インターネットの使用が地球環境に影響を与えることから、近年ではサステナブルWebデザインという考え方が注目されるようになりました。
しかし、サステナブルWebデザインって何なの?と問われると、わからない方も多いのではないでしょうか?
そこで本記事では、サステナブルWebデザインの重要性や効果、事例を紹介します。
どのようなWebデザインがサステナブルに該当するのかわからない方は、ぜひ最後までお読みください。
目次
サステナブルWebデザインとは

サステナブルWebデザインとは、地球環境とUX(ユーザーエクスペリエンス)、社会を最優先したWebデザインのことです。
インターネットの使用による温室効果ガスの排出を減らしつつ、ユーザーの使いやすさの向上も目指します。この考え方はアメリカのデジタルエージェンシー「Mightybytes社」が提唱しました。
たとえば、以下のような手法が取られているWebデザインはサステナブルです。
- 画像の使用量が少ない
- 画像が最適化されている
- JavaScriptが最適化されている
- 消費電力が少ない色を使っている
- フォントが最適化されている
また、2021年にはイギリスのWeb制作会社「Wholegrain Digital社」が、Web製品が地球環境に与える影響について解説しました。その中には、サステナブルWebデザインの6つの原則が「サステナブル・ウェブ・マニフェスト」として、以下のようにまとめられています。
- Clean|エネルギーを再利用すること
- Efficient|エネルギー消費を最小限にすること
- Open|Webサイトのソースがオープンであること
- Honest|ユーザーに誤解を与えないこと
- Regenerative|環境問題の回復に取り組むこと
- Resilient|Webサイトが強く、人々が必要とする時間・場所で機能すること
これらの原則を含むようなWebサイトもサステナブルと言えるでしょう。
なぜ、サステナブルWebデザインが重要なのか
サステナブルWebデザインは、地球温暖化を解決するために重要だとされています。
Webサイトの二酸化炭素の量を測定できる「Website Carbon Calculator」によると、1pvあたりの二酸化炭素の排出量は0.8gです。月間1万PVの場合、1ヶ月あたりの二酸化炭素の排出量は8kgになります。

ただし、この数値は一概に言えません。Webサイトに重い画像を取り入れると、その分だけダウンロードにかかる時間が長くなります。そうするとユーザーがWebサイトに滞在する時間が長くなり、消費電力が増えます。
その結果、二酸化炭素の排出量の増加につながります。
サステナブルWebデザインの効果
サステナブルWebデザインの効果としては「企業の評価の向上」とその付加価値として「採用活動の強化」が挙げられます。
SDGsやサステナビリティを意識したWebサイトにすると、対外的に「地球温暖化という社会問題に取り組んでいる」という印象を持たれる可能性があるでしょう。
そして企業イメージやブランド力が向上されると、採用活動の強化につながると考えられます。SDGsに関心があり、その活動に好印象を抱く方は少なくありません。
サステナブルな活動を発信し、求職者からの注目を集められると、応募者が増える可能性があります。
サステナブルWebデザインの事例10選

サステナブルWebデザインの手法や重要性、効果がわかると、その事例も気になるのではないでしょうか?
ここではサステナブルWebデザインの事例を、以下の10選紹介します。
- BOTANIST
- アサヒグループホールディングス株式会社
- 三菱地所株式会社
- 株式会社クボタ
- 本田技研工業株式会社
- トヨタ自動車株式会社
- 株式会社メンバーズ
- 日本製紙株式会社
- 株式会社ニッスイ
- サントリーホールディングス株式会社
それぞれ順番に見ていきましょう。
1. BOTANIST

