジタルマーケティング戦略において非常に重要です。PWAはユーザーにネイティブアプリのような滑らかで高速な体験をウェブ上で提供することで、彼らの期待を上回ります。特に、プッシュ通知を活用することで、ユーザーが関心を持ちそうなコンテンツやオファーをタイムリーに提供し、エンゲージメントを促進します。
オフラインアクセスやホーム画面への追加機能により、ユーザーはいつでもどこでも簡単にアクセスできるようになり、これが再訪問の増加につながります。このような便利さとパーソナライズされた体験は、ユーザーの満足度を高め、結果としてロイヤリティの向上に貢献します。
PWA導入時の考慮事項: 見落としやすいデメリット

PWA(Progressive Web Apps)導入は、現代のウェブ開発において多くのメリットをもたらしますが、その実装にあたってはいくつかの考慮事項とデメリットがあります。これらの課題を理解し、適切な解決策を見つけることで成功に繋がるでしょう!
PWA導入の技術的障壁と解決策
WAの開発は、従来のウェブアプリ開発に比べて複雑な側面があります。サービスワーカーの導入、マニフェストファイルの設定、オフラインアクセスの実装など、新しい技術要素の学習と適応が必要になります。特に、サービスワーカーはPWAの核となる技術であり、オフラインキャッシュやバックグラウンド同期などを担当しますが、これらを正しく設定し管理するには専門知識が求められます。
POINT🌟
フレームワークとライブラリの活用: React、Angular、Vue.jsなどのモダンなフロントエンドフレームワークは、PWAの構築を容易にする機能を提供しています。これらを利用することで、開発プロセスを加速できます。
ユーザーのPWA理解度と受け入れ問題
PWAは比較的新しい技術であり、一般のユーザーがその概念や利点を完全に理解しているとは限りません。例えば、ユーザーがウェブサイトをモバイルデバイスのホーム画面に追加することの意味や価値を把握していない場合、PWAのポテンシャルを十分に活用できない可能性があります。
ユーザーにPWAのメリットや使用方法をわかりやすく説明するコンテンツを提供します。インセンティブの提供: ホーム画面に追加することで特典が得られるなど、ユーザーに具体的なメリットを提示します。
その他の考慮事項
ブラウザの互換性: すべてのブラウザがPWAのすべての機能を完全にサポートしているわけではありません。特に、iOSデバイスのSafariでは一部の機能に制限があります。パフォーマンスの最適化: オフライン機能やデータキャッシュ戦略を適切に管理しなければ、期待されるパフォーマンス向上が得られないことがあります。
成功のヒントになる!注目のPWA導入事例10選

PWA(Progressive Web Apps)の導入は、企業にとって革命的なデジタル戦略をもたらします。高速ローディング、オフラインアクセス、プッシュ通知、そしてデバイスのホーム画面への追加など、PWAはユーザー体験を大幅に向上させる機能を提供します。ここでは、PWAを成功裏に導入した企業の事例を通じて、その効果と戦略を探ります。
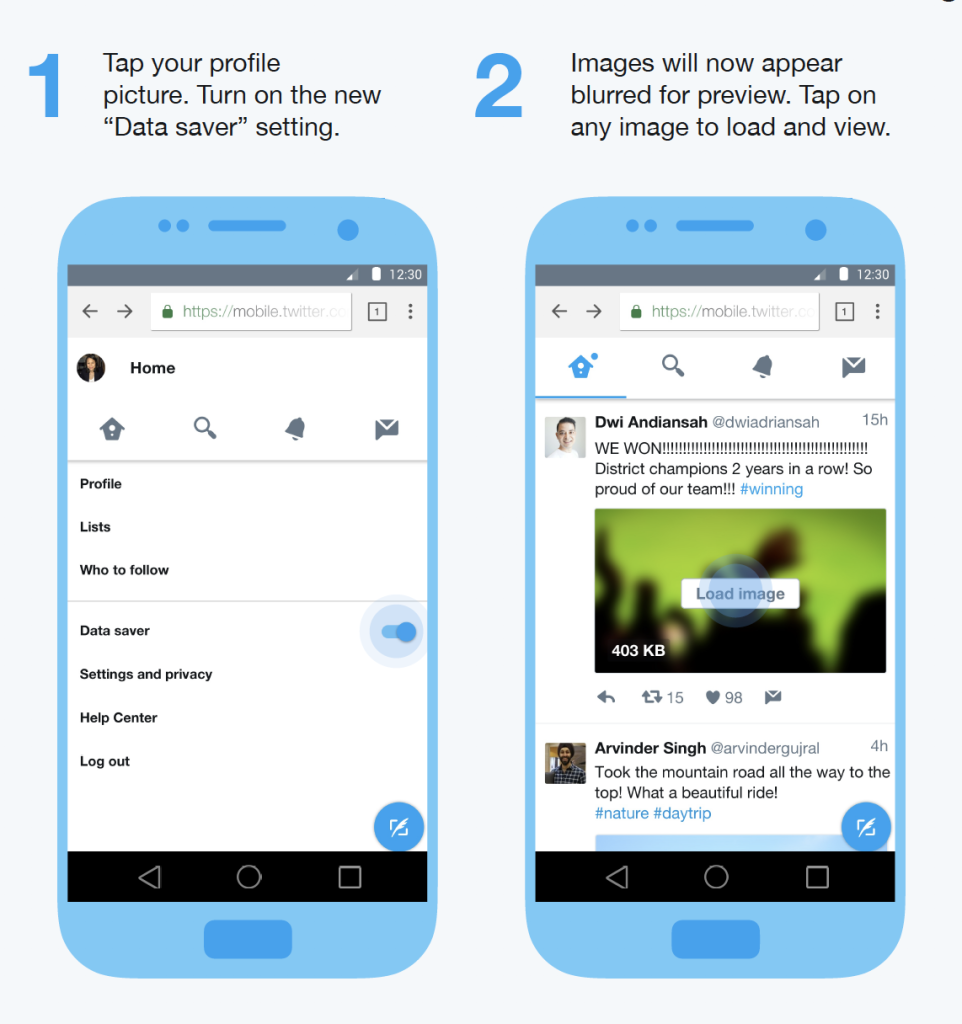
PWA導入事例①: Twitter Lite – ソーシャルメディアのPWA革命

Twitter Liteは、低速なネットワークや限られたデバイスストレージを持つユーザーに焦点を当てたPWAです。この軽量版は、データ使用量を最大70%削減し、ローディング速度を大幅に向上させました。結果として、エンゲージメントは増加し、追加されたユーザーの中で45%が毎日Twitter Liteを訪れるようになりました。
タイトル:Twitter Liteのご紹介
URL:https://blog.x.com/ja_jp/topics/product/2017/twitter-lite_
公開日:April 6, 2017
アクセス日:March 23, 2024
PWA導入事例②: Pinterest – エンゲージメント増加へ
Pinterestは、PWA導入により、サイトのローディング時間を大幅に削減しました。これにより、ユーザーのエンゲージメントが向上し、アプリへのサインアップ率が75%増加しました。PWAの導入前はモバイルウェブの利用者が少なかったにも関わらず、これにより大幅なユーザー増加を達成しました。
