GA4では、従来の離脱率に代わる新しい指標「エンゲージメント率」が導入されました。これはウェブサイトへの訪問者の関与度を測るための変化であり、分析の方法に新たな展開をもたらしています。この記事では、エンゲージメント率が何を意味し、なぜ離脱率からこの指標への変更が行われたのかを解説します。心配はいりません!一歩ずつ、この新しい指標を理解していきましょう。
目次
まずは離脱率と直帰率の違いを理解しよう
ウェブサイトのパフォーマンスを分析する上で、離脱率と直帰率の違いを理解することは非常に重要です。離脱と直帰、どちらもユーザー行動の重要な手がかりを提供しますが、それぞれが示す意味は大きく異なります。
Universal Analytics(UA)の離脱率
Universal Analytics(UA)での離脱率は、ウェブサイトのパフォーマンスを測る基本的な指標の一つでした。UAにおける離脱率は、訪問者がウェブサイトの単一ページを見て、他のページに遷移せずにサイトを離れた場合の割合を示します。
この指標は、ページやサイト全体がどれだけユーザーを引きつけて保持できているかを理解するのに役立ちます。
例えば、ユーザーがランディングページを見ただけでサイトを離れてしまう場合、そのページのコンテンツやデザインに改善の余地があるかもしれません。しかし、離脱率の計測には限界もあります。
この指標だけでは、ユーザーがページでどのような行動を取ったか、例えばフォームに入力を始めたが完了しなかった、動画を再生したが最後まで見なかったといった情報は捉えられません。
つまり、UAの離脱率はある行動の開始点を捉えることはできても、その行動の全体像やユーザーのエンゲージメントの深さを完全には測定できないのです。
GA4への移行により、より深いユーザー行動の理解を目指す新たな指標が導入されましたが、UA時代の離脱率は、特定のページやサイト設計の最初の改善点を発見するための有効な手がかりを提供してくれました。
Universal Analytics(UA)の直帰率
Universal Analytics(UA)では、直帰率はウェブサイトの最初のタッチポイントでユーザーがどのように反応するかを測定する重要な指標でした。この指標は、訪問者がウェブサイトに到着してから単一のページを閲覧し、その後他のページへ遷移せずにサイトを離れる割合を示します。
直帰率が高いということは、多くの場合、初訪問者が求めている情報や体験をそのページが提供できていない可能性があることを意味します。
しかし、この指標をどのように解釈するかは、サイトの目的や設計に大きく依存します。例えば、ブログやニュース記事のページでは、高い直帰率が必ずしも悪いことを意味しないこともあります。訪問者が求める情報を得た後、サイトを離れることは珍しくありません。
UAにおける直帰率の分析は、サイト内の特定のページがどのようにパフォーマンスしているかを理解するための出発点として非常に有用でした。GA4への移行とともに、ウェブサイトのユーザー行動をより包括的に捉える新しい指標が導入されることになりますが、UA時代の直帰率は、ページごとのユーザーの最初の印象を測る貴重なツールでした。
Google Analytics 4(GA4)の離脱率
Google Analytics 4(GA4)での離脱率の概念は、従来のUniversal Analytics(UA)とは大きく異なります。
GA4では、離脱率という指標は直接的には提供されていませんが、これは決してウェブサイトのパフォーマンス分析ができなくなったわけではありません。むしろ、GA4はユーザー行動をより総合的に捉える新しい指標を導入しています。これにより、訪問者のエンゲージメントの質を深く理解し、サイト改善へとつなげることが可能になります。
直帰率やページビューなどの従来の指標に加えて、GA4ではセッションあたりのエンゲージメント時間やエンゲージメントセッションの数など、ユーザーの関与度を示す新しい指標が重視されています。これらの指標は、ウェブサイトにおけるユーザー体験の質を全体的に把握するのに役立ちます。つまり、GA4は単一のページに焦点を当てた分析から、ユーザーがウェブサイト全体でどのように行動しているかを理解するためのアプローチへとシフトしています。
Google Analytics 4(GA4)の直帰率
Google Analytics 4(GA4)では、ウェブサイトのユーザー行動分析に新しいアプローチを取り入れています。特に直帰率に関しては、UA(Universal Analytics)の時代とは異なる形での取り扱いがされています。
GA4では、ユーザーのエンゲージメントをより広い視野で捉えることを目指し、ページ間のナビゲーションだけでなく、ウェブサイト上でのユーザーの相互作用も大きな焦点としています。このため、直帰率の定義も変化し、ユーザーがサイトに訪れてからどの程度の行動をとったか、どれだけの時間をサイト上で過ごしたか、という点がより重視されています。
UAの時代において直帰率は、ユーザーが一つのページだけを見てサイトを離れた割合を示していましたが、GA4では「エンゲージメントセッション」の概念を通じて、ユーザーのサイト内での行動を全体的に評価します。これにより、サイト訪問者が真に価値を見出しているコンテンツや機能が何であるかを把握しやすくなります。
POINT🌟
従来のUAにおける直帰率に相当する分析をGA4で行うには、「エンゲージメント率」や「セッションあたりのイベント数」などの指標を活用することになります。これらの指標は、ユーザーがサイトに訪れた後、どの程度関与しているか(エンゲージしているか)を評価します。
GA4では離脱率がない?新しいエンゲージメント指標の見方

GA4が登場し、離脱率の概念に変化が生まれました。GA4がなぜ離脱率から新しい指標へとシフトしたのか、そしてそれが私たちのウェブサイト分析にどのように役立つのかを説明していきます!