出典:BOTANIST
BOTANISTは、Webサイトで「森の植樹活動」と自社のシャンプー&トリートメントのキャンペーンをわかりやすく紹介しています。Webサイトのデザインや構造は非常にシンプルで、スクロールするだけですべて情報を得ることが可能です。
他のWebサイトやページへの遷移がなく、ユーザーは求める情報にスムーズに辿り着けるでしょう。その結果、Webサイトへの滞在時間が減り、二酸化炭素の排出量を抑えることにつながります。
また、同社のWebサイトには森や山岳風景の写真が多く使われています。SDGsに取り組んでいることをアピールできるため、企業イメージの向上につながるWebデザインだと言えます。
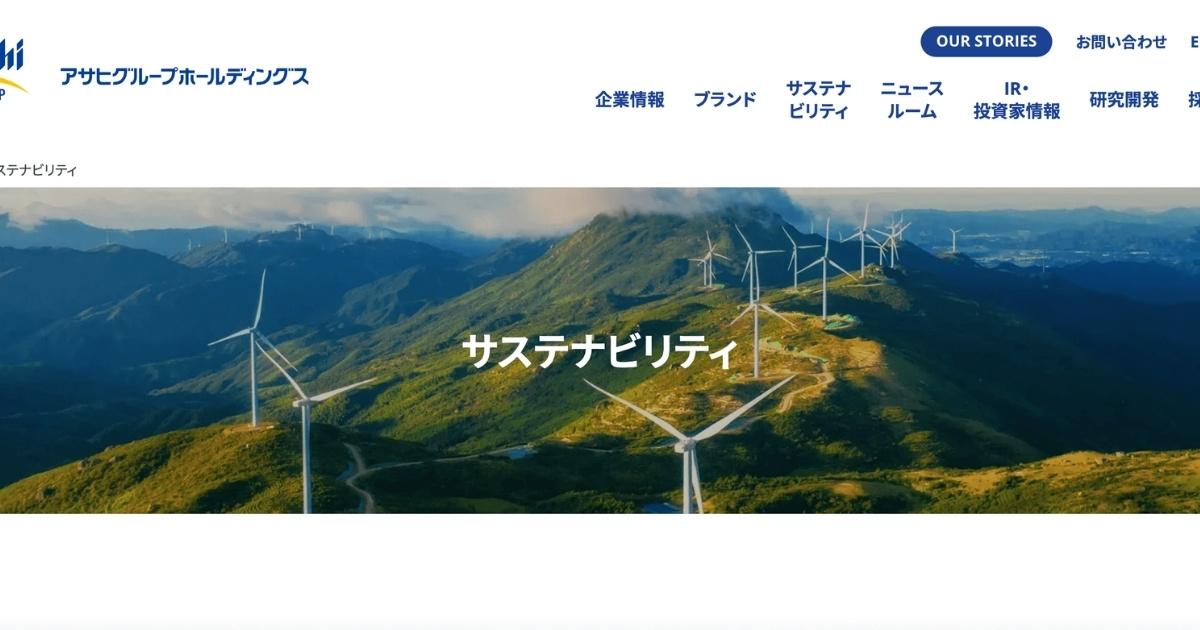
2. アサヒグループホールディングス株式会社

アサヒグループホールディングス株式会社のWebサイトには、アニメーションや動画などが掲載されていません。
ページの表示速度が速くなることで、無駄な待ち時間が減りUXが向上します。データの転送容量を抑えられるため、サーバーの運用コストも下がるでしょう。
また、Webページは文字数が少なく、イラストを使ってシンプルにまとめられています。そのため、ユーザーはWebページの文字をじっくり読まなくても、視覚的に情報を把握できるでしょう。
その結果、ユーザーがWebサイトに滞在する時間が減って、二酸化炭素の排出量の削減につながります。
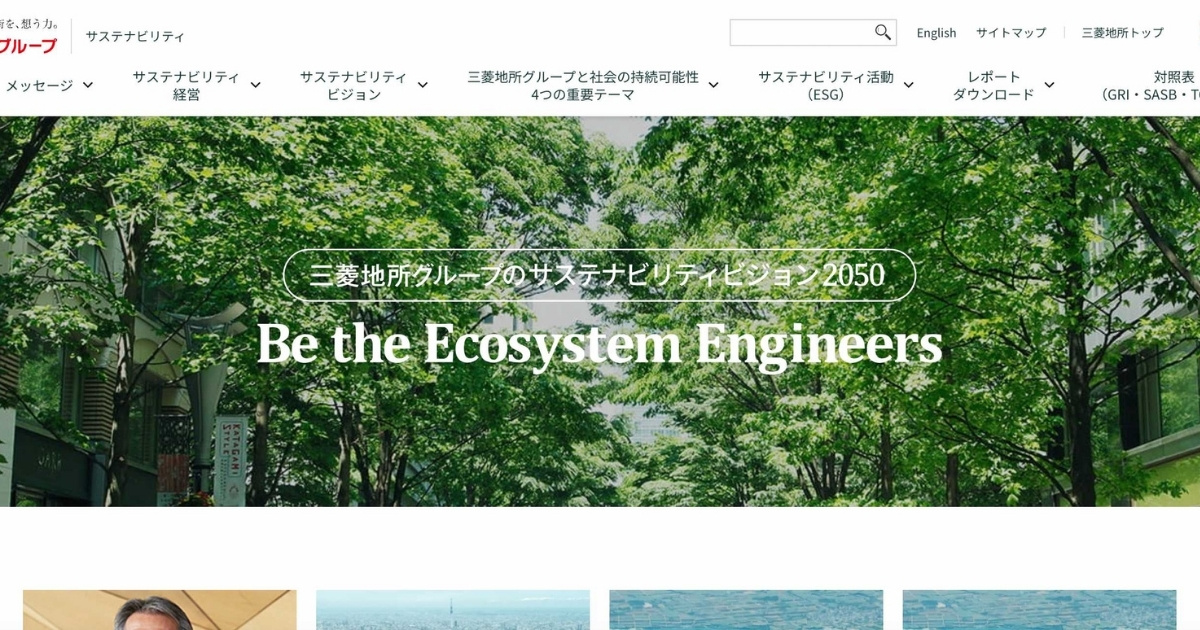
3. 三菱地所株式会社