ウェブサイトのタイトル:Pinterest
URL:http://piterest.jp
PWA導入事例③: Forbes – ニュースとメディアのPWA変革
ForbesのPWAは、コンテンツのローディング時間を削減し、ユーザー体験を向上させました。これにより、セッション中のページビューが2倍に増加し、ユーザーの滞在時間が延びました。特に、オフラインでのアクセス可能性が読者に新たな価値を提供し、エンゲージメントの向上に貢献しました。
ウェブサイトのタイトル:Forbes
URL:https://www.forbes.com/
アクセス日:March 23, 2024
著者:Thomas Brewster and John Fish
PWA導入事例④: Flipkart Lite – eコマースの成功事例
Flipkartはインド最大のeコマースプラットフォームで、PWAを導入してユーザー体験を一新しました。PWA導入後、ユーザーエンゲージメントが40%向上し、再訪問率が3倍に増加しました。また、PWAによる低データ消費は、データ接続が不安定な地域のユーザーに特に好評でした。
タイトル:Introducing Flipkart Lite
ウェブサイトのタイトル:Flipkart Stories
URL:https://stories.flipkart.com/introducing-flipkart-lite/
PWA導入事例⑤: Uber – 高速なPWAでサービスアクセスを改善
UberのPWAは、2Gネットワークでもスムーズに動作するよう設計されています。これにより、低速なインターネット接続や古いデバイスを使用しているユーザーも、簡単にUberのサービスを利用できるようになりました。このアプローチは、新興市場でのUberの普及に大きく貢献しています。
ウェブサイトのタイトル:Explore the Uber Platform | Uber United States
URL:https://www.uber.com/
PWA導入事例⑥: Instagram Lite – 軽量化でアクセス性向上
Instagram Liteは、データ使用量を削減し、低スペックのデバイスでも快適に利用できるように設計されたPWAです。この軽量版は、特にインターネット速度が遅い地域や高価なデータプランが一般的な国々のユーザーに向けられています。Instagram Liteの導入により、これらの地域でのアクセス性と利用者数が顕著に増加しました。
タイトル:Download Instagram Lite
ウェブサイトのタイトル:Instagram
URL:https://www.instagram.com/web/lite/
PWA導入事例⑦: Starbucks – オフライン操作可能なカフェアプリ
StarbucksのPWAは、オフラインでもメニューを閲覧し、注文を前もって行えるようにすることで、顧客体験を大きく改善しました。これにより、特に通信環境が不安定な場所にいるユーザーからの注文が増加しました。また、アプリの使いやすさが向上し、ユーザーエンゲージメントと売上の両方が増加しました。
ウェブサイトのタイトル:starbucks app
URL:https://app.starbucks.com/
PWA導入事例⑧: Lancôme – ビューティーブランドのPWA成功談
高級化粧品ブランドのLancômeは、PWAを導入してモバイルからのコンバージョン率を大幅に向上させました。PWAの導入により、モバイルデバイスからの購入が17%増加し、特にリピーターからの注文が増えたことが報告されています。PWAの高速なローディングと滑らかなユーザー体験が、この成果の鍵となりました。
ウェブサイトのタイトル:Lancôme | Luxury Cosmetics, Perfume & Skincare from France
URL:https://www.lancome-usa.com/
PWA導入事例⑨: Jumia Travel – トラベル業界でのPWA活用
アフリカ最大のオンライン旅行代理店Jumia Travelは、PWAを導入してウェブサイトのパフォーマンスを大幅に向上させました。その結果、トラフィックは33%増加し、ホテルの予約率も50%向上しました。PWAの迅速なインタラクションと高い利便性が、この成功を支えています。
H3: PWA導入事例⑩: Spotify – 音楽ストリーミングの革新