なぜ離脱率からエンゲージメント率へと変わったのか?
GA4の登場により、離脱率からエンゲージメント率へと指標が変わりました。では、なぜこの変更が必要だったのでしょうか?それは、現代のウェブサイト利用行動が以前とは大きく異なるためです。今日のユーザーは、単にページを訪れるだけでなく、動画を視聴したり、フォームに入力したり、インタラクティブな要素と対話したりします。従来の離脱率では、このような豊かなユーザー体験を正確に捉えきれませんでした。
エンゲージメント率は、ユーザーがウェブサイトでどれだけ積極的に行動しているかを示すために設計されました。この指標により、サイト訪問者が実際に価値を見出し、関与しているかどうかをより深く理解することが可能になります。これは、単純なページビューやセッション時間だけではなく、実際のユーザー行動に基づいた分析を可能にします。
そもそもエンゲージメントとは?
Google Analytics 4(GA4)における「エンゲージメント」とは、ユーザーがウェブサイトやアプリに対して有意義な相互作用を行った場合を指します。エンゲージメントには、以下のような行動が含まれることが多いです。
| セッション時間 | ユーザーがサイトやアプリに滞在している時間。GA4では、エンゲージメントセッションとしてカウントされるためには、ユーザーがサイトやアプリに10秒以上滞在する必要があります。 |
| ページビューまたはスクリーンビュー | ユーザーがサイトやアプリ内でページやスクリーンを閲覧する行動。 |
| イベントの発生 | ユーザーが特定のアクションを行った結果としてトリガーされるイベント。例えば、フォームの送信、ビデオの視聴、商品の購入などがあります。 |
GA4で離脱率を確認する:エンゲージメント率の計算とカスタム分析

GA4では、離脱率を直接測定する代わりにエンゲージメント率が焦点となります。しかし、カスタムレポートを作成することで、サイトのパフォーマンスを細かく分析し、改善点を発見することが可能です。このセクションでは、エンゲージメント率を利用した計算方法と、離脱率に関するカスタム分析の作成方法について解説します。これにより、ウェブサイトのエンゲージメントを高め、訪問者をより長く留める戦略を立てることができます。
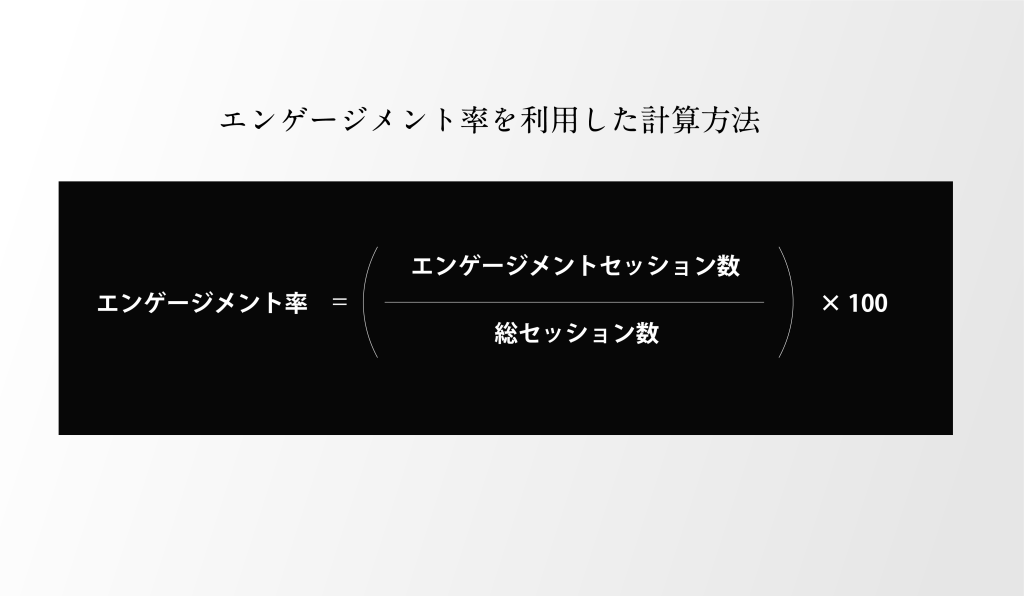
エンゲージメント率を利用した計算方法
GA4では、エンゲージメント率はエンゲージメントセッションと総セッション数を用いて計算されます。ここでのポイントは、エンゲージメントセッションとは、特定の条件を満たすセッションを指すということです。具体的には、次のような行動をユーザーが行ったセッションが、エンゲージメントセッションとして計算されます。
- セッションの長さが10秒以上。
- 1つ以上のコンバージョンイベントが発生した。
- 2ページ以上のページビューまたは画面表示があった。
これらの条件のいずれか一つでも満たされれば、そのセッションはエンゲージメントセッションとみなされます。

この計算により、ウェブサイトがどの程度ユーザーの関心を引きつけ、彼らを引き留めることができているかを把握することができます。高いエンゲージメント率は、ウェブサイトのコンテンツや機能がユーザーに価値を提供し、彼らの関心を引きつけることに成功していることを示します。