出典:三菱地所株式会社
三菱地所株式会社のWebサイトのサステナブルWebデザインは、画像が少ないことです。使用されている画像は、こちらのページだけでも10枚ほどしかありません。
Webサイトに使用されている画像が少ないと、Webサイトの表示速度が早くなります。
その結果、ユーザーは求めている情報に早く到達できるでしょう。ユーザーがほしい情報を早く得られると、Webサイトへの滞在時間が短くなる可能性があり、消費エネルギーの削減につながります。
また、Webページには木々の写真やグリーンが使われています。ユーザーにSDGsに取り組んでいる印象を与えられるでしょう。
4. 株式会社クボタ

出典:株式会社クボタ
株式会社クボタは、アニメーションで自然と共存した近未来的な街並みを伝えています。このアニメーションにより、ユーザーはクボタが考えるサステナビリティな未来をイメージすることが可能です。
その結果、クボタのブランドイメージの向上につながるでしょう。ただし、アニメーションを活用すると、Webページの情報量が多くなります。
Webページの表示速度が遅くなり、ユーザーがWebサイトに滞在する時間が長くなるでしょう。その観点から見ると、クボタのサステナブルWebデザインは、自社のSDGsの取り組みを世に伝えることに重点を置いていると言えます。
5. 本田技研工業株式会社