Spotifyは、ユーザーに快適な音楽体験を提供するため、PWA技術を取り入れました。そのPWAは、デスクトップアプリケーションのすべての機能を備えつつも、速度とパフォーマンスが大幅に向上しています。PWA版Spotifyは、特に低データ帯域での利用や限られたストレージを持つデバイスでの使用に適しており、使いやすさを考慮したデザインが特徴です。この革新により、Spotifyはさらに多くのユーザーに到達し、モバイルでの音楽ストリーミング体験を向上させました。
ウェブサイトのタイトル: Spotify
URL: https://www.spotify.com/
PWAを導入する方法は?シンプルなステップで解説

PWA(プログレッシブウェブアプリ)の導入は、企業がデジタル時代のユーザー体験を革新する強力な手段です。PWAはウェブアプリケーションにネイティブアプリケーションの利点を組み合わせ、オフラインアクセス、高速ローディング、プッシュ通知などを可能にします。ここでは、PWAを導入するための基本的なツール、フレームワーク、そして実践的なプロセスについて解説します。
PWA開発の初歩: 必要なツールとフレームワーク
PWA開発を開始するにあたり、いくつかの基本的なツールとフレームワークが必要になります。まず、サービスワーカー、マニフェストファイル、レスポンシブデザインを理解し、実装できることが不可欠です。これらはPWAの3つの主要な構成要素であり、それぞれがウェブアプリケーションにネイティブアプリのような機能をもたらします。
サービスワーカー: ブラウザとネットワーク間のプロキシとして機能し、オフライン機能やデータキャッシュを可能にします。
マニフェストファイル: アプリケーションをユーザーのデバイスに追加する際のアイコン、名称、起動画面などを定義します。
レスポンシブデザイン: あらゆるデバイスで一貫したユーザー体験を提供します。
これらを実装するために、Google ChromeのLighthouseやFirefoxのDeveloper Toolsなどの開発ツールを使用して、PWAのパフォーマンスを評価し、改善することができます。また、React、Angular、Vue.jsなどのフロントエンドフレームワークは、PWAの開発を支援する多くの機能を提供します。
実践的なPWA導入プロセスとベストプラクティス
PWAを導入する手順
PWAを導入する過程は、以下のステップに分けられます。
- 1. プロジェクトの計画: PWAによって解決しようとしている問題を明確に定義し、目標を設定します。
- 2. 基本技術の選定: 使用するフレームワークやライブラリを選択し、PWAの基本的な構成要素を実装します。
- 3. サービスワーカーの設定: オフラインアクセスやデータキャッシュの戦略を計画し、サービスワーカーを設定します。
- 4. ユーザーインターフェースの最適化: レスポンシブデザインを用いて、異なるデバイスでの表示を最適化します。
- 5. テストと評価: 実デバイスとシミュレーターを使用して、異なる条件下でのアプリの動作をテストします。
- 6. パフォーマンスの最適化: Lighthouseなどのツールを使用して、ローディング時間やインタラクティブ性を改善します。
- 7. 公開とフィードバックの収集: アプリを公開し、ユーザーからのフィードバックを積極的に収集し、それを基にアプリの改善を行います。ユーザーからの直接的な意見は、未解決の問題を特定し、将来のアップデートで改善すべき点を見極めるのに役立ちます。また、定期的なアップデートを通じて新機能を追加し、セキュリティ対策を強化することで、ユーザーの信頼とアプリの価値を維持します。
PWAアプリを成功させる秘訣
パフォーマンスの優先: ユーザー体験を向上させるためには、アプリのローディング時間を最小限に抑えることが必須です。画像の最適化、コードの分割、キャッシュ戦略の適用などを行い、高速なレスポンスを実現します。
アクセシビリティの向上: すべてのユーザーがアプリを利用できるように、アクセシビリティに配慮した設計を心掛けます。色のコントラストの向上、スクリーンリーダーのサポート、キーボードナビゲーションの最適化などを行います。
エンゲージメントの促進: プッシュ通知を適切に活用して、ユーザーの関心を引きつけ、アプリへの再訪問を促します。ただし、ユーザーに選択権を与え、過度な通知による煩わしさを避けるための配慮が必要です。