離脱率を下げるための6つの改善方法

離脱率を改善するには、ウェブサイトのパフォーマンスを向上させることが重要です。
まずは、ページのローディング速度を最適化し、ユーザーが待たされることなくスムーズにコンテンツを閲覧できるようにしましょう。
その他にも、ナビゲーションをわかりやすく整備したり、コンテンツの質を向上させたりすることで、離脱率を効果的に低下させることができます。
離脱率改善方法①:ページのローディング速度を改善する
離脱率の改善において、ページのローディング速度は極めて重要です。ユーザーは待たされることなく、スムーズにアクセスしたいと考えています。
ページの読み込み速度が遅いと、ユーザーはイライラし、離脱の原因となります。そのため、ページのローディング速度を改善することは、離脱率を低下させるための最初のステップです。
ローディング速度の向上には、画像や動画の最適化、不要なスクリプトの削除、キャッシュの活用などが効果的です。
これらの方法を活用して、ユーザーが待たされることなくサイトにアクセスし、ストレスなく情報を閲覧できるようにしましょう。
離脱率改善方法②:ナビゲーションを明確にする
ウェブサイトのナビゲーションは、ユーザーがサイト内を効果的に移動できるかどうかを左右します。分かりにくいナビゲーションは、ユーザーが求める情報にアクセスする障害となり、離脱率の上昇につながります。
したがって、ナビゲーションを明確にすることは、離脱率を下げるために非常に重要です。ユーザーが簡単に目的のページにアクセスできるように、メニュー項目を適切に整理し、分かりやすいラベルを付けることが必要です。
また、サイト全体の構造を整理し、ユーザーがスムーズに移動できるように工夫することも重要です。明確なナビゲーションを提供することで、サイトを探索しより長く滞在する可能性が高まります。
離脱率改善方法③:コンテンツの質を高める
ウェブサイトの成功に欠かせない要素の一つが、質の高いコンテンツです。
ユーザーは、有益で興味深いコンテンツを求めてウェブサイトを訪れます。したがって、コンテンツの質を向上させることは、離脱率を低下させる効果的な方法の一つです。質の高いコンテンツは、情報量が豊富で正確性があり、読み手の関心を引きつける力があります。
また、視覚的な要素や多様なメディアを組み合わせることで、コンテンツの魅力を高めることができます。さらに、ユーザーのニーズや関心に合わせてコンテンツをカスタマイズすることも重要です。そのためには、定期的な調査やデータの収集が欠かせません。コンテンツの質を高めることで、ユーザーはより長く滞在し、離脱率が低下するだけでなく、ウェブサイトを信頼し、繰り返し訪れる動機となり、結果として長期的にそのウェブサイトを利用し続ける可能性が高まります。
離脱率改善方法④:モバイルフレンドリーにする
現代のユーザーの多くは、スマートフォンやタブレットなどのモバイルデバイスを使用してウェブにアクセスしています。そのため、ウェブサイトがモバイルデバイスで正しく表示されず、使いづらい場合、ユーザーは離脱してしまう可能性が高くなります。
モバイルフレンドリーなウェブサイトにするためには、レスポンシブデザインを採用することが重要です。
レスポンシブデザインは、ユーザーがどのデバイスでウェブサイトにアクセスしても、自動的に最適な表示に切り替わるように設計されています。これにより、ユーザーは画面サイズやデバイスに関係なく、快適にウェブサイトを閲覧できます。