出典:本田技研工業株式会社
本田技研工業株式会社はWebサイトにイラストを使用して、SDGsの取り組みを紹介しています。シンプルでわかりやすいデザインなので、ユーザーが情報をスムーズに把握することが可能です。
このページを下にスクロールすると「環境」や「教育」「まちづくり」などの、SDGsの取り組みが掲載されています。自然や人々を大切にしていることがわかるイラストが掲載されており、ユーザーからの好印象につながっているしょう。
また、スマートフォンでも見やすい「モバイルフレンドリー」なデザインになっており、スマホユーザーのUXも高めています。
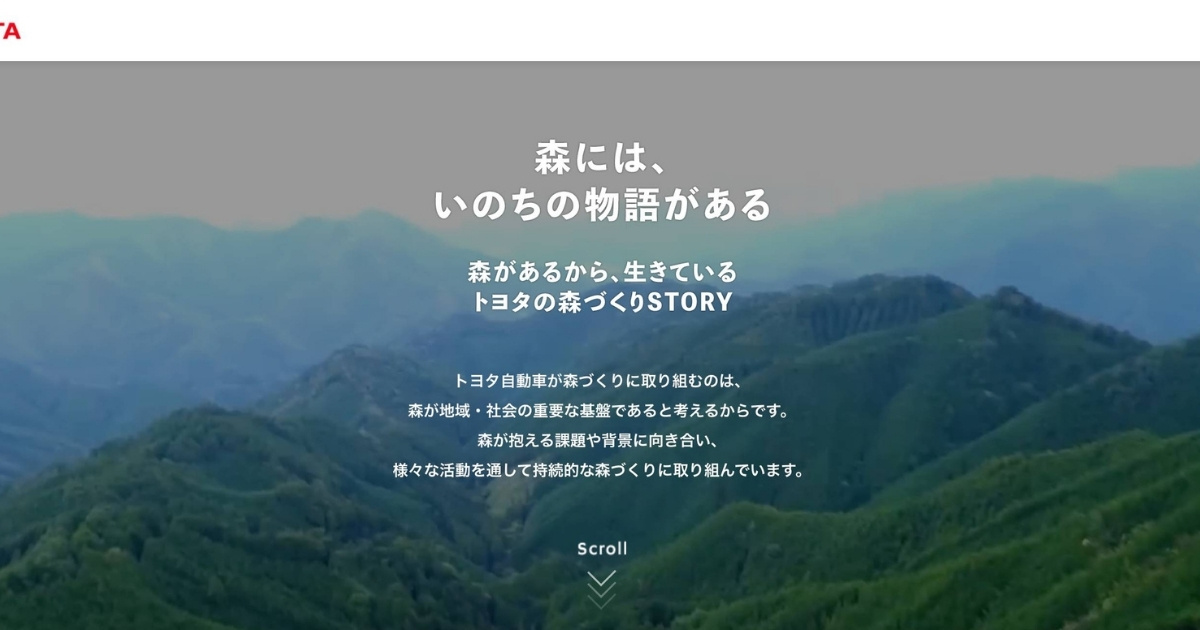
6. トヨタ自動車株式会社

出典:トヨタ自動車株式会社
トヨタ自動車株式会社は「森づくり」の活動について発信するサステナビリティページがあります。このWebサイトには、山々や渓流、動物、活動風景などの写真が掲載されています。
ユーザーがトヨタのSDGsの活動を一目で把握できるように設計されており、企業イメージの向上に貢献しています。
また、トヨタのWebサイトは、スクロール機能を活用し、画面いっぱいに画像やテキストが展開されるようデザインされています。
ユーザーにインパクトを与える新鮮なデザインで、情報を直感的に理解させることが可能です。
7. 株式会社メンバーズ

出典:株式会社メンバーズ
株式会社メンバーズは、赤色を使用したシンプルなサステナブルWebデザインにより、UXの向上と地球温暖化の改善に取り組んでいます。
Webサイトに赤色を使用すると消費電力を抑えられます。ディスプレイにはLEDが使用されており、色によって消費エネルギー量が異なるためです。青色や白色はLEDの消費電力が大きく、赤色や黄色などは小さめです。
消費電力が減るとCO2排出量の抑制にもつながります。また、シンプルでわかりやすいデザインにすると、ユーザーがほしい情報を得るまでの時間が短くなる可能性があるでしょう。
8. 日本製紙株式会社