プログレッシブエンハンスメントの採用: すべてのブラウザで基本的な機能を提供し、利用可能な場合には追加機能を提供することで、幅広いユーザーに対応します。これにより、技術的な制約による排除を防ぎます。
PWAのSEOはどうすればいい?最適化のポイントを解説

PWA(Progressive Web Apps)の導入はユーザーエクスペリエンスを向上させる効果的な方法ですが、そのSEO(検索エンジン最適化)戦略も重要なポイントとなります。PWAは従来のウェブサイトと異なる側面が多いため、特有の最適化が必要です。ここでは、PWAのSEOを強化するための主要なポイントと、Googleでの認識とランキング向上策について解説します。
PWAコンテンツのSEO最適化のポイント
サービスワーカーの適切な利用: サービスワーカーはPWAの重要な構成要素であり、オフラインサポートやデータキャッシングを提供します。しかし、これが検索エンジンのクローラーにコンテンツが正しく認識される障害とならないように注意が必要です。サービスワーカーを使ってSEOに貢献する内容(メタデータや構造化データなど)をキャッシュする戦略を取りましょう。
動的コンテンツの適切な扱い: PWAはSPA(シングルページアプリケーション)技術を多用することがありますが、これが検索エンジンによるコンテンツの認識を難しくすることがあります。動的にコンテンツを生成する場合は、サーバーサイドレンダリング(SSR)やプリレンダリングの技術を利用して、検索エンジンがコンテンツを認識できるようにしましょう。
リンクとナビゲーションの最適化: PWA内でのページ間ナビゲーションはユーザビリティに寄与しますが、検索エンジンが全てのコンテンツにアクセスできるようにするためには、適切なリンク構造を保持することが重要です。<a>タグを使用した従来のリンク方法を併用し、サイトのクローラビリティを確保しましょう。
パフォーマンスの最適化: PWAの速度とパフォーマンスは、ユーザーエクスペリエンスだけでなく、SEOにおいても重要な要素です。画像の遅延読み込み、コードの最適化、キャッシュ戦略の利用などにより、ローディング時間を短縮し、ランキング向上に貢献しましょう。
GoogleでのPWA認識とランキング向上策
GoogleはPWAを含むすべてのウェブコンテンツを平等に扱いますが、特にモバイルファーストインデックスにおいては、モバイルユーザーに優れた体験を提供するウェブサイトが高く評価されます。PWAはその性質上、モバイルに最適化されているため、以下の戦略を取ることでGoogleにおける認識とランキングの向上が期待できます。
HTTPSの使用: PWAはHTTPSを使用することは必須であり、これはGoogleによっても高く評価されるセキュリティの基準です。安全なウェブ体験をユーザーに提供することで、信頼性を高め、SEOランキングを改善します。
モバイルフレンドリーなデザイン: PWAはレスポンシブデザインを採用していることが多く、これにより様々なデバイスでの表示が最適化されます。Googleはモバイルフレンドリーなページを好みますので、PWAのこの特性はSEOに有利に働きます。
ユーザーエンゲージメントの向上: PWAは高速なローディング時間、オフラインアクセス、プッシュ通知などにより、ユーザーエンゲージメントを高める機能を備えています。Googleはユーザーの滞在時間やページ内アクションを評価の一環としていますので、これらの特性を活かすことでSEOランキングの向上につながります。
構造化データの活用: PWAでも従来のウェブサイトと同様に、構造化データを活用することが可能です。商品情報や記事の概要など、構造化データを利用してGoogleにコンテンツの概要を伝えることで、検索結果にリッチスニペットとして表示される可能性が高まります。これはクリック率の向上に直結します。
まとめ
PWAはモダンなウェブ開発の進化形であり、優れたユーザーエクスペリエンスとモバイル最適化を提供します。これらの特性は、Googleをはじめとする検索エンジンでのSEOランキング向上に直接貢献するため、PWAの導入はただの技術的進歩だけでなく、デジタルマーケティング戦略においても重要な意味を持ちます。適切なSEO戦略を実施することで、PWAは企業のウェブプレゼンスを大きく前進させることができるでしょう。