モバイルユーザーにストレスを与えないようにすることが必要です。
離脱率改善方法⑤:理解しやすりコールトゥアクションを設置する
ウェブサイトの訪問者が目的の行動を起こしやすくするためには、理解しやすいコールトゥアクションを設置することが重要です。コールトゥアクションは、ユーザーに具体的な行動を促すボタンやリンクのことであり、例えば「今すぐ購入する」「無料トライアルを始める」といった具体的な文言が含まれます。理解しやすいコールトゥアクションを設置するためには、以下のポイントに注意することが大切です。
- コールトゥアクション(CTA)は簡潔で明確な文言である。
訪問者がすぐに理解できるような言葉を選び、その行動の利点や価値を伝えることが重要です。 - コールトゥアクション(CTA)は目立つ場所に配置することが効果的。
通常、ウェブページの上部や中央、または重要なコンテンツの近くに配置されることが多く、ユーザーがスクロールすることなくすぐに目に入る位置に設置されます。
さらに、ボタンのデザインや色、サイズなども重要な要素です。目立つ色やボタンの大きさを選ぶことで、訪問者の注意を引きやすくなります。
コールトゥアクションはウェブサイトのコンテンツや目的に合わせて設計されるべきです。
ユーザーが望む行動や期待する成果を考慮し、それに合わせたコールトゥアクションを設置することで、離脱率の低下や目標達成率の向上につながります。
離脱率改善方法⑥:A/Bテストを実施する
A/Bテストは、ウェブページの異なるバージョンを比較し、ユーザーの行動や反応を分析する方法です。このテストでは、ランダムに選択されたユーザーに異なるバージョンのウェブページを表示し、それぞれのバージョンでのユーザーの行動や目標達成率を比較します。A/Bテストを行う際には、以下のポイントに留意することが重要です。
テストする要素を明確に定義すること。
例えば、コンテンツのレイアウト、色やボタンのデザイン、コールトゥアクションの文言など、特定の要素に着目してテストを行います。
テストの対象となるバージョンを作成。
オリジナルのバージョン(A)と変更したバージョン(B)を用意し、それぞれのバージョンがユーザーにどのような影響を与えるかを比較します。
変更点が一つであることが理想的ですが、複数の変更点を含む場合もあります。
テストを実施し、データを収集。
訪問者の行動や目標達成率などのデータを分析し、どちらのバージョンがより良い結果をもたらすかを判断します。この過程で、より効果的なコンテンツやデザインが明らかになります。
テスト結果を評価し、より良い成果をもたらすバージョンを採用し、ウェブサイトの改善に反映させることで、離脱率の低下や目標達成率の向上につながります。A/Bテストは継続的に行うことで、ウェブサイトのパフォーマンスを持続的に向上させることが可能です。
まとめ
GA4は離脱率の代わりにエンゲージメント率を導入しました。これは訪問者の関与度を示すもので、ウェブサイト分析の新しい展開を提供します。この指標により、訪問者がウェブサイトでどれだけ積極的に行動しているかを示し、より幅広いユーザー行動を捉えます。ウェブサイトオーナーはこの指標を使ってユーザー体験の改善点を見つけ、コンバージョン率向上につなげることができます。