出典:日本製紙株式会社
日本製紙株式会社は、Webサイトで自社のサステナブルな商品を紹介しています。商品は画像ではなく、イラストで表現されています。
表示速度が遅くならないように工夫されており、まさにサステナブルWebデザインと言えるでしょう。
また、Webサイトでは同社がSDGsに取り組んでいることを、自然と街が共存するデザインを用いることで表現しています。ユーザーに対して、自社のサステナブルな取り組みを伝えられ、評価の向上につながります。
さらにWebサイト全体を通して、ポップなデザインになっているため、ユーザーは親しみを覚えやすいでしょう。
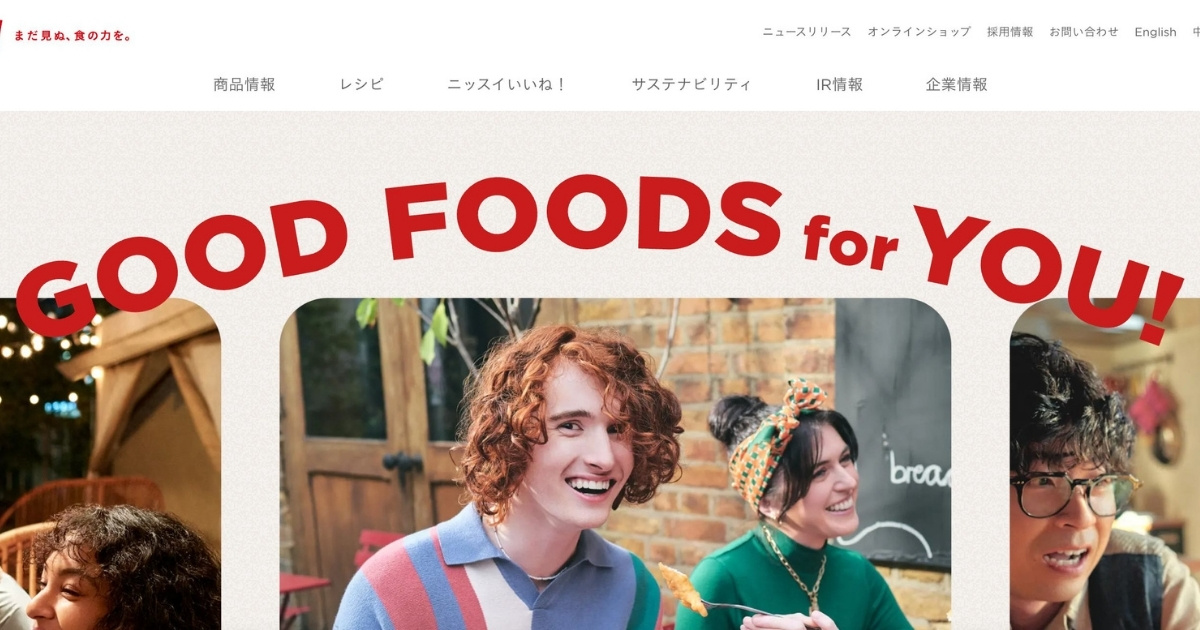
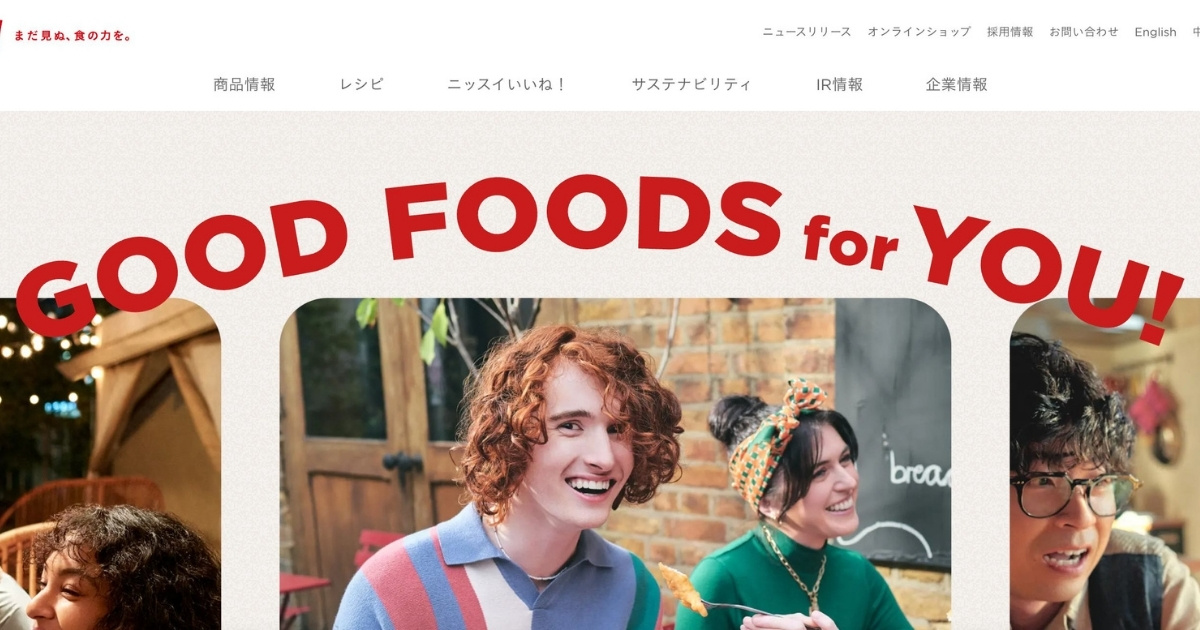
9. 株式会社ニッスイ

出典:株式会社ニッスイ
株式会社ニッスイは、Webサイトのデザインに赤色を使用することで、サステナビリティに貢献しています。
前述しましたが、ディスプレイのLEDにおいて、赤色は消費電力が少ない色になります。Webサイトに赤色を使用すると、ユーザーのパソコンの消費電力が少なくなり、CO2排出量の削減につながります。
また、サステナビリティページでは、SDGsの実績が表でわかりやすく記載されています。ユーザーはパッと見るだけで、ニッスイがどのような取り組みをしてきたのか把握することが可能です。その結果、UXの向上にもつながるでしょう。
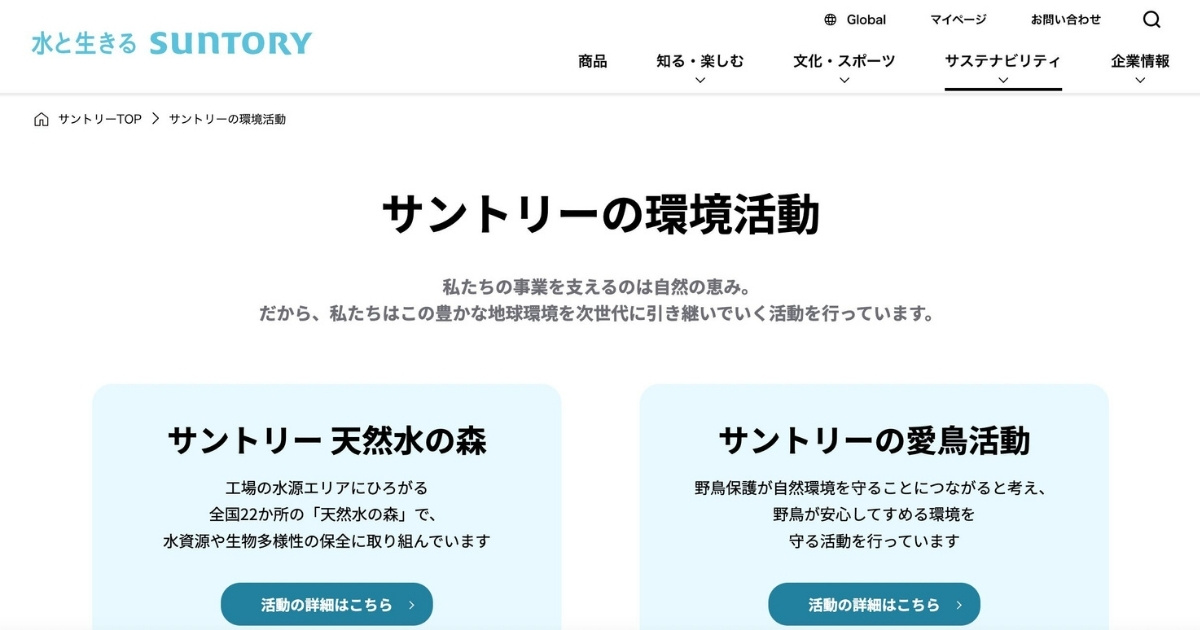
10. サントリーホールディングス株式会社

サントリーホールディングス株式会社は、環境活動として「水資源や生物多様性の保全」や「野鳥保護」を行っています。
そのため、Webサイトには水をイメージする青色や水色が豊富に使われています。また、野鳥保護を行っているため、鳥の画像も配置されています。
SDGsの活動に合わせてテーマ性を持ってWebサイトのデザインを設計することで、自社のブランディングに成功しています。
企業の考えをデザインに反映させており、印象に残りやすいWebサイトになっていると言えるでしょう。
まとめ
本記事ではサステナブルWebデザインについてまとめました。
サステナブルWebデザインは、地球環境とUX(ユーザーエクスペリエンス)、社会を最優先したWebデザインです。
このデザインを意識したWebサイトを所有すると、地球環境に配慮していることが伝わり、企業イメージの向上につながるでしょう。
iTechでもサステナブルWebデザインを意識したWebサイトを制作できますので、こちらよりご相談ください。